此篇文章故事发生的背景是:某教师想要提取某公众号的视频资源作为教学文件,一开始这位老师的需求是将她自己录好的视频进行页面裁剪(如下图,将录的视频裁剪成只有视频区域),着实难到我了,后面仔细发现录的视频是某地方的链接资源,于是发现我可以用专业知识帮其获取视频原件即可达到需求。

开始教学吧
此篇文章面向用户为非技术人员,还是详细点,并且统一使用谷歌浏览器讲解。
准备
1、下载并安装谷歌浏览器 https://www.google.cn/intl/zh-CN/chrome/ 傻瓜式安装即可

2、 将谷歌浏览器设置为默认浏览器(只window10用户,其他版本大同小异,mac用户自行百度查询如何设置默认浏览器)
2.1、点击右下角 “开始”(window的logo)菜单,然后点击设置
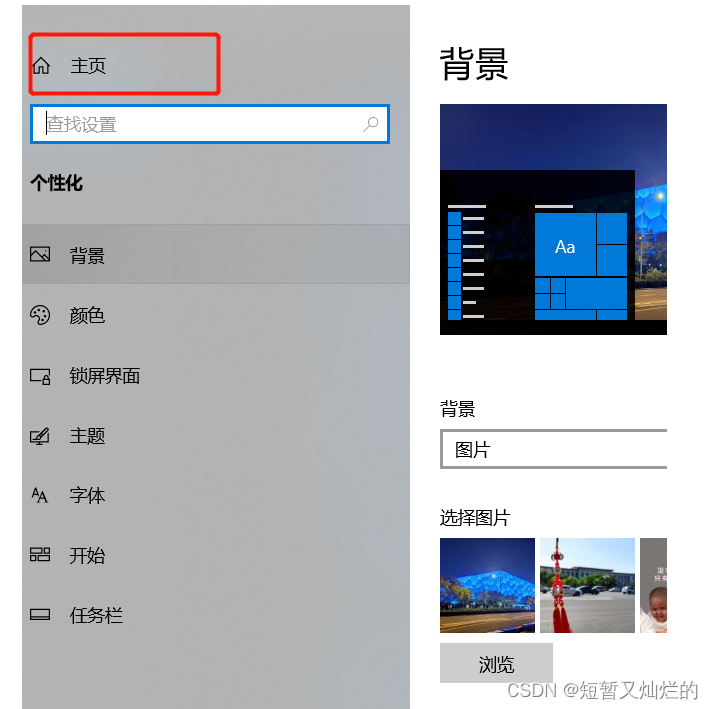
2.2、点击主页

2.3、点击应用

2.4、点击默认应用

2.5、点击web浏览器下方当前默认浏览器 然后选择谷歌浏览器

3、 打开某公众号链接,点击上方使用默认浏览器打开

至此准备工作已做好
方法一
1. 在打开的链接中点击键盘上的 F12 按键 弹出控制台 如下图所示

2. 点击控制台上的netword,然后选择 ALL类型 默认也是All类型

3. 清空控制台newword上已发起的网络请求,此操作的目的在于等会更加方便快速的看到目标请求.清空后将如上图(第2步所示)

4. 点击网页页面上的播放按钮,此时控制台上newword窗口就会展示发起的All(所有)网络请求列表,展示如下

5. 找到type为 media类型的那行。点击最左边的name,然后展示如下。复制如下图红框部分的 requrest URL

6. 将复制的链接在浏览器中打开,展示如下。然后点击右下角三个点 就会有 下载按钮。点击下载即可。

第二种方法
-
在谷歌浏览器浏览该网页
-
点击F12 弹出控制台
-
点击播放视频
-
鼠标移至视频处,点击右键=> 点击检查 就会如图所示

5.复制video标签里面 src=“值” 中的值 就是MP4文件地址
6.将地址在浏览器窗口打开,然后下载即可
第三种方法
对于第一二种方法都找不到的情况下,采用此方法
-
在谷歌浏览器浏览该网页
-
点击F12 弹出控制台
-
点击播放视频
-
在控制台上找到console按钮 并点击,然后点击清除控制台上的所有日志,方便查看

5.复制此代码到控制面板上并回车, 展示如下图所示
document.getElementsByTagName("video")

6. HTMLCollection左边的箭头点击会展开详细内容,同理 后面的也点击展开

7. 展开后如下,由于内容很多 又会有部分被省略,需要点击 ... 才会展示出来 点击如下图所示

8. 然后找到src字段,复制后面的链接。

9. 在浏览器中打开此链接,然后下载
总结
以上三种方法,其实最终目的就是找到MP4链接地址,然后再浏览器中打开,使用自带播放器里面的下载功能实现下载MP4文件。此篇文章希望能帮到有需要的你们。如有问题或者合作可私聊.
温馨提示
此篇文章所有附属图片可能涉及到的域名部分均已打码。如有侵犯,敬请告知,并及时处理。