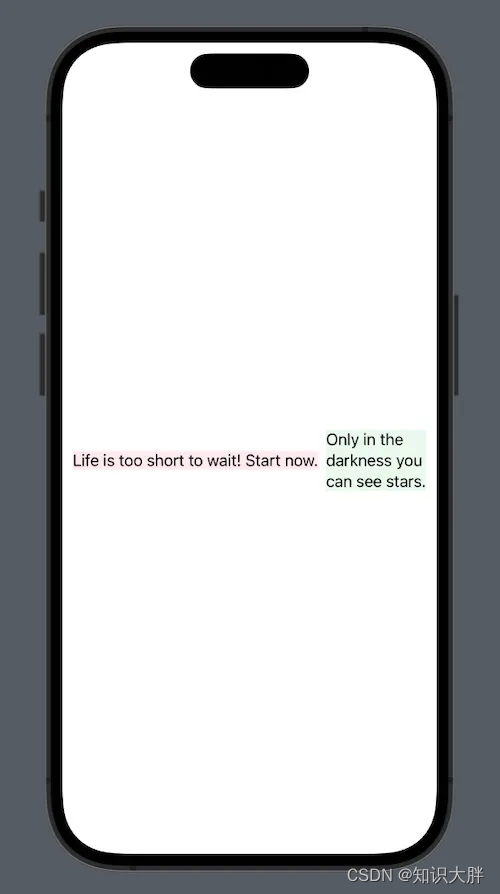
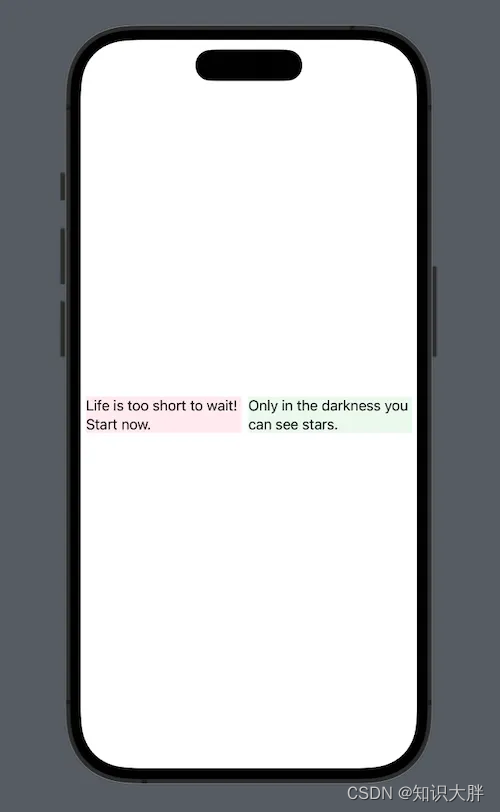
探索 SwiftUI 中的布局优先级
猜你喜欢
转载自blog.csdn.net/iCloudEnd/article/details/131331311
今日推荐
周排行