本文将教大家如何用AXURE用中继器制作直方图
一、效果介绍
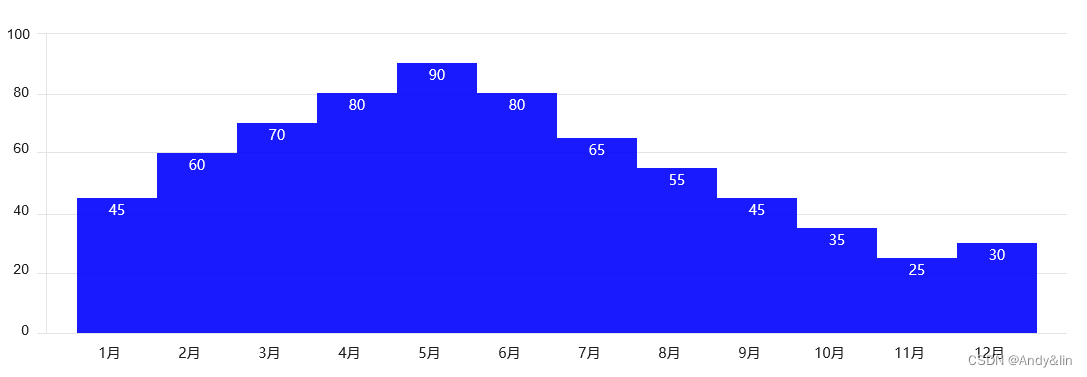
如图:

预览地址:https://yjkepz.axshare.com
下载地址:https://download.csdn.net/download/weixin_43516258/87842701
二、制作方法
(1)制作刻度表
设计5个刻度,每个刻度20递增,如图:

(2)中继器设计
在刻度表上拖入一个中继器,对中继器数值进行设置;
中继器一共两列,d为横坐标,y为直方图的数值

(3)中继器内部设计
拖入两个矩形,其中一个矩形命名为1,大小为80×1,颜色设置为:#0000FF,直方图的间隔,鼠标悬浮时颜色变为#0000FF,透明度为50,其放置的y坐标小于刻度表总高度;
另一矩形命名为2,用于显示横坐标数据,字体颜色为#1E1E1E:,其放置如图:

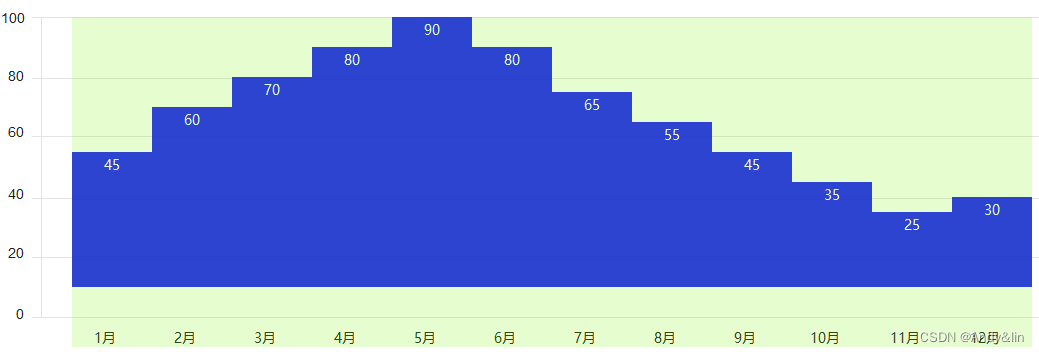
整体设计完成,如图:

三、交互设置
主要时针对中继器的加载时进行交互设置,如图:
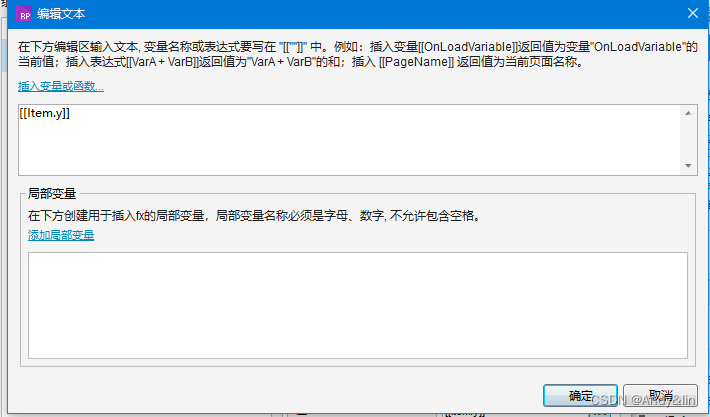
当中继器加载时,对矩形1的赋值(中继器的y值),如图:

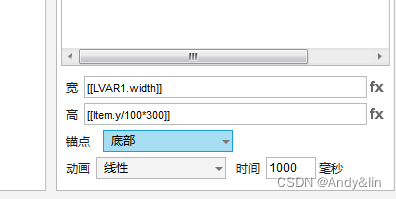
并对矩形1大小尺寸进行设置;如图:

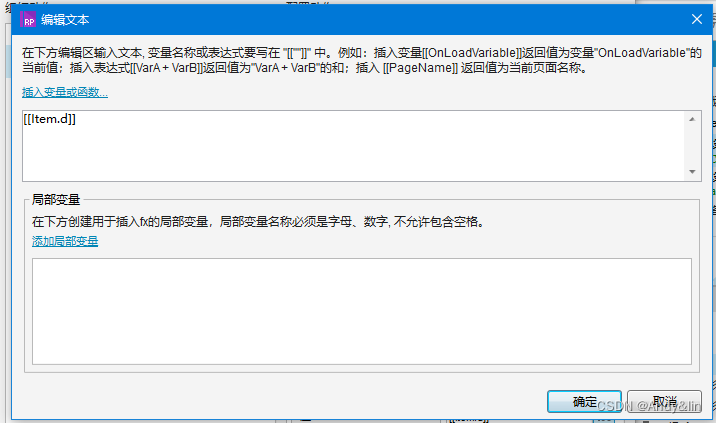
对矩形2赋值(中继器的d值),如图:

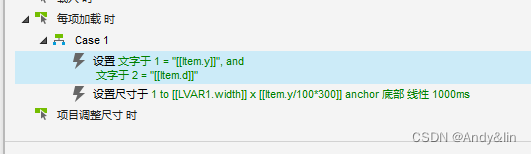
最终的设置,如图:

本次制作完成了。