在使用 SwiftUI 开发 iOS 应用程序时,为了产生美观且有用的用户体验,了解并有效利用安全区域和标签栏大小至关重要。
安全区域可确保即使在带有凹口或主指示器区域的设备上,内容仍然可见且正确对齐。
另一方面,我们应用程序的标签栏提供了可靠的导航和内容组织结构。在本教程中,我们将研究如何获取 SwiftUI 的安全区域和选项卡栏大小,以帮助构建响应灵敏且引人入胜的用户界面。
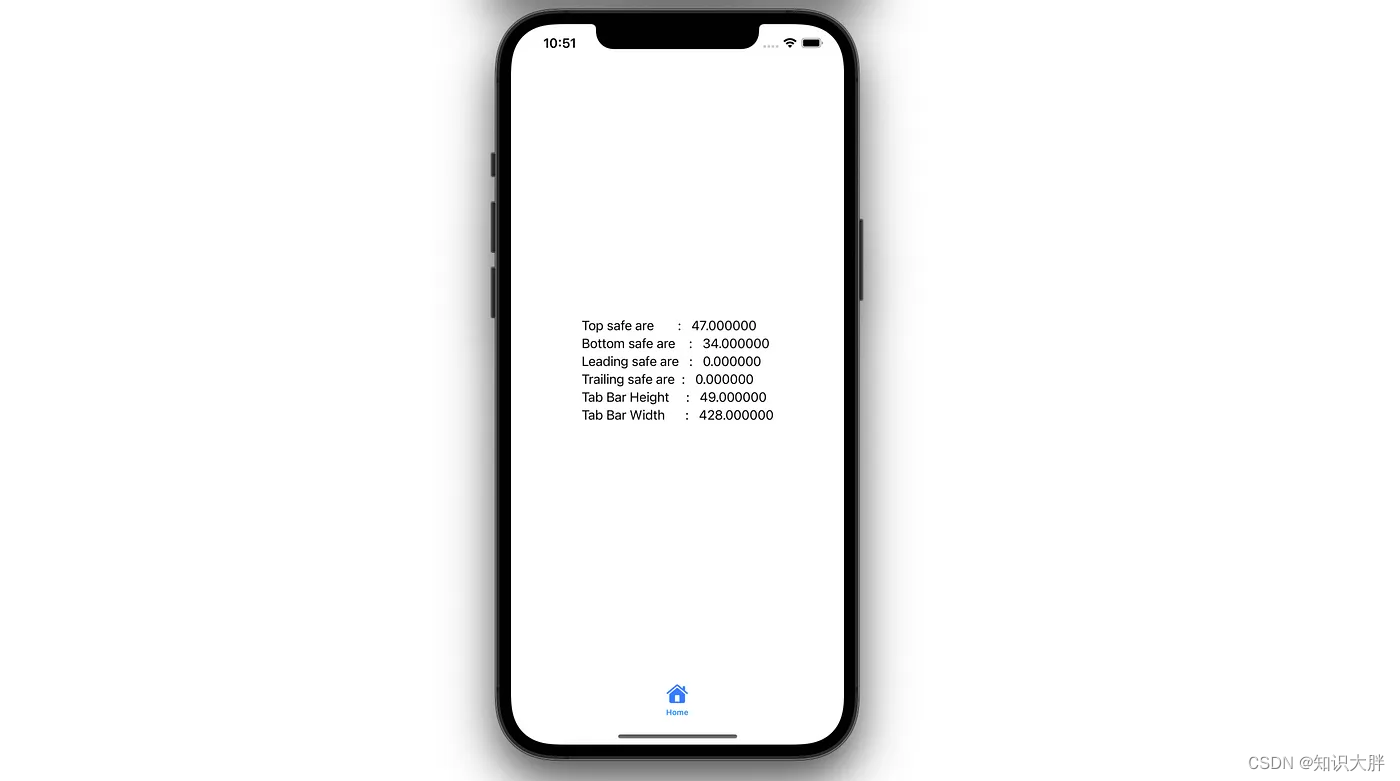
我构建了一个单屏应用程序供您自行检查尺寸。

代码在这里,为了简单起见,我在一个文件中添加了所有需要的扩展;
//
// SafeAreaTabBar+Extension.swift
// SafeAreTabBar
//
//
import SwiftUI
extension UITabBarController {
var height: CGFloat {
return self.tabBar.frame.size.height
}
var width: CGFloat {
return self.tabBar.frame.size.width
}
}
extension UIApplication {
var keyWindow: UIWindow? {
connectedScenes
.compactMap {
$0 as? UIWindowScene
}
.flatMap {
$0.windows
}
.first {
$0.i