SearchView的介绍
![]()
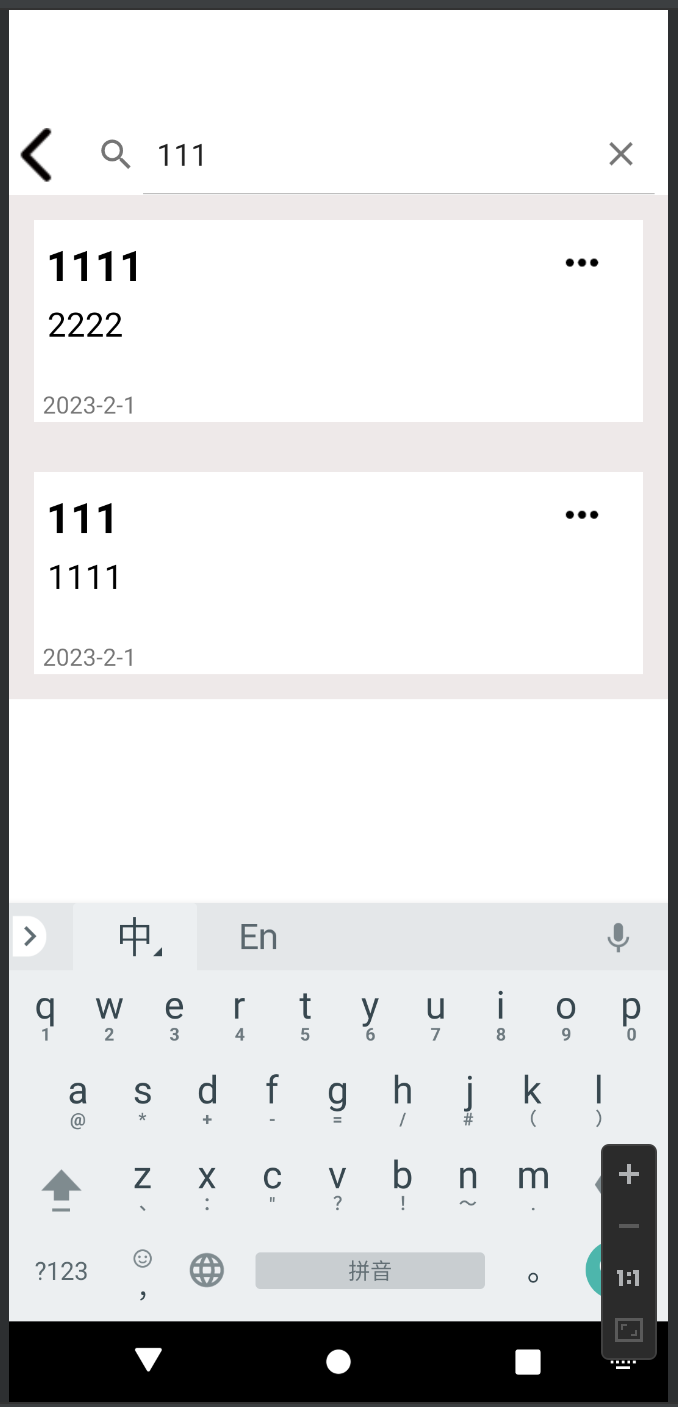
SearchView提供了用户界面,并且可以通过监听查询内容来帮助实现搜索查询功能的小组件。
SearchView的属性
| XML 属性 | |
|---|---|
| android:iconifiedByDefault | 搜索视图的默认状态。 |
| android:imeOptions | 要在查询文本字段上设置的 IME 选项。 |
| android:inputType | 要在查询文本字段上设置的输入类型。 |
| android:maxWidth | 搜索视图的可选最大宽度。 |
| android:queryHint | 要在空查询字段中显示的可选查询提示字符串。 |
方法:
setIconifiedByDefault
open fun setIconifiedByDefault(iconified: Boolean): Unit
设置搜索字段的默认或静止状态。默认值为true,如果为 true,则显示图标,需要按下图标才会展开显示文本内容。如果为false,则会一开始就展开显示文本内容。
setImeOptions
open fun setImeOptions(imeOptions: Int): Unit
设置查询文本字段上的 IME 选项。
setInputType
open fun setInputType(inputType: Int): Unit
设置查询文本字段的输入类型。
setMaxWidth
open fun setMaxWidth(maxpixels: Int): Unit
使视图最多这么多像素宽
setQueryHint
设置要在查询文本字段中显示的提示文本。这将覆盖 中指定的任何提示。
SearchView的监听器
| setOnCloseListener |
设置侦听器以在用户关闭搜索视图时发出通知。 |
| setOnQueryTextFocusChangeListener |
设置侦听器以在查询文本字段的焦点更改时发出通知。 |
| setOnQueryTextListener |
为搜索视图中的用户操作设置侦听器 |
| setOnSearchClickListener |
设置侦听器以在按下搜索按钮时发出通知。仅当文本字段默认不可见时,这才有意义。调用也可能导致通知此侦听器 |
| setOnSuggestionListener |
设置侦听器以在焦点或单击建议时通知。 |
SearchView的使用
SearchView+RecyclerView

首先我们要先把在themes的两个xml文件中,指定一个不带ActionBar的主题。

然后我们在界面布局里面使用线性布局加入SearchView和RecyclerView。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activity.SearchActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_gravity="center"
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/left"/>
<SearchView
android:id="@+id/searchview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:iconifiedByDefault="false"
android:queryHint="请输入关键字"/>
</LinearLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/Search_recycler"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>在Activity中,设置RecyclerView,然后给SearchView设置文本监听,当SearchView里的文本内容发生变化时,就根据文本内容来按照条件搜索room数据库并显示搜索结果。
class SearchActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_search)
val searchView: SearchView =findViewById(R.id.searchview)
val recyclerView:RecyclerView=findViewById(R.id.Search_recycler)
val layoutManager=LinearLayoutManager(this)
recyclerView.layoutManager=layoutManager
//设置搜索文本监听
searchView.setOnQueryTextListener(object: SearchView.OnQueryTextListener{
//点击搜索按钮会触发
override fun onQueryTextSubmit(query: String?): Boolean {
return false
}
//搜索框的文本内容发生变化时会触发
override fun onQueryTextChange(newText: String?): Boolean {
val patten="%"+newText+"%"
val dao= AppDatabase.getcommentDatabase(MyApplication.context).getcommentDao()
val list=dao.findCommentWithPatten(patten)
var adapter = myAdapter(MyApplication.context, list)
recyclerView.adapter = adapter
return false
}
})
//返回
val back:ImageView=findViewById(R.id.back)
back.setOnClickListener {
finish()
}
}
}