概述
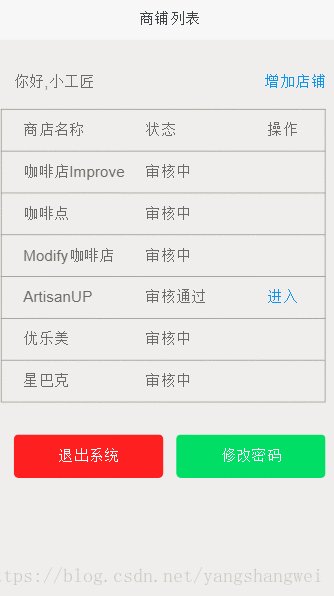
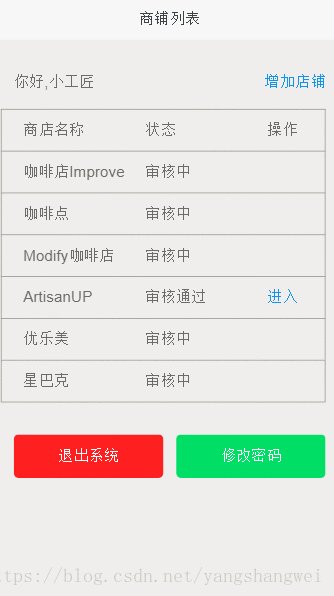
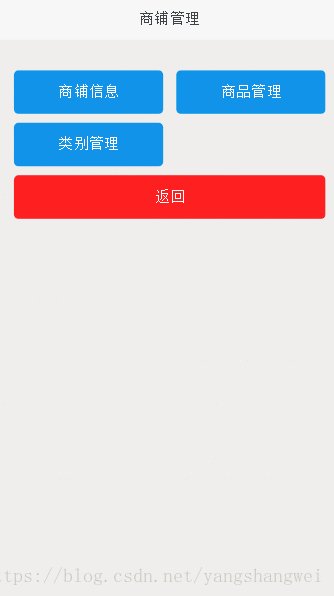
大致效果如下
功能点
用户如果直接进入商铺管理页面,如果没有传入shopId或者session中没有对应的信息,直接强制跳转到商铺列表页面
商铺管理页面的 【商铺信息】按钮,如果传入了shopId则为编辑商铺
商铺列表View层的开发
shoplist.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>商店列表</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/o2o/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="stylesheet" href="../resources/css/shop/shoplist.css">
</head>
<body>
<header class="bar bar-nav">
<h1 class="title">商铺列表</h1>
</header>
<div class="content">
<div class="content-block">
<p>你好,<span id="user-name"></span>
<a class="pull-right" href="/o2o/shopadmin/shopoperation">增加店铺</a>
</p>
<div class="row row-shop">
<div class="col-40">商店名称</div>
<div class="col-40">状态</div>
<div class="col-20">操作</div>
</div>
<!-- 通过js从后台加载数据,动态的添加内容 -->
<div class="shop-wrap"></div>
</div>
<div class="content-block">
<div class="row">
<div class="col-50">
<!-- 先预占两个按钮,后续完善 -->
<a href="" id="log-out"
class="button button-big button-fill button-danger">退出系统</a>
</div>
<div class="col-50">
<a href="" id="change-pwd"
class="button button-big button-fill button-success">修改密码</a>
</div>
</div>
</div>
</div>
<script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
<script type='text/javascript' src='../resources/js/shop/shoplist.js' charset='utf-8'></script>
</body>
</html>
shoplist.js
$(function(){
// 调用,加载数据
getshoplist();
function getshoplist(){
$.ajax({
url:"/o2o/shopadmin/getshoplist",
type:"get",
dataType:"json",
success:function(data){
if (data.success) {
handleList(data.shopList);
handleUser(data.user);
}
}
});
}
function handleUser(data){
$('#user-name').text(data.name);
}
function handleList(data){
var shopListHtml = '';
data.map(function(item,index){
shopListHtml += '<div class="row row-shop"><div class="col-40">'
+ item.shopName + '</div><div class="col-40">'
+ shopStatus(item.enableStatus)
+'</div><div class="col-20">'
+ goShop(item.enableStatus,item.shopId)
+'</div></div>'
});
$('.shop-wrap').html(shopListHtml);
}
function shopStatus(status){
if (status == 0 ) {
return '审核中';
} else if (status == 1) {
return '审核通过';
} else{
return '店铺非法';
}
}
// 进入到商铺的管理页面,请求/shopadmin/shopmanagement ,进入到管理页面
function goShop(status,shopId){
if (status == 1 ) {
return '<a href="/o2o/shopadmin/shopmanagement?shopId=' + shopId + '">进入</a>';
}else{
return '';
}
}
});shoplist.css
.row-shop {
border: 1px solid #999;
padding: .5rem;
border-bottom: none;
}
.row-shop:last-child {
border-bottom: 1px solid #999;
}
.shop-name {
white-space: nowrap;
overflow-x: scroll;
}
.shop-wrap a {
}通过商铺列表页面点击进入商铺的管理页面的开发
shopmanagement.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>商铺管理</title>
<meta name="viewport" content="initial-scale=1, maximum-scale=1">
<link rel="shortcut icon" href="/o2o/favicon.ico">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm.min.css">
<link rel="stylesheet" href="//g.alicdn.com/msui/sm/0.6.2/css/sm-extend.min.css">
<link rel="stylesheet" href="../resources/css/shop/shopmanagement.css">
</head>
<body>
<header class="bar bar-nav">
<h1 class="title">商铺管理</h1>
</header>
<div class="content">
<div class="content-block">
<div class="row">
<div class="col-50 mb">
<!--增加id,方便在js中操作-->
<a id="shopInfo" href="/o2o/shopadmin/shopoperation" class="button button-big button-fill">商铺信息</a>
</div>
<div class="col-50 mb">
<!-- 待开发 -->
<a href="/o2o/shopadmin/productmanage" class="button button-big button-fill">商品管理</a>
</div>
<div class="col-50 mb">
<!-- 待开发 -->
<a href="/o2o/shopadmin/productcategorymanage" class="button button-big button-fill">类别管理</a>
</div>
<div class="col-100 mb">
<a href="/o2o/shopadmin/shoplist" class="button button-big button-fill button-danger">返回</a>
</div>
</div>
</div>
</div>
<script type='text/javascript' src='//g.alicdn.com/sj/lib/zepto/zepto.min.js' charset='utf-8'></script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm.min.js' charset='utf-8'></script>
<script type='text/javascript' src='//g.alicdn.com/msui/sm/0.6.2/js/sm-extend.min.js' charset='utf-8'></script>
<!--引入自定义的js -->
<script type='text/javascript' src='../resources/js/shop/shopmanagement.js' charset='utf-8'></script>
<script type='text/javascript' src='../resources/js/common/common.js' charset='utf-8'></script>
</body>
</html>
shopmanagement.js
$(function(){
// 获取shopId
var shopId = getQueryString("shopId");
// 商铺管理的url
var shopInfoUrl = '/o2o/shopadmin/getshopmanageInfo?shopId=' + shopId;
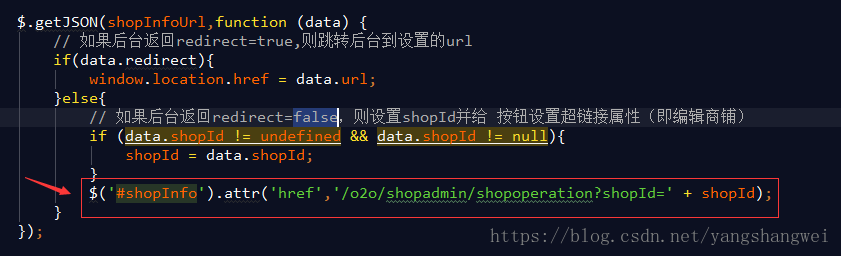
$.getJSON(shopInfoUrl,function (data) {
// 如果后台返回redirect=true,则跳转后台到设置的url
if(data.redirect){
window.location.href = data.url;
}else{
// 如果后台返回redirect=false,则设置shopId并给 按钮设置超链接属性(即编辑商铺)
if (data.shopId != undefined && data.shopId != null){
shopId = data.shopId;
}
$('#shopInfo').attr('href','/o2o/shopadmin/shopoperation?shopId=' + shopId);
}
});
});shopmanagement.css
.mb {
margin-bottom: .5rem;
}Controller层配置路由
涉及到两个页面,不允许直接访问,所以需要在Controller层配置路由转发
com.artisan.o2o.web.shopadmin.ShopAdminController.java
@RequestMapping(value = "/shoplist", method = RequestMethod.GET)
public String shopList() {
return "shop/shoplist";
}
@RequestMapping(value = "/shopmanagement", method = RequestMethod.GET)
public String shopManagement() {
return "shop/shopmanagement";
}单元测试
验证获取店铺列表
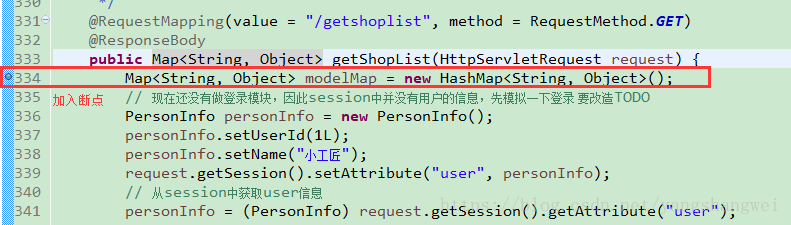
com.artisan.o2o.web.shopadmin.ShopController#getShopList方法加入断点
tomcat以debug的模式启动,启动后 访问 http://localhost:8080/o2o/shopadmin/shoplist
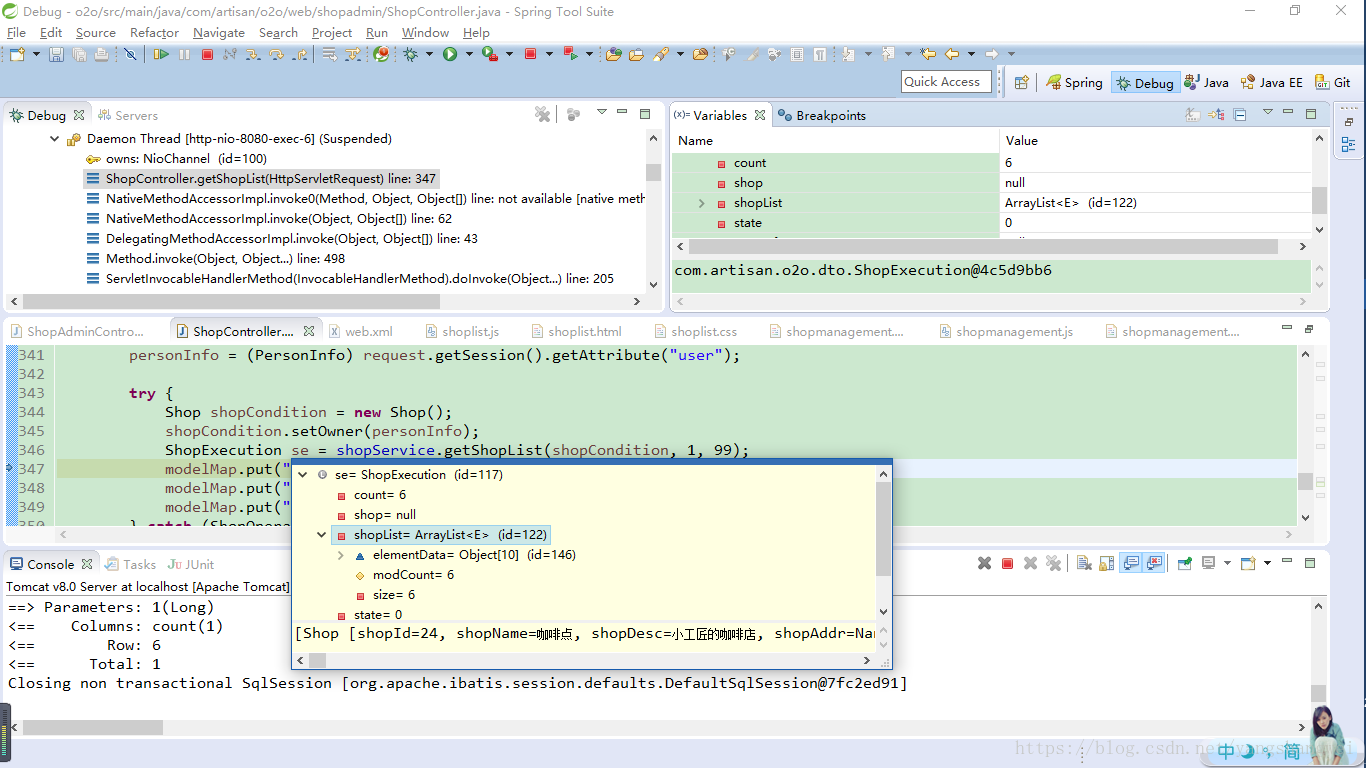
逐步调测
检查结果是否符合预期,如果都没问题的话,就可以得到如下前端页面
验证商铺管理页面
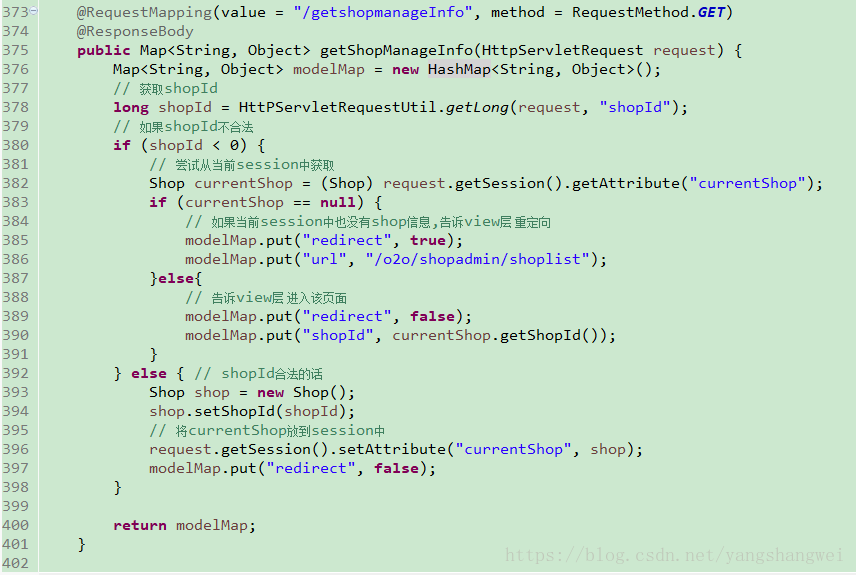
首先我们先回顾下控制层的逻辑
当浏览器的请求 如下
http://localhost:8080/o2o/shopadmin/shopmanagement?shopId=5
即shopId合法
Shop shop = new Shop();
shop.setShopId(shopId);
// 将currentShop放到session中
request.getSession().setAttribute("currentShop", shop);
modelMap.put("redirect", false);此时将shop放在session中,key为currentShop,并且告诉View层 无需跳转,停留在该页面。
如果访问的是http://localhost:8080/o2o/shopadmin/shopmanagement 没有传递shopId,想直接访问 商铺管理页面 , 我们首先获取shopId,
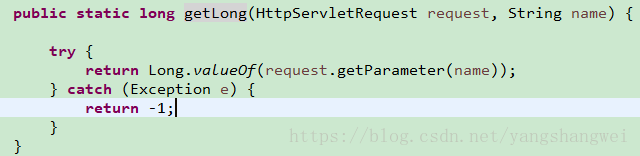
工具类 :

此时,shopId = -1 , 走如下逻辑
if (shopId < 0) {
// 尝试从当前session中获取
Shop currentShop = (Shop) request.getSession().getAttribute("currentShop");
if (currentShop == null) {
// 如果当前session中也没有shop信息,告诉view层 重定向
modelMap.put("redirect", true);
modelMap.put("url", "/o2o/shopadmin/shoplist");
}else{
// 告诉view层 进入该页面
modelMap.put("redirect", false);
modelMap.put("shopId", currentShop.getShopId());
}
}首先尝试从session中通过key来获取该shop信息,取到的话,告诉前端View层,无需跳转,并将shopId传递给View层,方便给 shopInfo 这个按钮设置超链接,传入shopId,点击即为编辑商铺。
如果session中还是没有shop的信息,告诉view层跳转到商铺列表
if(data.redirect){
window.location.href = data.url;
}所以测试的时候,为了安全起见,请将浏览器的缓存清空。
首先访问
http://localhost:8080/o2o/shopadmin/shopmanagement ,因为第一次访问,没有传入shopId ,session中也没有数据,会跳转到 http://localhost:8080/o2o/shopadmin/shoplist 商铺列表页面
然后在访问一个 http://localhost:8080/o2o/shopadmin/shopmanagement?shopId=5 ,进入到shopId=5的店铺管理页面。
最后在http://localhost:8080/o2o/shopadmin/shopmanagement ,因为 第二次访问了shopId=5的店铺,session中存入了数据,所以也进入到shopId=5的店铺管理页面。
这部分仅仅是session的操作,是否有权限进入改页面后续会通过拦截器来实现。
我们还预留了几个按钮,接着继续实现吧