SearchView简介
| 属性名称 | 相关方法 | 描述 |
|---|---|---|
| android:iconifiedByDefault | setIconifiedByDefault(boolean) | 设置搜索图标是否显示在搜索框内 |
| android:imeOptions | setImeOptions(int) | 设置输入法搜索选项字段,默认是搜索,可以是:下一页、发送、完成等 |
| android:inputType | setInputType(int) | 设置输入类型 |
| android:maxWidth | setMaxWidth(int) | 设置最大宽度 |
| android:queryHint | setQueryHint(CharSequence) | 设置查询提示字符串 |
SearchView使用
- xml中定义SearchView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="15dp"
android:orientation="vertical"
tools:context="com.kx.searchviewdemo.MainActivity">
<SearchView
android:id="@+id/searchView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:iconifiedByDefault="false"
android:queryHint="搜索内容" />
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- Main代码:
public class MainActivity extends AppCompatActivity {
private String[] mStrs = {"kk", "kk", "wskx", "wksx"};
private SearchView mSearchView;
private ListView lListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSearchView = (SearchView) findViewById(R.id.searchView);
lListView = (ListView) findViewById(R.id.listView);
lListView.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mStrs));
lListView.setTextFilterEnabled(true);
// 设置搜索文本监听
mSearchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
// 当点击搜索按钮时触发该方法
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
// 当搜索内容改变时触发该方法
@Override
public boolean onQueryTextChange(String newText) {
if (!TextUtils.isEmpty(newText)){
lListView.setFilterText(newText);
}else{
lListView.clearTextFilter();
}
return false;
}
});
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
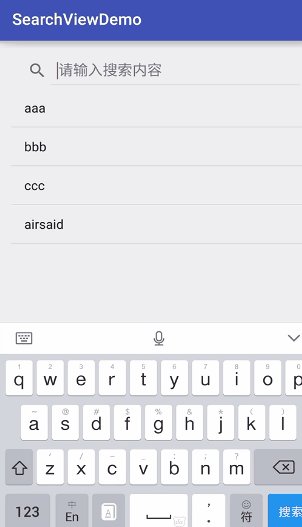
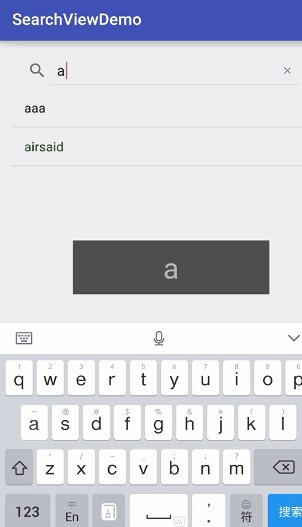
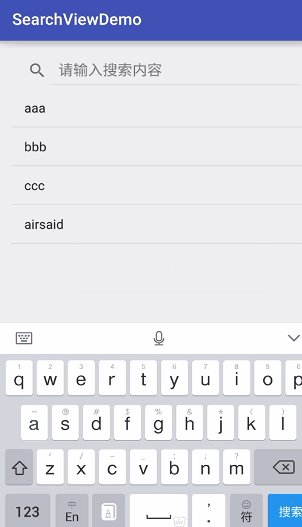
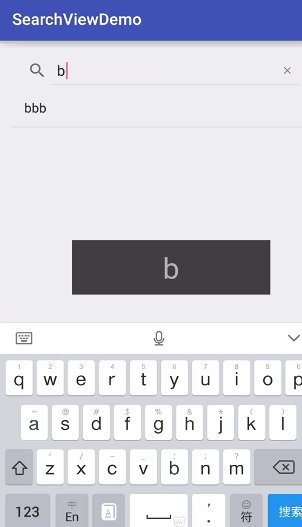
- 效果截图: