注意:
- 真的从0开始,只有一点C/C++基础,所以js这方面完全是真·零基础,完全亦步亦趋跟着老师走的。看的是b站上“技术胖”老师的视频,学成必谢555(老师的网站是jspang.com,视频、文章都是免费的,太良心了555)
但是看了几集发现这个老师举例不太恰当,望注意哈。(一开始我看到评论里有人说哗众取宠我还不信来着,结果...起反作用了,这些例子确实让我感觉有点恶心) - 之前的学习记录都在电脑里,之后有空慢慢传上来
- 学的是electron,用的是vs code
- 写这个的主要目的是怕自己之后忘了,方便捡起来
- 说句题外话,我26号出门的时候手机被偷了,搞的我这两天不得安宁。这事非常离谱,大家一定注意莫名其妙往你身上靠的人。
- 另外一句题外话,做什么都别着急。我丢了手机之后立马买了一部。上午买的,下午就打电话给我说找到了。不得不说这真离谱。
- 不知不觉2021年的第一个月就过去了,感觉自己啥都没干,要加油啊!(这不是你自己给自己点赞的理由)
--学习内容:向父窗口传递信息
0.在Demo0的基础上进行操作,下载地址:https://github.com/Junko-Zhou/learning-Electron
1.在主窗口渲染层body中整一个div组件:用来存放传递过来的消息
<div id="text"></div>2.修改render中对应的js文件:在响应按键信息打开子窗口后,想办法接收子窗口传来的消息
window.addEventListener('message',(msg)=>{
let text =document.querySelector('#text')//渲染层中的id为text的div组件现在名字叫text
text.innerHTML=JSON.stringify(msg.data)//只把msg中的data字段赋值给text,传回给div
})3.修改子窗口.html
这里有两种方法,一种就是最原始的:在render里新建一个对应子窗口的js文件,在里面写有关发送消息的逻辑。(下面的代码去掉script就行)
另外一种就是:直接在子窗口的html文件里,body后加一个script组件,里面写逻辑
<script>
var popbtn=this.document.querySelector('#popbtn')
popbtn.onclick=function(e){
window.opener.postMessage('我是子窗口')
}
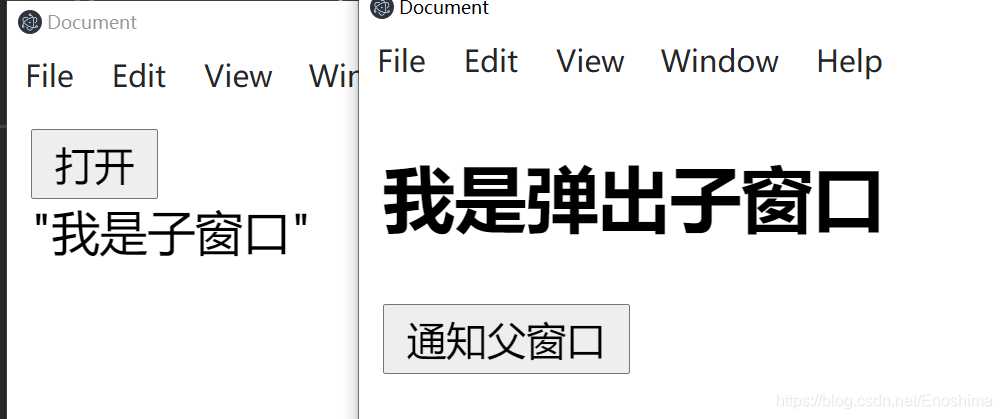
</script>效果如下: