
从 iOS16 开始,现在可以在里面添加阴影。
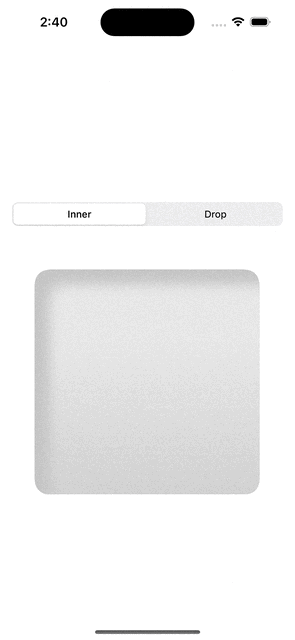
内心的阴影
import SwiftUI
struct ContentView: View {
private let baseColor: Color = .init(red: 232/255, green: 232/255, blue: 232/255)
private let shadowColor: Color = .init(red: 197/255, green: 197/255, blue: 197/255)
var body: some View {
RoundedRectangle(cornerRadius: 10)
.fill(baseColor.gradient.shadow(.inner(color: shadowColor, radius: 8, x: 20, y: 20)))
.frame(width: 300, height: 300)
}
}
投影
import SwiftUI
struct ContentView: View {
private let baseColor: Color = .init(red: 232/255, green: 232/255, blue: 232/255)
private let shadowColor: Color = .init(red: 197/255, green: 197/255, blue: 197/255)
var body: some View {
RoundedRectangle(cornerRadius: 10)
.fill(baseColor.gradient.shadow(.drop(color: shadowColor, radius: 8, x: 20, y: 20)))
.frame(width: 300, height: 300)
}
}