HTML概述
HTML: Hyper Text Markup Language 超文本标记语言
超文本: 比普通文本功能更加强大,可以添加各种样式标记语言: 通过一组标签.来对内容进行描述. <关键字> , 是由浏览器来解释执行
<h1>静夜诗</h1>
<b><i>--李白</i> </b> <br/>
<p>床前明月光,</p>
<p>地上鞋两双,</p>
<p>举头望明月,</p>
<p>低头思故乡.</p>
HTML作用
设计网页的基础,本文主要用HTML5。
HTML 语法规范
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
</html>
- 最上面是一个文档声明
- 根标签 html
- html文件主要包含两部分. 头部分和体部分 头部分 : 主要是用来放置一些页面信息 体部分 : 主要来放置我们的HTML页面内容
- 通过标签来对内容进行描述,标签通常都是由开始标签和结束标签组成
- 标签不区分大小写, 官方建议使用小写
主要标签
- 字体标签 font
- color: 颜色
- size: 大小 1~7
- face: 改变字体
- p 段落标签
- h标题标签 : 1~6
- br 换行
- hr 水平线
- b 加粗
- i 斜体
- strong : 加粗 包含语义
- em : 斜体 包含语义
- img标签 (用于图片)
- src : 指定图片的路径
- width: 宽度
- height: 高度
- alt : 图片加载错误时的提示信息- 相对路径:
- ./ 代表的是当前路径
- …/ 代表的上一级路径
- …/…/ 代表的上上一级路径- ul: 无序列表
- type :
- ol: 有序列表
- type : 样式
- start : 起始索引- li : 列表项
- a 超链接标签
- href : 要访问的链接地址
- target : 打开方式
- 网站首页
- table标签
- border: 指定边框
- width : 宽度
- height : 高度
- bgcolor : 背景颜色
- align : 对齐方式- tr标签 表格的行
- td标签表格的列
- colspan: 跨列操作
- rowspan: 跨行操作
实例一–个人简介
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>俞敏洪简介</title>
</head>
<body>
<h3>人物经历编辑</h3>
<hr />
<p>1962年,出生于<font color="aqua" size="3">江苏省</font>江阴市夏港街道葫桥村的一个普通的农村家庭里,父亲是一名木匠,母亲则是当地生产队的妇女队长。俞敏洪还有一个姐姐,是一名赤脚医生。</p>
<p>1976年,俞敏洪初中毕业,毕业后并没有上高中,而是回农村去了。因为当时政策是贫下中农的子女一家只能有一个人上高中。俞敏洪的姐姐是高中毕业。 </p>
<p><em>1978年,初中毕业于江阴市夏港中学,同年,参加高考落榜。</em></p>
<p>1979年,第二次参加高考再次落榜,之后俞敏洪上高考补习班,并报考<font color=#FF0000 size="5"><strong>北京大学</strong></font>。</p>
<p>1980年,第三次参加高考,顺利考入北京大学西语系,这次高考的英语成绩是93分。</p>
<p>1982年,俞敏洪患上肺结核,休学一年。 </p>
<p>1985年,正式于北京大学毕业,之后留校任教。</p>
<p>1988年,俞敏洪计划出国,同年参加托福考试考了663分。</p>
<p>1989年,由于美国开始对中国紧缩留学政策,留学生的人数大幅减少。环境变化之后,为了赚钱,俞敏洪约王强等同学在校外办班开始赚课时费。</p>
<p>1990年,北京大学对俞敏洪的创收行为很不满,给予了处分,在列举处分理由中,其中之一是,打着北大的名义私自办学,影响了教学次序。</p>
<p>1991年,俞敏洪从北大辞职,和女友租下一间农民房。女友给房东的孩子做家教,俞敏洪在社会上的培训学校打工,随后发现观念相差颇大,于是萌发了自立门户的念头。</p>
<p>1993年,俞敏洪正式创办北京新东方学校。</p>
</body>
</html>
分析
本例子中,利用了字体、段落、换行标签、水平线标签
实例二–网站首页
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网站信息</title>
</head>
<body>
<!--8行一列的表格-->
<table width="100%">
<tr>
<!--1、创建一行三列的表格-->
<td>
<table width="100%" height="60px">
<tr>
<td><img src="../image/logo.gif"/></td>
<td><img src="../img/header.jpg"/></td>
<td height="60px">
<a href="#" ><font size="5">登录</font></a>
<a href="#"><font size="5">注册</font></a>
<a href="#"><font size="5">购物车</font></a>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<!--2、导航栏 5个超链接 一行两列 按钮提交-->
<td>
<table width="100%">
<tr bgcolor="black">
<td height="100px">
<a href="#" ><font color="white" size="6">首页</font></a>
<a href="#"><font color="white"size="5">手机数码</font></a>
<a href="#"><font color="white"size="5">电脑办公</font></a>
<a href="#"><font color="white"size="5">服装首饰</font></a>
<a href="#"><font color="white"size="5">生活用品</font></a>
</td>
<td align="right">
<input type="text" name="user" id="user" value="" />
<input type="submit" name="提交" id="提交" value="submit" />
</td>
</tr>
</table>
</td>
</tr>
<tr>
<!--3、轮播图-->
<td>
<img src="../img/1.jpg"/ width="100%">
</td>
</tr>
<tr>
<!--4、三行七列的表格-->
<td>
<table width="100%" height="500px">
<tr align="center">
<td><h1>最新商品</h1></td>
<td colspan="6"><img src="../img/title2.jpg"/></td>
</tr>
<tr>
<td rowspan="2" height="480px" width="206px"><img src="../products/hao/big01.jpg"/></td>
<td><img src="../products/hao/middle01.jpg"/>
<!--可以定义价格等
<p>洗衣机</p>
<p><font color="red">$998</font></p>-->
</td>
<td><img src="../products/hao/middle01.jpg"/></td>
<td><img src="../products/hao/middle01.jpg"/></td>
<td><img src="../products/hao/middle01.jpg"/></td>
<td><img src="../products/hao/middle01.jpg"/></td>
<td><img src="../products/hao/middle01.jpg"/></td>
</tr>
<tr>
<td><img src="../products/1/cs10001.jpg"/></td>
<td><img src="../products/1/cs10002.jpg"/></td>
<td><img src="../products/1/cs10003.jpg"/></td>
<td><img src="../products/1/cs10004.jpg"/></td>
<td><img src="../products/1/cs10005.jpg"/></td>
<td><img src="../products/1/cs10006.jpg"/></td>
</tr>
</table>
</td>
</tr>
<tr>
<!--5、放图-->
<td><img src="../products/hao/ad.jpg" width="100%"/></td>
</tr>
<tr>
<!--6、放图-->
<td><img src="../img/footer.jpg"width="100%"/></td>
</tr>
<tr>
<!--7、放超链接-->
<td>
<table align="center">
<tr>
<td><a href="#">联系我们</a></td>
<td><a href="#">免责声明</a></td>
<td><a href="#">全城包邮</a></td>
</tr>
</table>
</td>
</tr>
<!--8.版权所有-->
<tr>
<td align="center">
©zoudansuoyou
</td>
</tr>
</table>
</body>
</html>
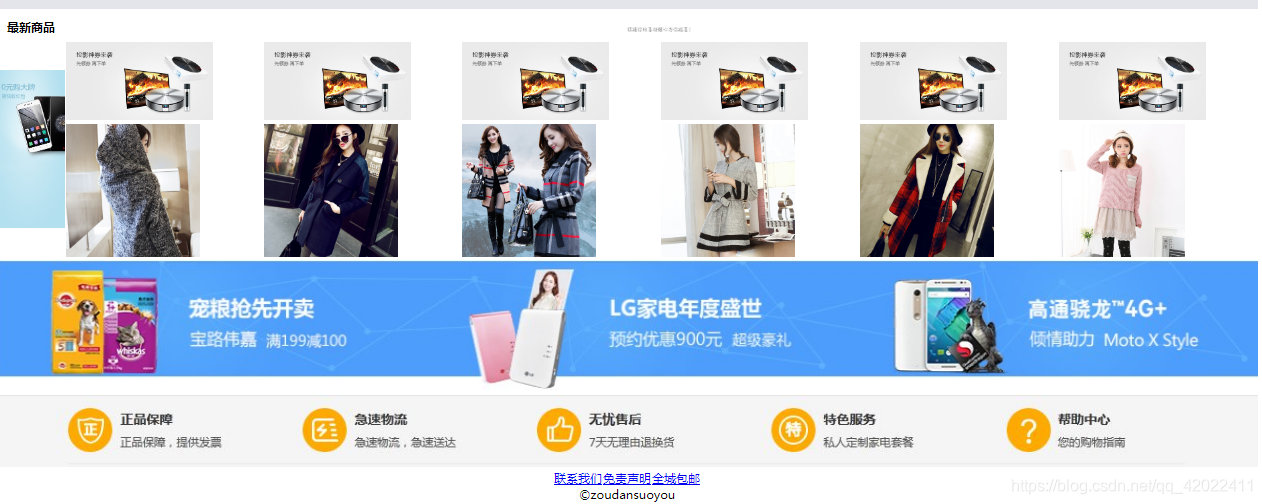
网站展示的实物图为
本网站用html编写,综合和表格标签、图片标签、超链接标签等,但是页面不够好看,后期还要进行改进。
笔者学习体系有限,欢迎指正