场景
最近在拉取一个项目的代码npm install之后进行npm run dev时报了如下错误
Cannot read property ‘parseComponent‘ of undefined
经在网上搜索后,解决方法如下。
解决
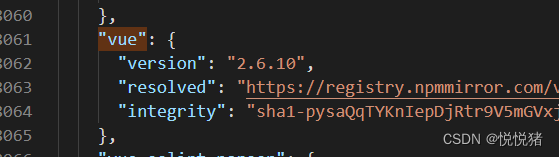
看一下package.json或者package-lock.json里vue的版本是多少,比如下图vue版本是2.6.10

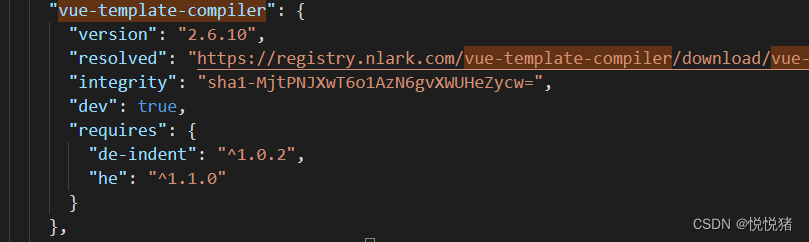
该报错是由于vue的版本和vue-template-compiler的版本不一致导致的,可以再看下vue-template-compiler的版本是否和vue的版本保持一致。下图是我解决后的截图。

比如图上的例子保持统一那就是vue和vue-template-compiler都应是2.6.0。执行如下命令即可,安装与vue版本相同的vue-template-compiler
npm install [email protected]