1、安装node
- 请在官网下载安装:
https://nodejs.org/zh-cn/ - vscode 中新建终端
- 输入指令
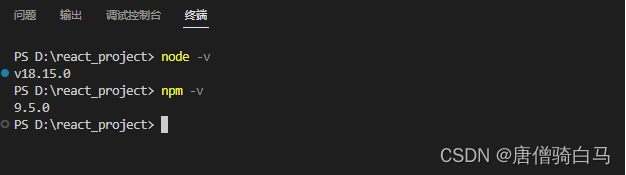
node -v,能显示版本号,说明 node 已经装好了 - 输入指令
npm -v,能显示版本号,说明 npm 可以使用了

nodejs安装参考:https://blog.csdn.net/qq_45677671/article/details/114535955
2、配置淘宝镜像
- 输入指令:
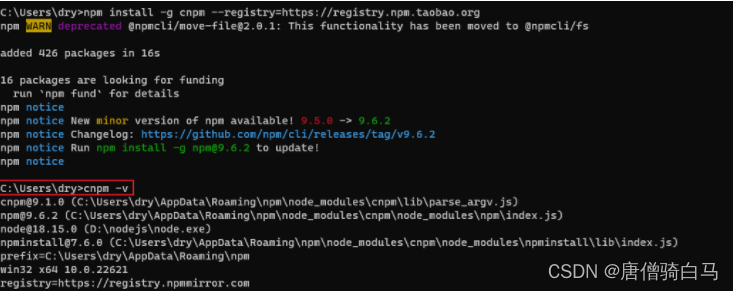
- npm install -g cnpm --registry=https://registry.npm.taobao.org
- 输入指令cnpm -v,能显示版本号,说明 cnpm 已经装好了

3、配置 vscode(win10)
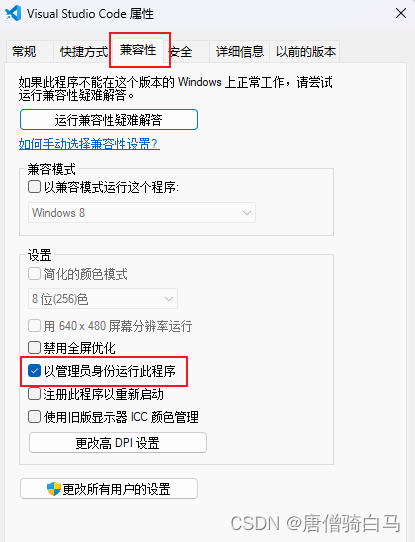
3.1 右击VSCode图标,选择属性,选择兼容性,勾选以管理员身份运行此程序,最后点击确定

3.2 vscode 中新建终端
3.3 输入命令:get-ExecutionPolicy
3.4 输入命令:set-ExecutionPolicy RemoteSigned
3.5 输入命令:get-ExecutionPolicy
- Restricted:表示禁止终端使用命令的
- RemoteSigned:表示可以使用终端命令了
4、全局安装脚手架
React团队推荐使用create-react-app(相当于vue的vue-cli)来创建React新的单页应用项目,它提供了一个零配置的现代构建设置。
React脚手架(create-react-app)意义:
- 脚手架是官方提供,零配置,无需手动配置繁琐的工具即可使用
- 充分利用Webpack,Babel,ESLint等工具辅助项目开发
- 关注业务,而不是工具配置
1. create-react-app会配置我们的开发环境,以便使我们能够使用最新的JavaScript特性,
2. 提供良好的开发体验,并为生产环境优化你的应用程序。
3. 为了能够顺利的使用create-react-app脚手架,
我们需要在我们的机器上安装:
4. Node >= 8.10 和 npm >= 5.6。
- 在终端输入命令:npm install -g create-react-app
如果以上 命令安装失败则可以使用npx create-react-app you app
这需要等待一段时间,这个过程在安装三个东西
- react: react的顶级库
- react-dom: react在web段的运行环境
- react-scripts: 包含运行和打包react应用程序的所有脚本及配置
5、创建项目
-
先创建一个放置项目的文件夹react_project
扫描二维码关注公众号,回复: 15422497 查看本文章
-
在终端中使用cd指令跳转到这个文件夹
-
创建项目指令:create-react-app your-app(your-app是项目名,可以自己取)

-
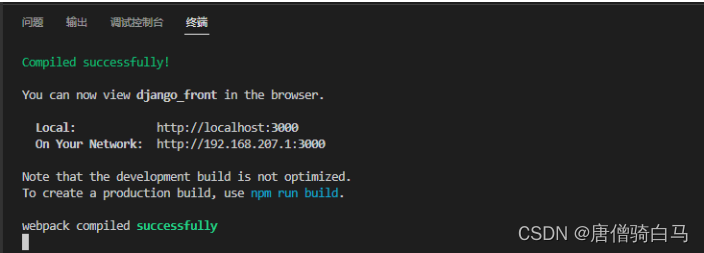
出现下面的界面,表示创建项目成功:
-
通过cd your-app命令进入目录
-
运行npm start即可运行项目


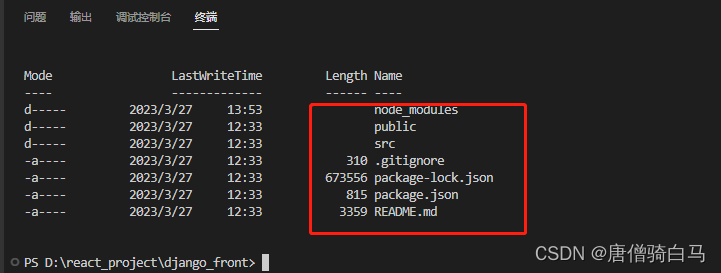
生成项目的目录结构如下:

├── README.md 使用方法的文档
├── node_modules 所有的依赖安装的目录
├── package-lock.json 锁定安装时的包的版本号,保证团队的依赖能保证一致。
├── package.json
├── public 静态公共目录
└── src 开发用的源代码目录
6、vscode安装react插件
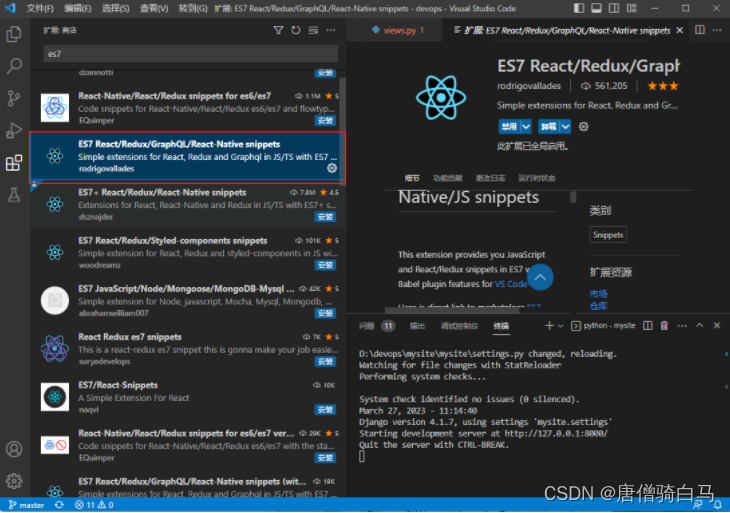
1、安装 ES7 React/Redux/GraphQL/React-Native snippets

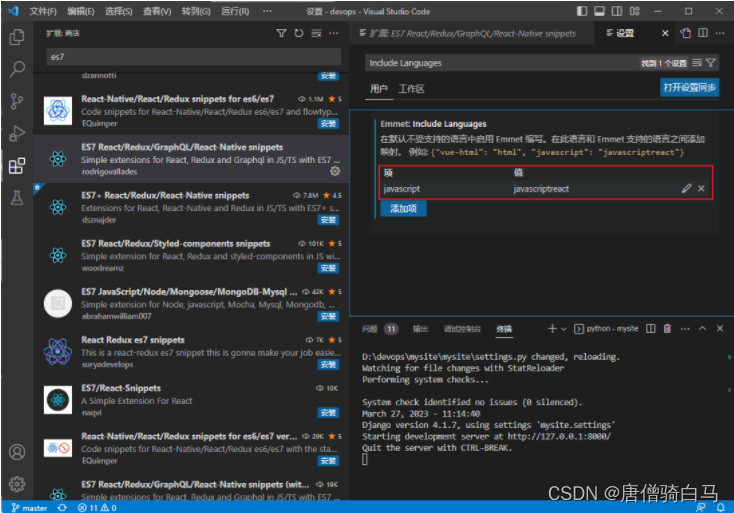
2、在设置-首选项下搜索Include Languages 在下面增加一项 javascript ,javascriptreact。如下图

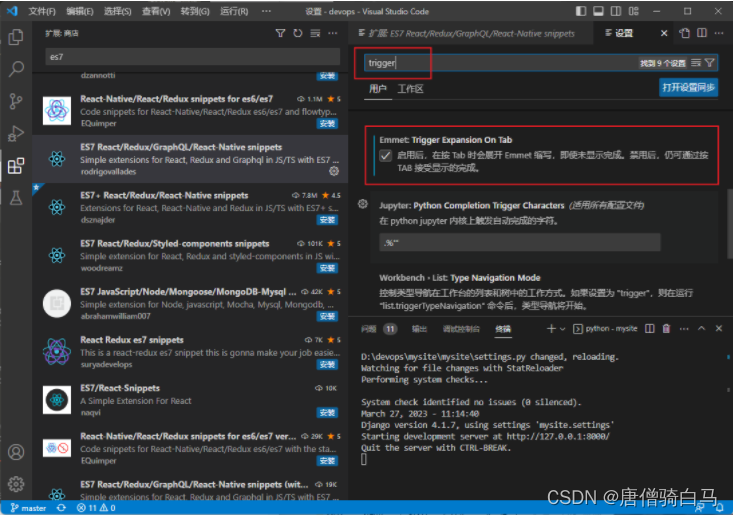
3、搜索trigger,在Trigger Expansion On Tab选项前勾选。