项目场景:
实际项目中,用户通过扫描打印小票上的二维码,自己实现开具发票功能,那么这里就需要用户在扫描小票二维码后,跳转小程序内添加开票信息并提交后台开具发票的页面。
解决思路
首先二维码的本质就是一个链接地址。
其次登录微信小程序开放平台,设置扫普通链接二维码打开小程序。
最后业务代码处理二维码链接的传参,目标页面接收二维码链接地址的参数。
实际操作:
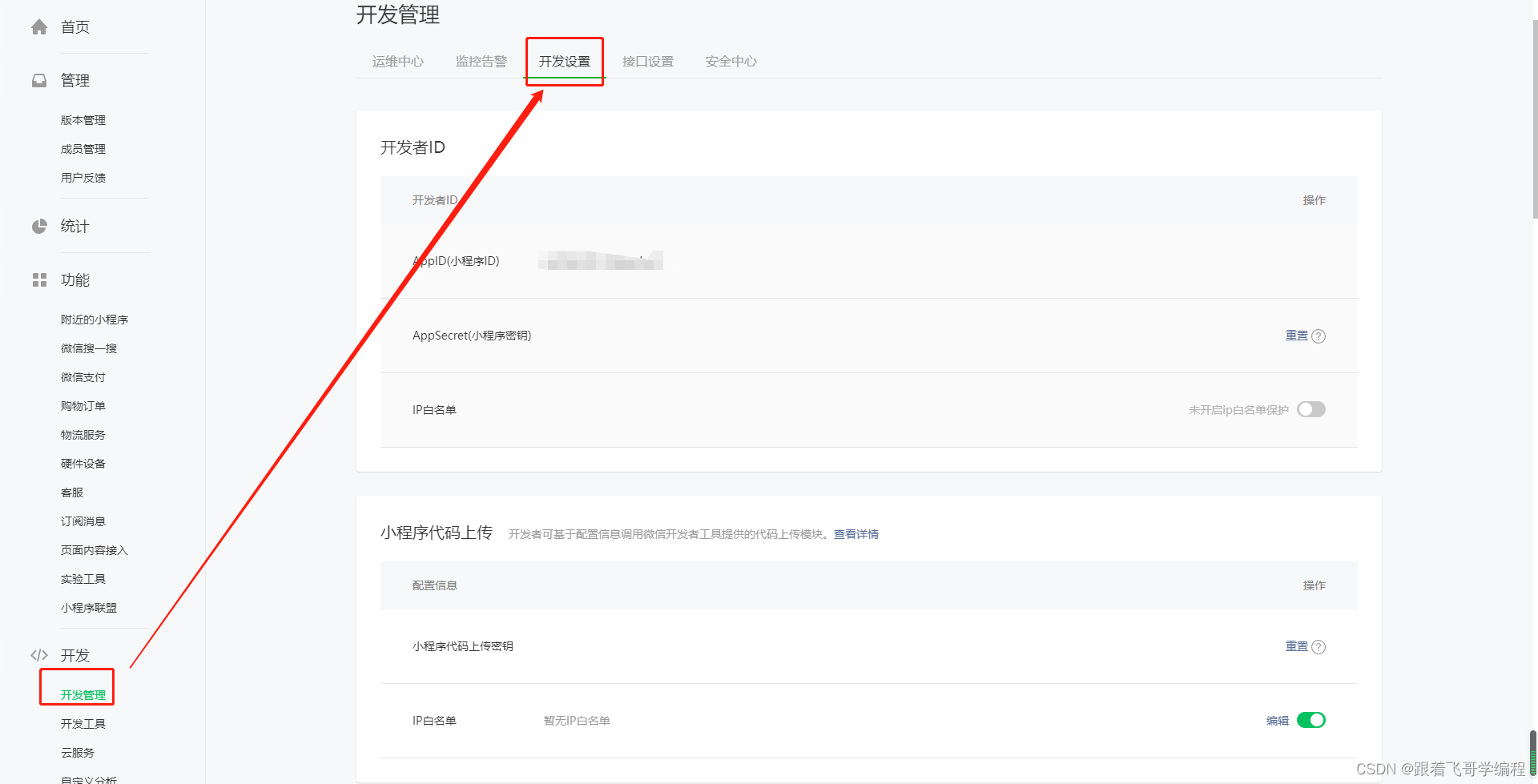
1、登录微信开放平台,找到 开发管理》开发设置》扫普通链接二维码打开小程序。

下拉会找到下图的设置入口:


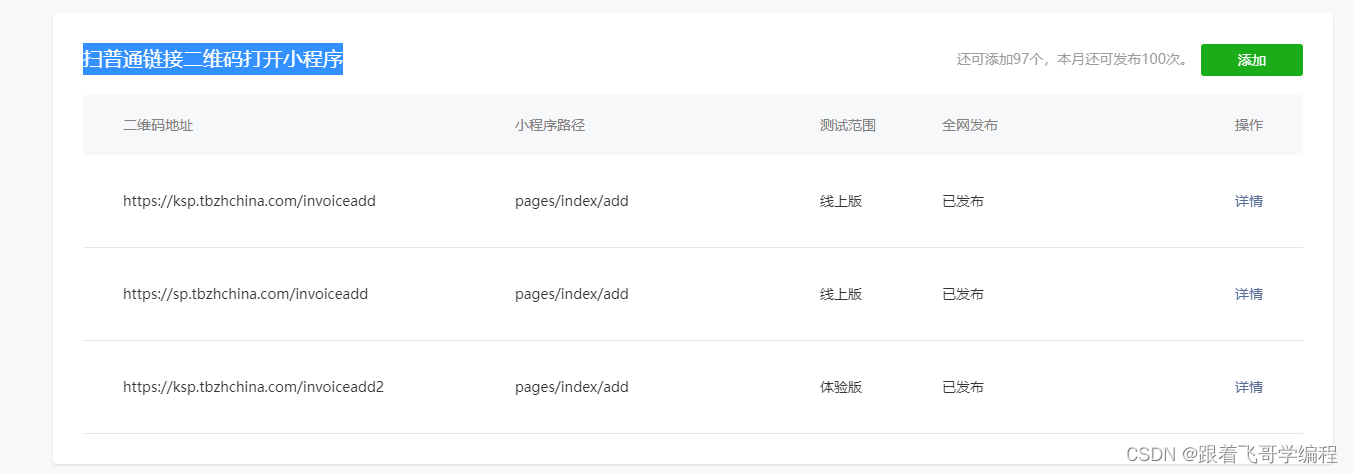
按照要求设置即可,不懂的都有提示引导。
二维码地址:你自定义的链接地址,但是域名一定得是通过检验文件的。
小程序路径:你的链接跳转的目标页面路径。
测试范围:根据自身需要选择即可,发布线上那就必须是线上版本。

这里可能大家会问如何传参呢,我们设置二维码路径只需要有前缀区分就行,下图中可以看到我的测试链接地址,传参就按照get请求正常传参即可。

2、目标页面接收参数,这里我的目标页面是 pages/index/add
先获取二维码原始链接地址 qrUrl
此处我是在页面 onLoad 方法内获取:
onLoad: function(e) {
// e={"q":"https://sp.tbzh.com/index?orderId=1&sfJyToken=false"};
//Common.isExist() 方法是我自己内部判断非空的
if(e.q&&Common.isExist(e.q)&&e.q!="undefined"){//扫码进入
const qrUrl = decodeURIComponent(e.q) // 获取到二维码原始链接内容
//GetWxMiniProgramUrlParam() 这个方法是解析链接地址中的参数方法
e = GetWxMiniProgramUrlParam(qrUrl);//此处就是我们要获取的参数 json
//比如我要得到orderId的值,直接取值即可
let orderId = e.orderId;
console.log("订单ID:"+orderId);
}
}解析链接地址参数的方法
GetWxMiniProgramUrlParam 方法代码如下:
function GetWxMiniProgramUrlParam (url) {
let theRequest = {};
if(url.indexOf("#") != -1){
const str=url.split("#")[1];
const strs=str.split("&");
for (let i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);
}
}else if(url.indexOf("?") != -1){
const str=url.split("?")[1];
const strs=str.split("&");
for (let i = 0; i < strs.length; i++) {
theRequest[strs[i].split("=")[0]] = decodeURI(strs[i].split("=")[1]);
}
}
return theRequest;
}3、到此就已经实现了整个微信小程序扫普通链接二维码打开小程序内页面的逻辑了。
写在最后:码字不易,如果对您有些许帮助,还望各位大佬点赞收藏哦,如有疑问或指正,还望评论区留言互动哦~~~