1、新建模版
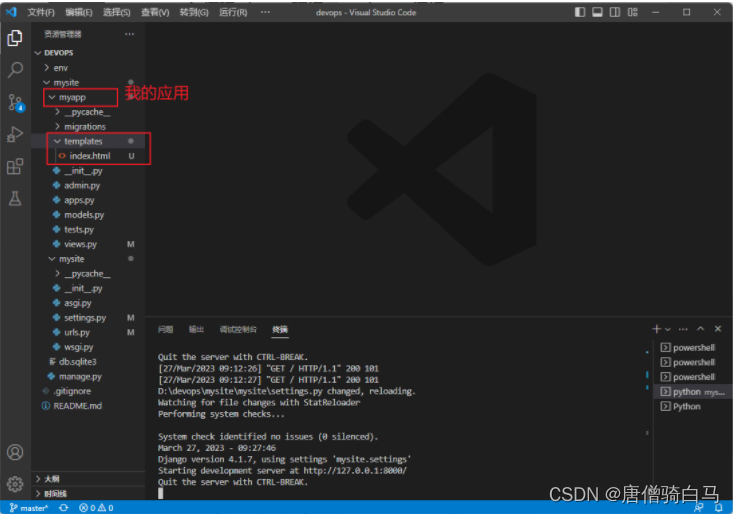
在myapp目录下新建一个templates文件夹,在里边新建一个index.html

index.html内容如下:
<html>
<head>
<title>test</title>
</head>
<body>
test
</body>
</html>
2、把myapp添加到settings
打开mysite目录下的settings.py,在INSTALLED_APPS中添加myapp
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp'
]
3、写一个视图
打开myapp目录下的views.py,写一个index函数
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'index.html')
4、把访问路径写进urls.py
打开mysite目录下的urls.py
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.index, name='index')
]
5、在setting中配置templates的路径
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 配置此行
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
6、访问测试