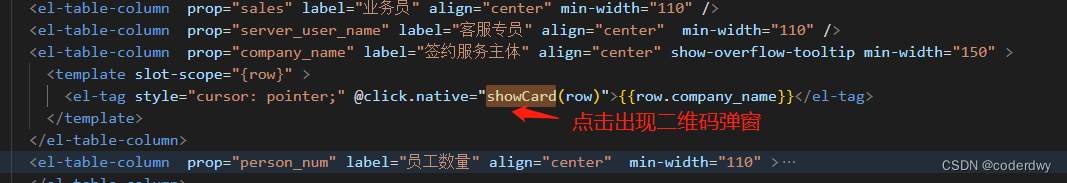
最近领导提了个新的需求,点击表格时,弹出一个二维码,微信扫描此二维码时,跳转到微信小程序,同时将所在行的id(即员工所在公司的id)传过去,这样员工在登录微信小程序时,根据此id就知道是哪个公司的员工登录或者注册了!
刚开始想的是,直接把小程序的二维码写死,即将小程序的二维码图片保存在本地,然后做个弹窗,直接显示图片就行了,但是考虑到在扫码进入小程序时,还要把参数传过去,二维码图片写死就不行了,那只能想办法动态生成二维码了,同时最好能把参数放到里面去~
第一步,vue里面动态生成二维码
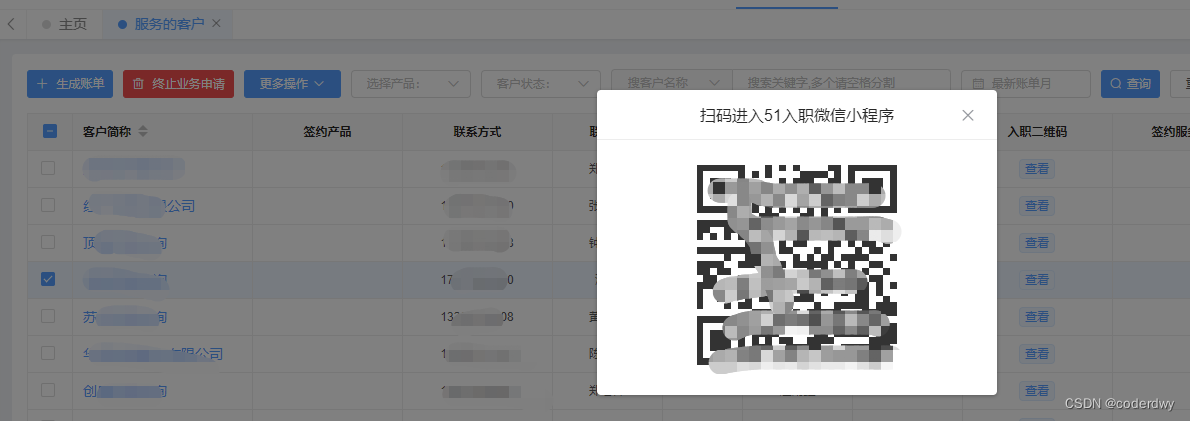
效果图如下

ps:没办法,想着上传一个gif的,但是csdn老是提示我 图片违规,没辙了,上传一个打了码的二维码吧,真的是受不了,这也能违规??
1.安装生成二维码的插件 qrcodejs2
npm install qrcodejs2 --save
2.使用qrcodejs2插件
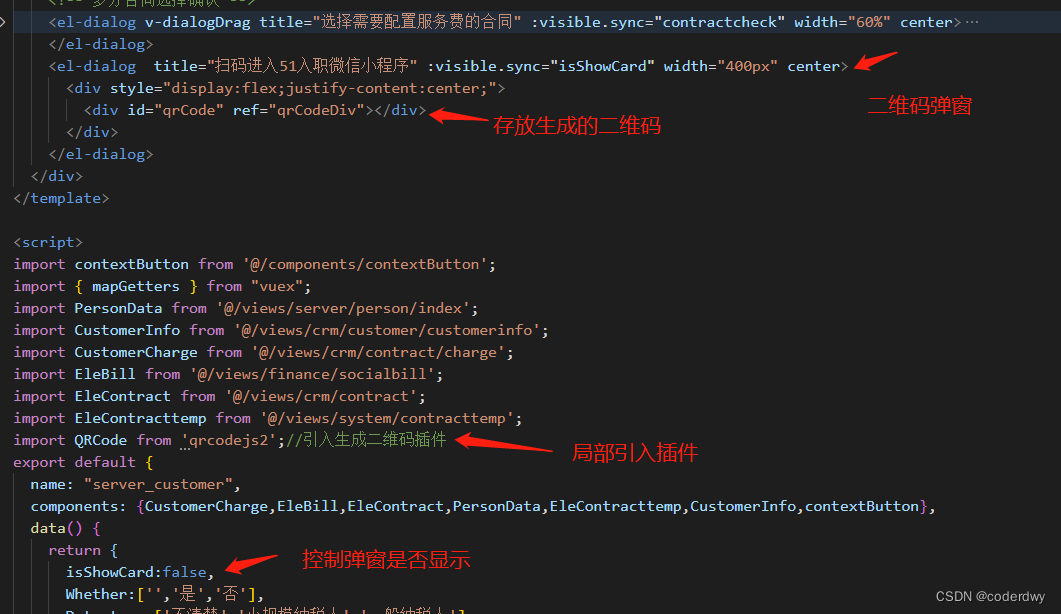
局部引入插件
import QRCode from 'qrcodejs2';//引入生成二维码插件



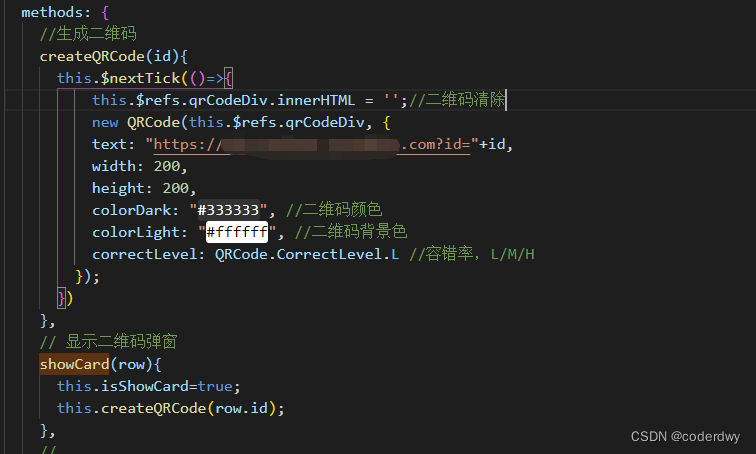
生成二维码代码如下
this.$nextTick(()=>{
this.$refs.qrCodeDiv.innerHTML = '';//二维码清除
new QRCode(this.$refs.qrCodeDiv, {
text: url,//二维码链接,参数是否添加看需求
width: 200,//二维码宽度
height: 200,//二维码高度
colorDark: "#333333", //二维码颜色
colorLight: "#ffffff", //二维码背景色
correctLevel: QRCode.CorrectLevel.L //容错率,L/M/H
});
})
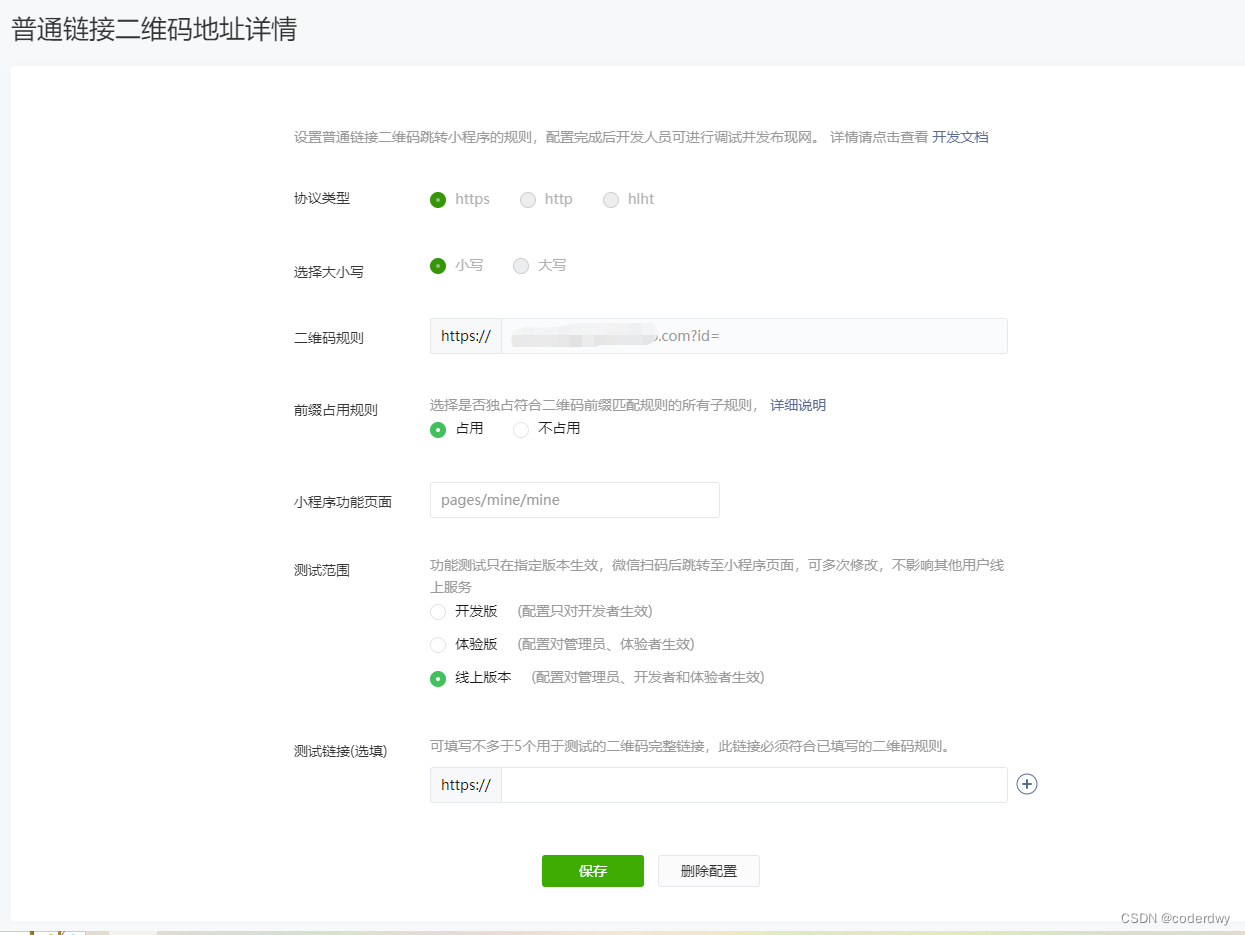
第二步,微信小程序后台配置二维码链接
1.开发——》开发管理——》扫普通链接二维码打开小程序


因为我想着扫码的同时,把某个参数传过去所以在链接后面加了?id=,便于后面在微信小程序里面对参数进行截取,不用传参的直接把接口链接放到里面就行了
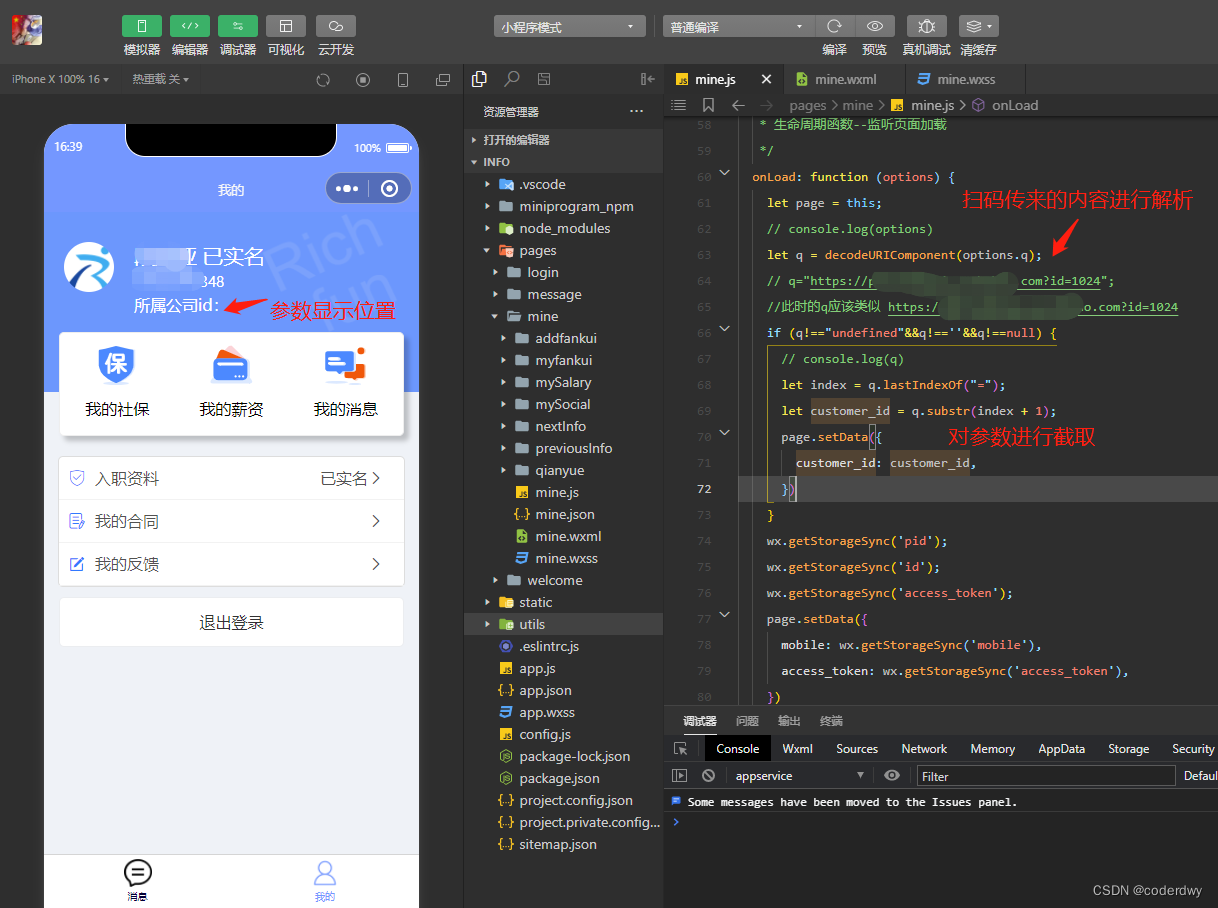
mine.js页面如下

具体的可以去官网瞅瞅,比较详细 二维码跳转规则
注意:
另外,在微信小程序里面 对undefined的判断可能与pc端的有些不一样,比如微信小程序里面返回的undefined的类型可能是string,而不是undefined,所以会这样判断 if(q!=="undefined")