因为
squareline studio软件中适配了ESP-BOX,所以作者本想直接使用该软件创建的工程,但是会出现花屏的现象,也不知道是不是没有做好esp-box-lite的适配。
因此只能先用squareline studio设计好GUI,然后再导出其代码,在其他例程中进行移植工作。
1.下载并安装squareline studio
这一步网上教程很多,本身也不复杂。
2.创建工程及路径设置
(1)创建工程
选择Create->Espressif->ESP-BOX。

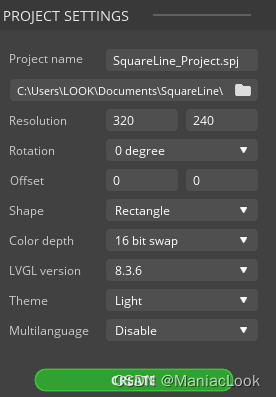
右侧进行一些项目设置。

(2)路径设置
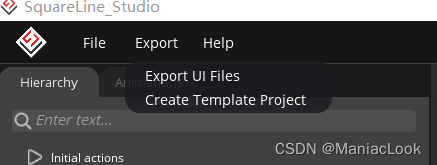
在左上角选择Create Template Project,然后选择一个文件夹作为工程目录。

3.获得代码文件
在suareline studio软件中设计好GUI后,选择Export UI Files导出代码文件。
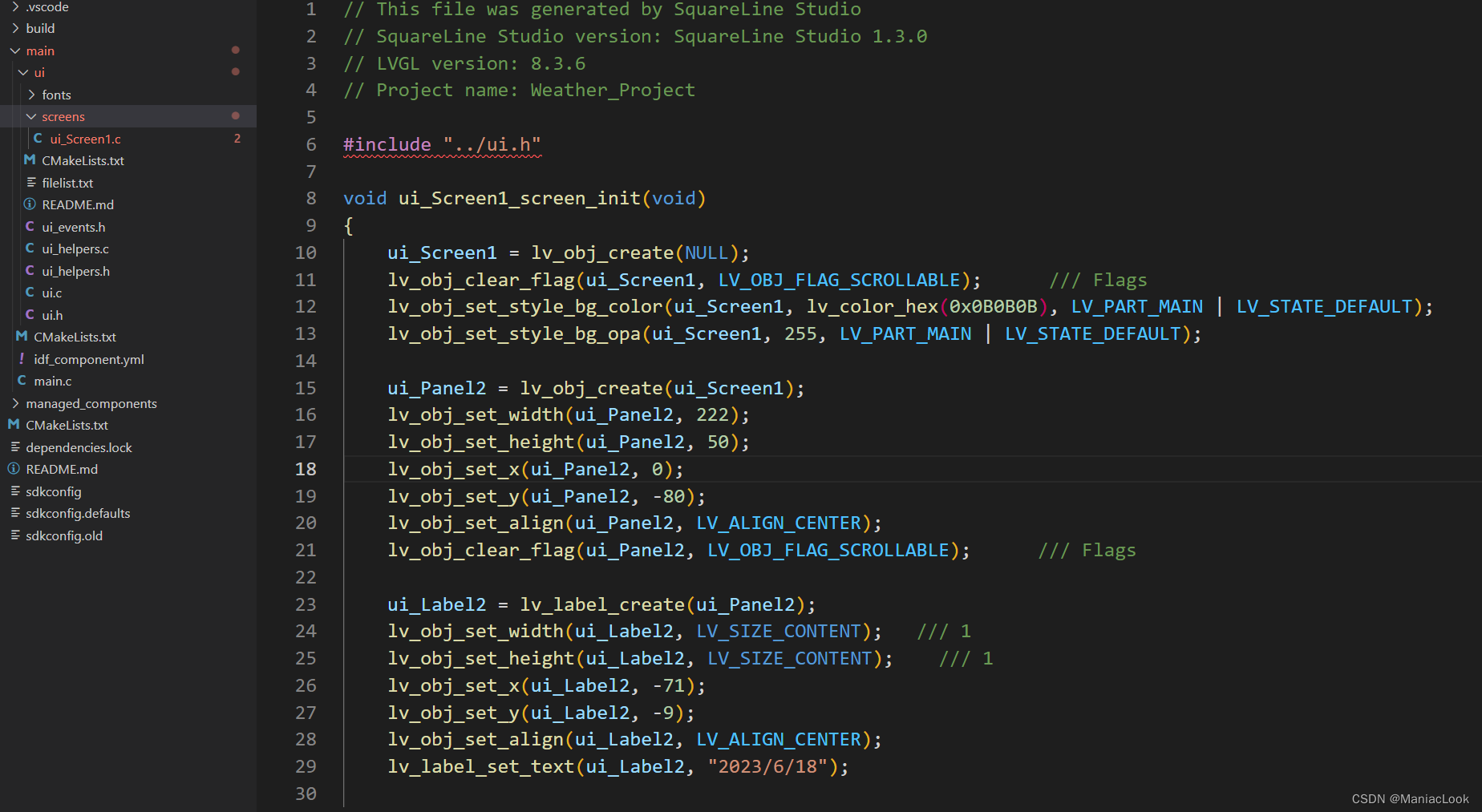
具体的GUI代码文件,就在“工程目录”->main->ui->screens中,每个屏幕对应一个C语言文件,其中对应不同屏幕的UI设计代码,利用它们就可以进行移植工作了。

4.移植GUI代码
选择esp-box的官方例程image_display进行移植(官方例程的使用步骤在这里)。
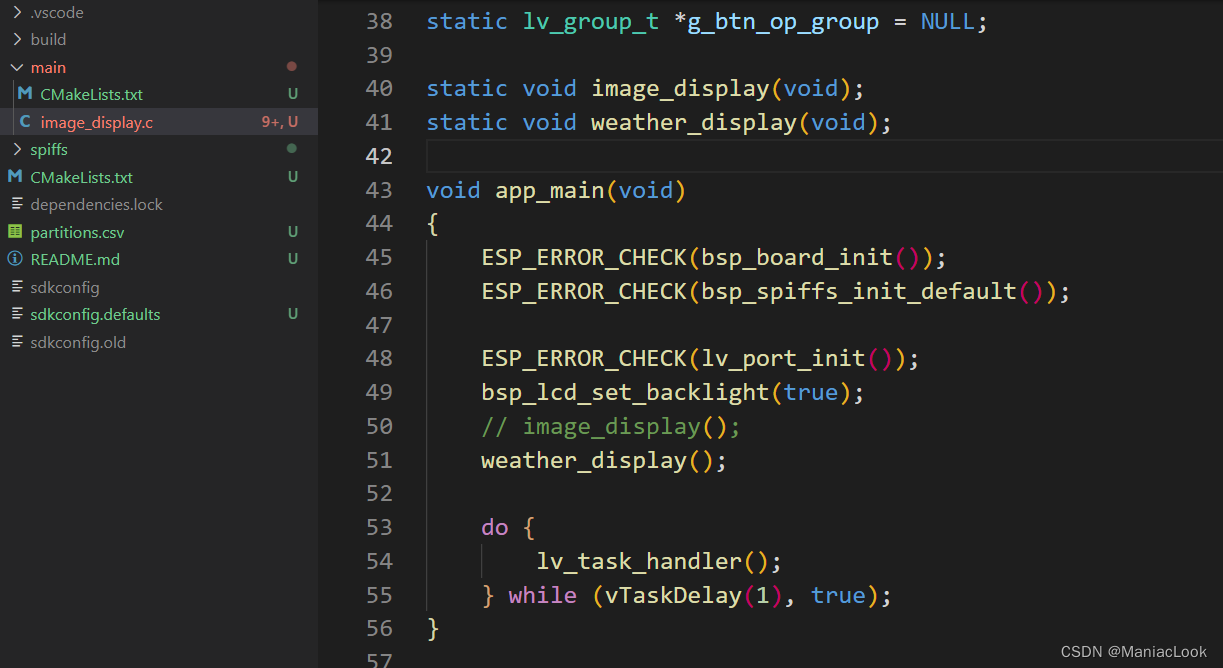
核心文件在例程目录->main->image_display.c中,将需要移植的新GUI写成新函数,在app_main()中调用即可。
图中是将新
GUI的代码放在函数weather_display()中,然后在app_main()中进行调用。