前一篇《layui之数据表格–与后台交互获取数据》介绍了layui数据表格如何获取动态数据,接下来介绍下layui如何往弹出层子窗口传递表格数据
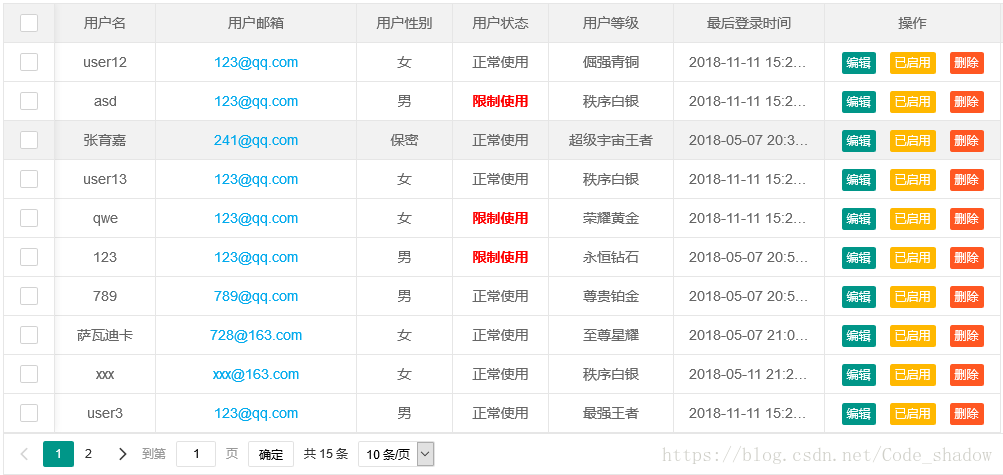
示例如图:

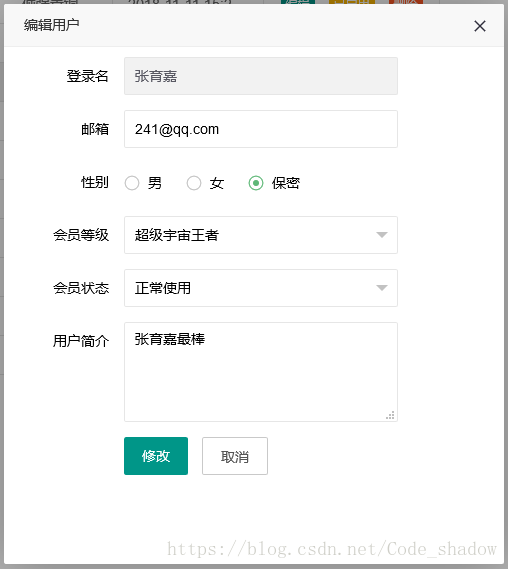
点击编辑按钮,弹出编辑弹出层,并显示相应的编辑数据
这里省略layui基础的语法,直接介绍关键代码
//userList.js
//编辑用户
function editUser(edit){
var index = layui.layer.open({
title : "编辑用户",
type : 2,
content : "uIAction_page_user_userEdit",//弹出层页面
area: ['500px', '560px'],
success : function(layero, index){
var body = layui.layer.getChildFrame('body', index);
if(edit){
// 取到弹出层里的元素,并把编辑的内容放进去
body.find(".id").val(edit.id); //id
body.find(".password").val(edit.password); //密码
body.find(".userEndTime").val(edit.userEndTime); //登录时间
body.find(".userName").val(edit.userName); //登录名
body.find(".userEmail").val(edit.userEmail); //邮箱
body.find(".userSex input[value="+edit.userSex+"]").prop("checked","checked"); //性别,单选按钮
body.find(".userGradeHide").val(edit.userGradeId); //会员等级,注意:这里我只把等级ID放到弹出层页面的隐藏域,然后再使用ajax查询等级列表,动态生成下拉列表
body.find(".userStatus").val(edit.userStatus); //用户状态
body.find(".userDesc").text(edit.userDesc); //用户简介
form.render();
}
setTimeout(function(){
layui.layer.tips('点击此处返回用户列表', '.layui-layer-setwin .layui-layer-close', {
tips: 3
});
},500)
}
})
//layui.layer.full(index);//设置弹出层布满窗口
//改变窗口大小时,重置弹窗的宽高,防止超出可视区域(如F12调出debug的操作)
$(window).on("resize",function(){
//layui.layer.full(window.sessionStorage.getItem("index"));
})
}