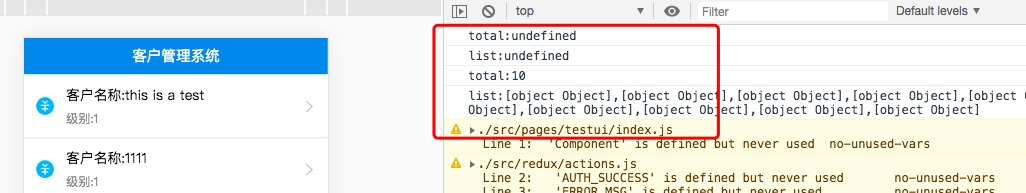
class Home extends Component{ componentDidMount(){ this.props.getCustomer() } render(){ const {total, list} = this.props.customer console.log("total:"+total) console.log("list:"+list) return( <div> <NavBar>客户管理系统</NavBar> {list.map((item,index)=>( <List key={index}> <Item arrow="horizontal" thumb="https://zos.alipayobjects.com/rmsportal/dNuvNrtqUztHCwM.png" multipleLine onClick={() => {}} > 客户名称:{item.name} <Brief>级别:{item.level}</Brief> </Item> </List> ) ) }
</div>
)
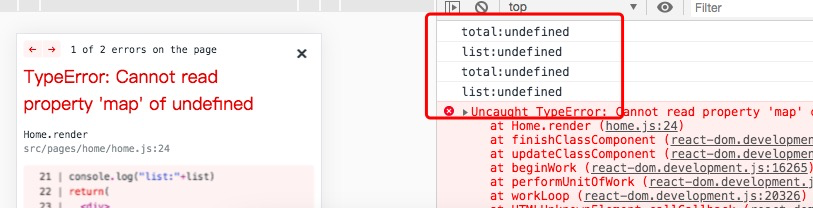
报错:Cannot read property 'map' of undefine
原因:调用map的对象是 undefined,初始化第一次渲染的时候异步数据返回之前list是undefined。
解决方法:对list作判断,异步ajax返回数据list取到值后再渲染组件。
修改如下:
{list && list.map((item,index)=>(
<List key={index}>
<Item
arrow="horizontal"
thumb="https://zos.alipayobjects.com/rmsportal/dNuvNrtqUztHCwM.png"
multipleLine
onClick={() => {}}
>
客户名称:{item.name}
<Brief>级别:{item.level}</Brief>
</Item>
</List>
) )
}