npm设置和查看仓库源
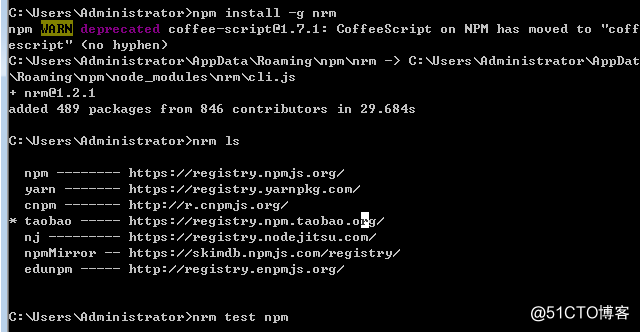
nrm是切换npm源很简单方便的工具,跟其他工具一样,第一步进行全局安装:
npm install nrm -g
nrm 几条常用的命令:
nrm ls //查看可选的源列表:
npm ---- https://registry.npmjs.org/
cnpm --- http://r.cnpmjs.org/
- taobao - https://registry.npm.taobao.org/ (前面*号表示正在使用的源)
nrm test //查看每个源的响应时间(仅做参考):
npm ---- 758ms
cnpm --- 212ms
- taobao - 105ms
nrm use taobao //切换源(前面*号表示正在使用的源)
nrm add //添加源
nrm del //删除源
用nrm use切换源后,查看是否切换成功,可以使用nrm ls查看
在使用npm命令时,如果直接从国外的仓库下载依赖,下载速度很慢,甚至会下载不下来,我们可以更换npm的仓库源,提高下载速度。
此处以淘宝镜像为例,如果公司有本地仓库,将地址修改为公司仓库地址即可。
可以通过以下方式进行修改:
临时使用
//本次从淘宝仓库源下载
npm --registry=https://registry.npm.taobao.org install
使用cnpm命令代替npm
使用cnpm命令代替npm
// 安装cnpm命令,不会改变npm的源
npm install -g cnpm --registry=https://registry.npm.taobao.org
//使用
cnpm install
修改npm的源
设置npm的源,可以设置多个源,但是只有一个是生效的
//设置淘宝源
npm config set registry https://registry.npm.taobao.org
//设置公司的源
npm config set registry http://127.0.0.1:4873
//查看源,可以看到设置过的所有的源
npm config get registry
修改npm配置文件
编辑 ~/.npmrc 加入下面内容
registry = https://registry.npm.taobao.org
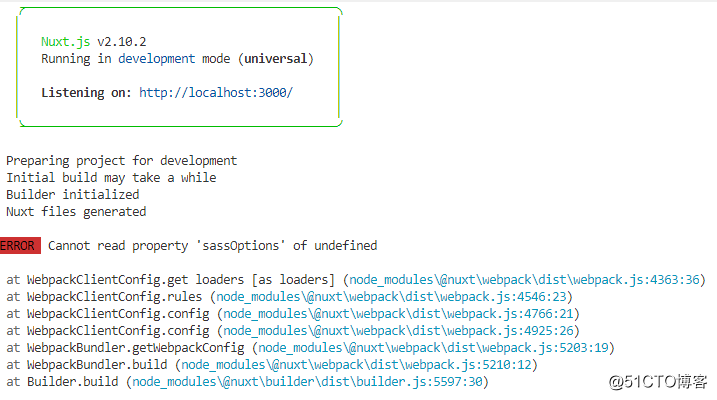
Cannot read property 'sassOptions' of undefined
nuxt项目:BOSS系统,删除node包,然后重新安装依赖,起项目就报这个错误
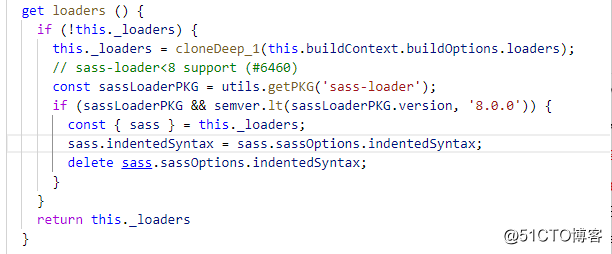
点击错误定位到webpack.js里面:
解决方法:
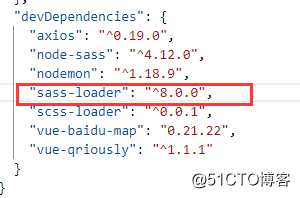
手动修改sass-loader的版本,然后删除node_module包,然后npm install,然后npm run dev即可
PS.本电脑的npm源已经指向了淘宝的源
查看源:
更改源的指向,上面有