一、百度地图api
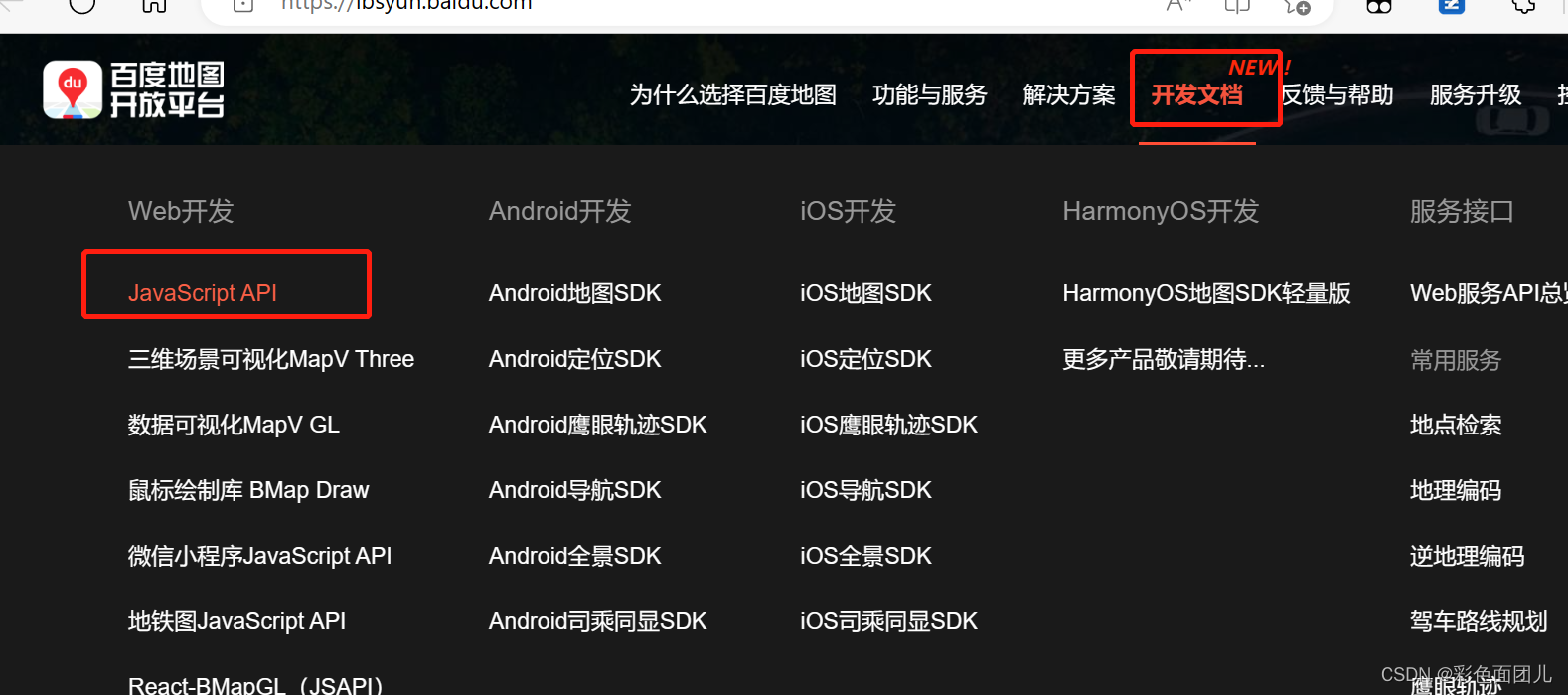
1、百度搜索——百度地图API
进入——开放平台——开发文档——JavaScript API


首先是GL版本,是三维的效果,我们一般使用二维,选择下面v3.0版本

2、开发指南——注册账号

跟着提示来申请密钥就可。
二、地图使用
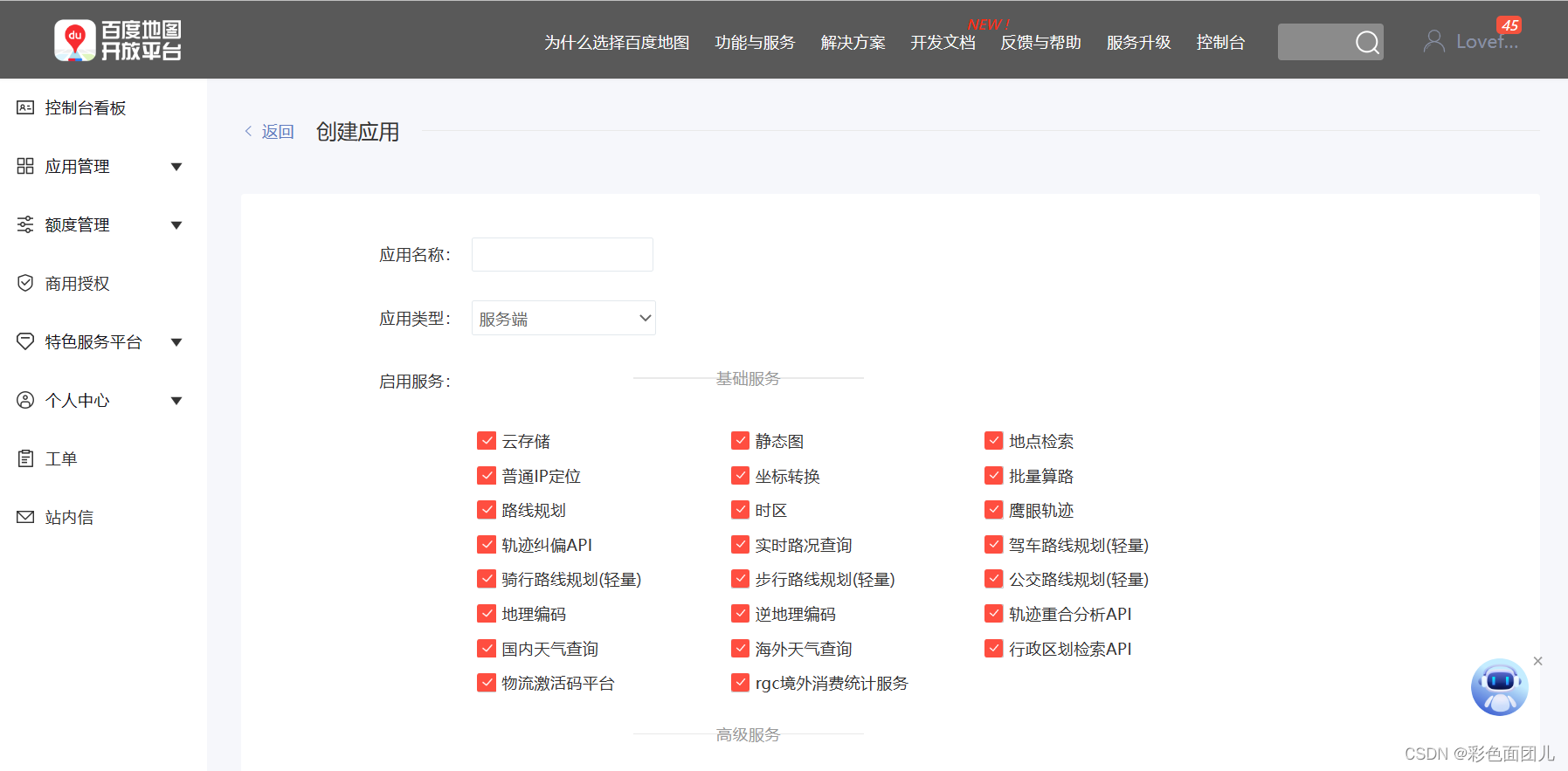
1、申请密钥

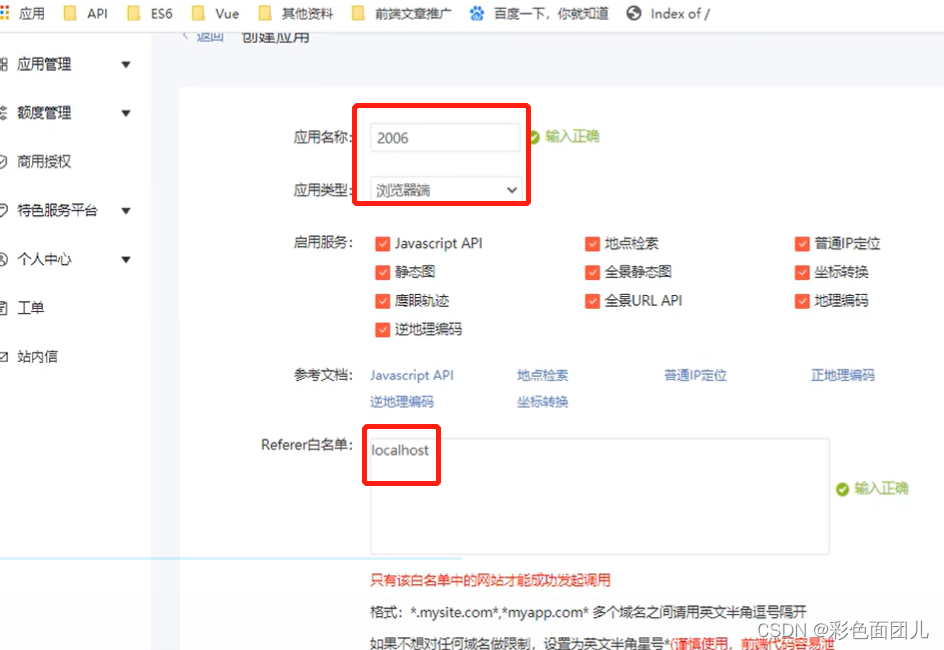
填写一系列信息,百度登录,刷脸实名认证等等。

进入获取服务密钥页面


提交后申请密钥:保持复制上密钥

2、使用显示地图
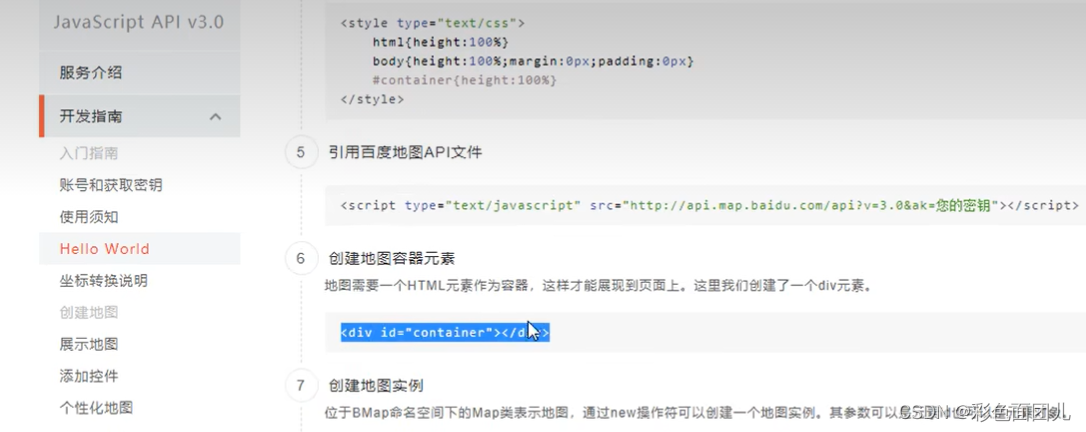
2.1 引入地图的JS文件

2.2创建一个容器

2.3插入地图


<body>
<div id="container" style="width: 1200px;height: 400px;"></div>
<script>
//1创建地图实例
var map = new BMapGL.Map("container");
//2设置经纬度中心点坐标
var point = new BMapGL.Point(116.404, 39.915);
//3地图初始化,同时设置地图展示级别,放大多少倍
map.centerAndZoom(point, 10);
</script>
</body>
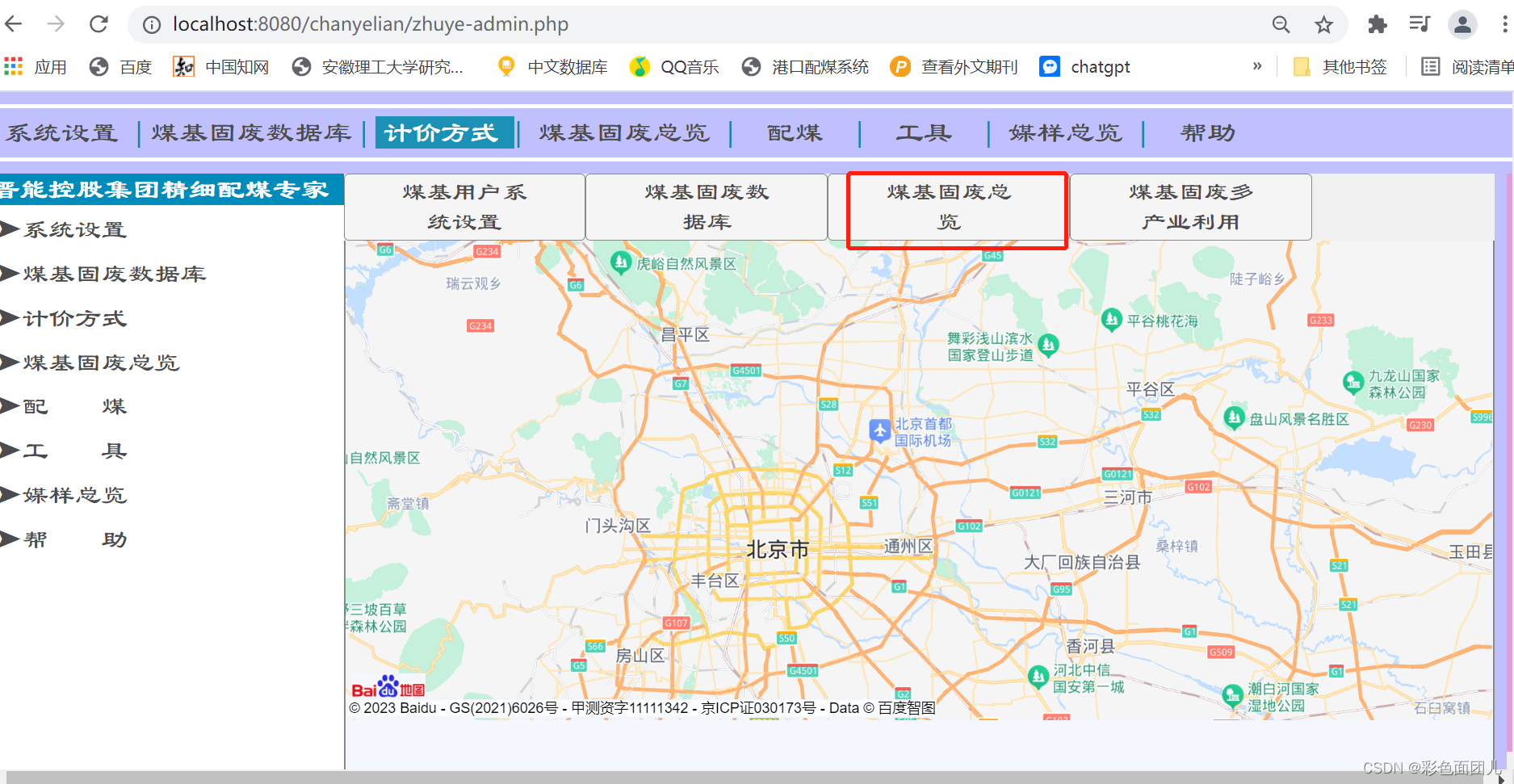
至此完毕,很容易,看看效果。
哔哩哔哩学习视频:俩小时学会调用百度地图API_哔哩哔哩_bilibili