一、实战需求
Transparent Blur Effect透明模糊效果
二、本文价值与收获
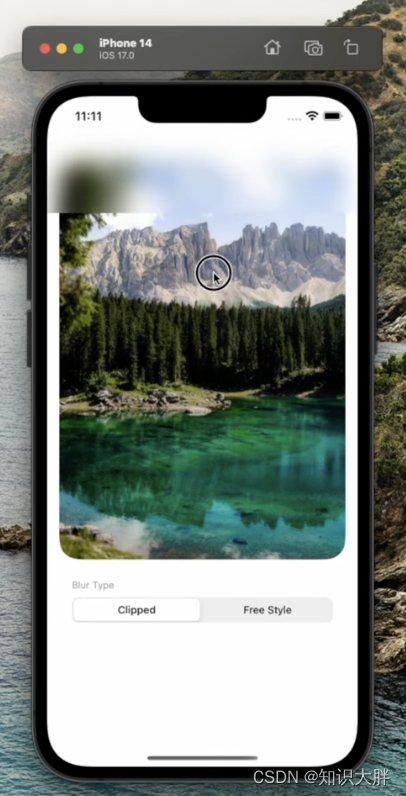
看完本文后,您将能够作出下面的界面

三、代码解析
1、 home视图
import SwiftUI
struct Home: View {
/// View Properties
@State private var activePic: String = "Pic"
@State private var blurType: BlurType = .freeStyle
var body: some View {
GeometryReader {
let safeArea = $0.safeAreaInsets
ScrollView(.vertical) {
VStack(spacing: 15) {
TransparentBlurView(removeAllFilters: true)
.blur(radius: 15, opaque: blurType == .clipped)
.padding([.horizontal, .top], -30)
.frame(height: 100 + safeArea.top)