前言
因为项目需要在Web和App上展示实时视频流信息,所以之前做项目时尝试了很多方法。有用vlc插件播放的(由于使用到了插件,所以安卓App、微信小程序都不能显示视频,最后也放弃了),也有使用海康威视Web开发包开发的。但是最简单的是直接在Web端或App上接入萤石云平台的视频流(不能看历史数据,只能看实时的视频,使用萤石云平台的云存储功能需要收费)。使用平台提供的服务的前提是要购买萤石云或者海康威视的设备。以下内容是我将萤石云平台官方文档和自己实践过程中遇到的问题的总结。官方文档地址:https://open.ys7.com/doc/zh/book/index/live_proto.html
1. 直播接入指南
直播地址是萤石开放平台为用户提供的最简易视频接入方式,不需要学习复杂的流媒体知识,不需要过硬的开发技术,只需要一个摄像头,一个开发者账号即可实现远程观看直播视频。
1.1. 直播地址获取
(1)注册成为开发者后登录开放平台官网(此账号还可以登录"萤石云视频"App),进入开发者服务-我的资源-我的设备中添加设备(需将设备连上网后进行添加),添加成功刷新页面可以看到设备信息,如下图:

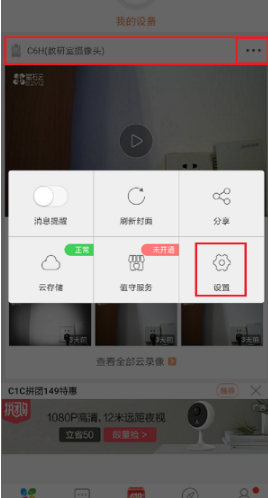
(2)可以下载一个"萤石云视频"App,注册账号后登录就可以添加设备了,一般买到的萤石云摄像头底座都有一个二维码,用App扫描添加就可以了。还有另一种方法是点击上一个图片中的"添加设备",填写相应的数据。App添加更为方便,而且在App上添加完设备后就可以直接查看到视频流了。

(3)添加完设备后,平台还不会提供服务,需要在"我的应用"中获取测试AccessToken以及填写相应信息后才能使用服务。

(4)完成上一步后,就可以在使用直播的服务了。App添加更为方便,而且在App上添加完设备后就可以直接查看到视频流了。此时要在App中将"视频加密"关闭,不然视频无法使用直播服务。设备添加完成后,可在"萤石云视频"App中进行设置。


(5)选择一个设备点击直播地址,进入直播地址设置页面,不用担心关闭加密会造成可能的危险,直播地址的安全可以设置有效期来控制,后面安全防盗方面会进行相应的介绍。关闭加密后就可以看到你的设备已经生成相应的直播地址了,如下图:
 (6)进入直播地址后可以获取如下链接:
(6)进入直播地址后可以获取如下链接:

1.2. 简单区分
HLS适用于移动端使用,可用微信直接打开,也可集成H5页面嵌入到微信小程序或者微信公众号中。
RTMP适用于PC网页端使用,可用flash或者ckplayer等播放器嵌入网页的方式播放,较HLS延迟小,更稳定。
注意:使用前先进行HLS播放测试,确认视频可正常播放后再进行使用,无法播放的地址会展示错误提示,根据错误提示进行调整,若调整无法恢复可在工单系统中提问咨询。
1.3. H5使用方法——HLS
萤石云平台提供了可直接使用的H5页面,可快速生成设备HLS地址的H5直播页面,启用H5播放页进行简单配置即可使用,如下图:

该H5页面仅用于移动端展示,不能用于PC端网页使用,但可以在PC网页F12中看到源码,有需要可以参考源码实现自己的H5页面。
注意:集成H5页面的过程中请在真机(手机)上测试验证,不支持模拟器调试。
1.4. Web使用方法——RTMP
Web页面集成需要用户先准备一个服务器,搭建网页后将视频按照下面介绍的方法接入即可播放。
下载UIKit JavaScript上传服务器后解压,然后进行如下页面配置

简单的视频接入已经实现了,运行Web服务器即可体验。完整示例可查看UIKit JavaScript。
播放器更多操作可以深入学习ckplayer配置(http://www.ckplayer.com/manualx/13.html)
若需要集成多个视频创建多个播放器即可实现,但需要注意的是集成多个播放器需要注意单个播放器的长宽比例限制最小为{width: 400px;height: 300px;}(chrome浏览器限制),小于这个大小时自动播放会失效。
1.5. 微信公众号使用方法——HLS
在微信公众号中嵌入H5页面的方式来播放视频,参考H5使用方法生成H5页面后,拷贝地址到微信公众号的跳转页面地址即可,具体操作如下:

可关注萤石开放平台公众号(微信号ez_open)进行体验。
1.6微信小程序使用办法——HLS
小程序中的视频只支持以小程序的原生组件接入,所以H5页面的代码并不适用于小程序,小程序只能使用video组件播放。

完整示例可见Video组件介绍(https://developers.weixin.qq.com/miniprogram/dev/component/video.html)
注意:集成小程序的过程中请在真机(手机)上测试验证,不支持模拟器调试。
1.7. 安全防盗
直播地址的特点是易于分享,但由于是标准协议,无法用于加密设备。所以萤石云平台提供了针对HLS直播地址的防盗方法(RTMP暂不支持)。这个方法需要用户在服务器上生产带有效期的直播地址,定时刷新供前端页面使用。使用该接口可以让用户只获取到指定5分钟、10分钟、1小时等有效的直播地址,过期后该地址将无法打开视频,需要向商家获取新的地址。接口调用逻辑:开通直播功能(新设备需开通直播)——获取指定有效期的直播地址(https://open.ys7.com/doc/zh/book/index/address.html)
FAQ:
1. 直播地址是否可以进行录像回放?
答:目前只能用于设备画面的直播,回放技术正在预研中,敬请期待。
2. 播放测试报451不支持的码流类型?
答:有如下两种情况可能报该错误;1)部分海康摄像头没有子码流,所以无法播放流畅的视频,详情可在海康官网查看指定型号的介绍。2)海康NVR的通道关联失败,无法通过NVR取到指定通道的视频数据,一般为IPC与NVR断开连接导致。
3. 播放测试报452、454、501、503、544错误?
答:这类错误码为网络错误,建议刷新重试,检查设备与播放端网络情况。
4. 直播报非H264编码类型或有视频但没有声音?
答:直播的视频编码类型仅支持H264,音频编码类型只支持AAC,可以修改设备配置来实现直播。编码格式可以在萤石工作室-设备管理-局域网搜索到的设备-高级设置-图像-视音频编码类型中修改-保存。注意:主码流/子码流/对应通道下的编码类型都需要修改。

在项目中添加如下代码代码:
<script src="https://open.ys7.com/sdk/js/1.3/ezuikit.js"></script>
<video id="myPlayer" poster=""controls playsInline webkit-playsinline autoplay>
<source src="RTMP的链接" type="" />
<source src="HLS的连接" type="application/x-mpegURL" />
</video>
//根据需求选择链接
<script>
var player = new EZUIPlayer( 'myPlayer') ;
player.on('error', function (){
console.log('error');
});
player.on('play', function(){
console.log('play');
});
player.on( 'pause', function(){
console.log('pause');
});
</script>
以上代码可以在web端使用,也可以在移动端使用。