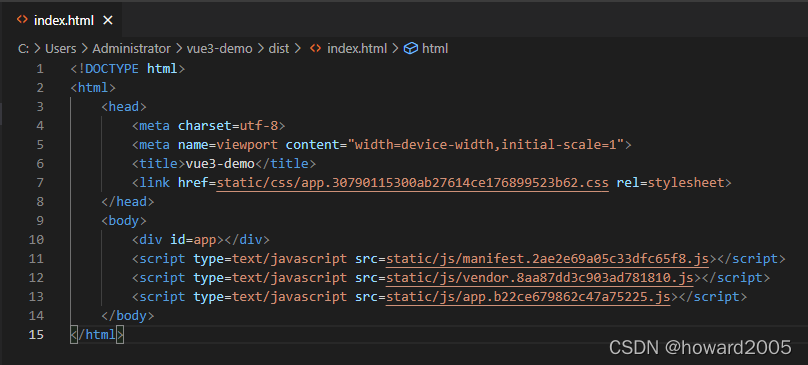
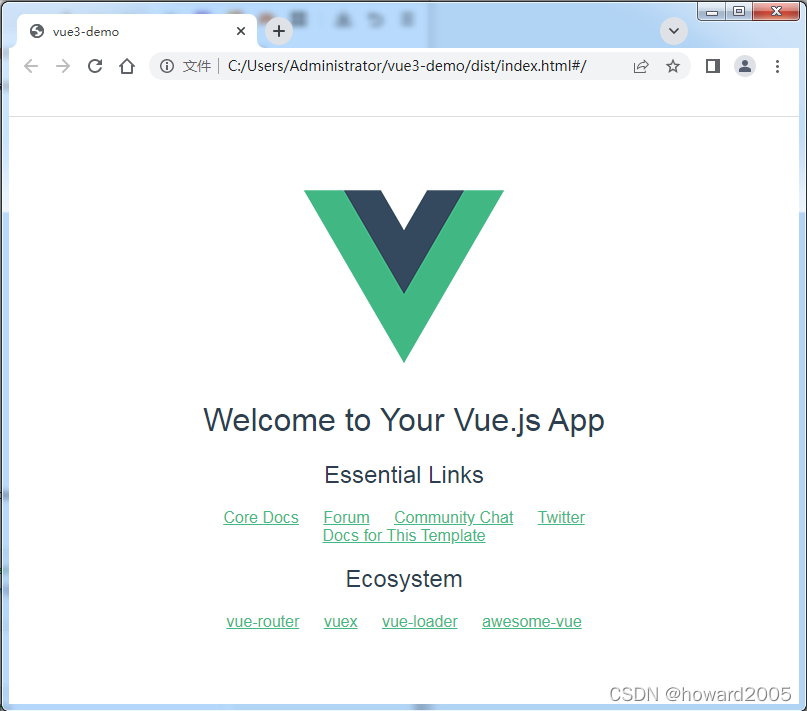
Vue3学习笔记02:Vue3打包
猜你喜欢
转载自blog.csdn.net/howard2005/article/details/124211044
今日推荐
周排行