前言
浏览器开发者工具作用主要有:
-
检查和调试 HTML/CSS/JavaScript 代码:浏览器开发者工具可以让开发人员检查网页中的 HTML、CSS 和 JavaScript 代码,帮助开发人员定位代码错误并进行调试。
-
分析网速和优化网站性能:浏览器开发者工具可以分析网页的加载速度并提供加载时间线、资源大小、HTTP 响应代码和请求头等详细信息,帮助开发人员优化网站性能。
-
模拟设备和网络环境:开发者工具中可以选择不同的设备和网络环境来测试网站的响应式设计和适应性。
-
监控和调试 AJAX 请求:开发者工具可以监控和调试 AJAX 的请求和响应,帮助开发人员识别请求错误并提供更好的用户体验。
-
查看和编辑网页源代码:开发者工具可以查看和编辑网页的源代码,包括 HTML、CSS 和 JavaScript。
-
执行 JavaScript 代码:开发者工具中的 Console 可以执行 JavaScript 代码,方便开发人员测试和调试代码。
-
分析网页的 SEO 优化情况:开发者工具可以分析网页的 SEO 优化情况,并给出相应的优化建议。
-
调试和测试网页的安全性:开发者工具可以测试网页的安全性,包括检查网页是否存在 XSS、CSRF 和其他安全问题。1. 检查和调试 HTML/CSS/JavaScript 代码:浏览器开发者工具可以让开发人员检查网页中的 HTML、CSS 和 JavaScript 代码,帮助开发人员定位代码错误并进行调试。
-
分析网速和优化网站性能:浏览器开发者工具可以分析网页的加载速度并提供加载时间线、资源大小、HTTP 响应代码和请求头等详细信息,帮助开发人员优化网站性能。
-
模拟设备和网络环境:开发者工具中可以选择不同的设备和网络环境来测试网站的响应式设计和适应性。
-
监控和调试 AJAX 请求:开发者工具可以监控和调试 AJAX 的请求和响应,帮助开发人员识别请求错误并提供更好的用户体验。
-
查看和编辑网页源代码:开发者工具可以查看和编辑网页的源代码,包括 HTML、CSS 和 JavaScript。
-
执行 JavaScript 代码:开发者工具中的 Console 可以执行 JavaScript 代码,方便开发人员测试和调试代码。
-
分析网页的 SEO 优化情况:开发者工具可以分析网页的 SEO 优化情况,并给出相应的优化建议。
-
调试和测试网页的安全性:开发者工具可以测试网页的安全性,包括检查网页是否存在 XSS、CSRF 和其他安全问题。
浏览器中F12则是调试工具,也称为开发者工具。它提供了一种在浏览器中直接检查、调试和修改网站代码和样式的方法。
当用户按下F12键时,浏览器就会打开开发者工具窗口。在窗口中,用户可以查看网页的 HTML、CSS 和 JavaScript 代码,检查网页元素的样式、尺寸等各种属性,模拟不同的屏幕大小和设备类型,调试页面中的 JavaScript 代码,监控网络请求等等。
开发者工具是通过浏览器内置的调试器来实现的。不同浏览器的开发者工具在功能和界面上可能略有不同,但都提供了类似的基本功能。浏览器中F12是调试工具,也称为开发者工具。它提供了一种在浏览器中直接检查、调试和修改网站代码和样式的方法。
当用户按下F12键时,浏览器就会打开开发者工具窗口。在窗口中,用户可以查看网页的 HTML、CSS 和 JavaScript 代码,检查网页元素的样式、尺寸等各种属性,模拟不同的屏幕大小和设备类型,调试页面中的 JavaScript 代码,监控网络请求等等。
开发者工具是通过浏览器内置的调试器来实现的。不同浏览器的开发者工具在功能和界面上可能略有不同,但都提供了类似的基本功能。
一、滑稽
1.题目

2.答题
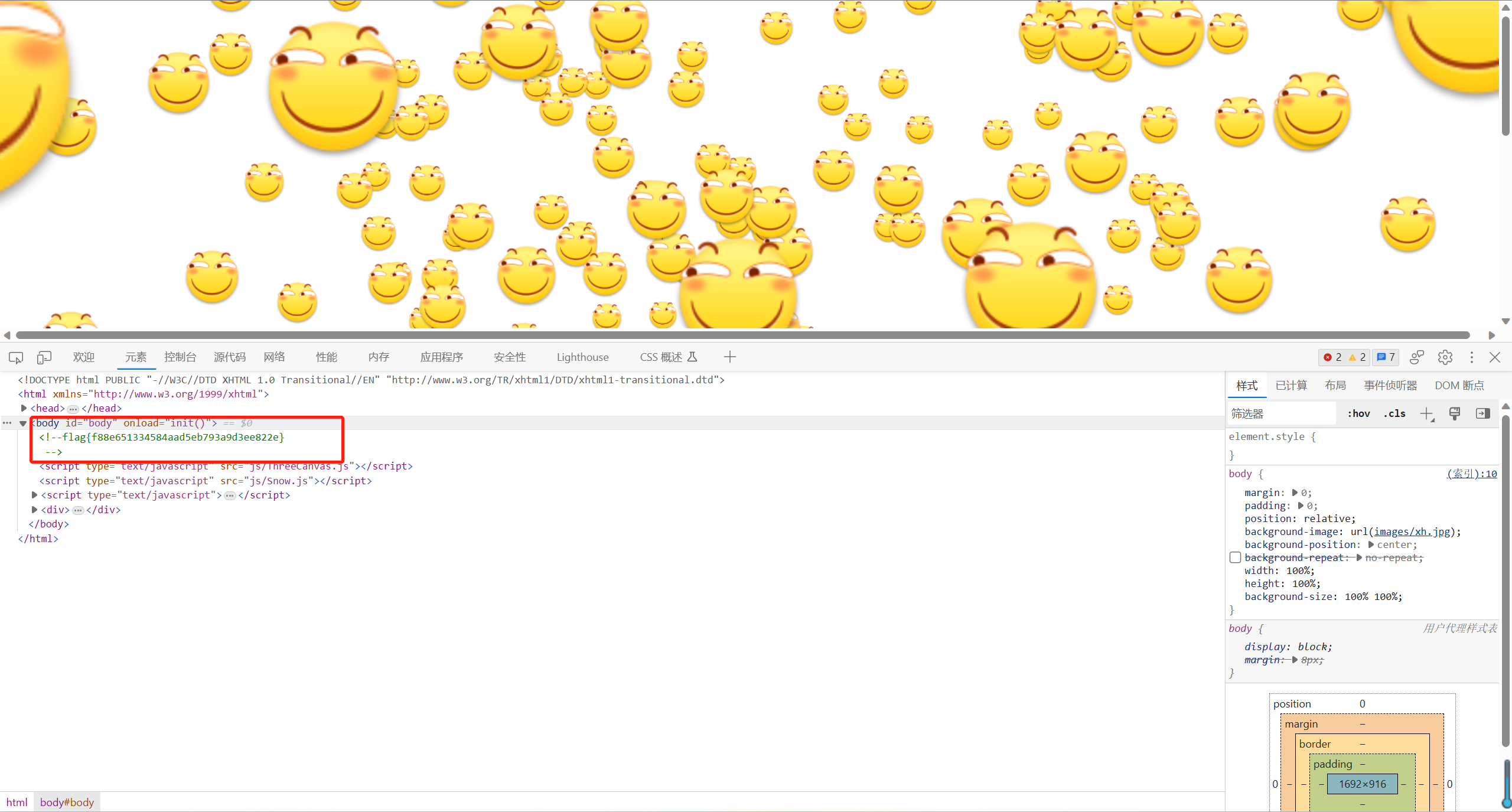
进入页面查看源码

得到flag:flag{f88e651334584aad5eb793a9d3ee822e}