本文将教大家如何用AXURE中的中继器制作菜单(自动折叠其他菜单)
一、效果介绍
如图:

预览地址:https://iuek50.axshare.com
下载地址:https://download.csdn.net/download/weixin_43516258/87854640?spm=1001.2014.3001.5503
二、功能介绍
- 点击菜单,展示其子菜单
- 自动折叠其他菜单
三、制作方法
(1)中继器
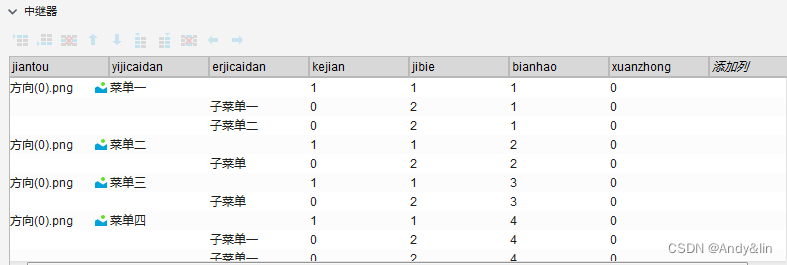
拖入一个中继器,为其赋值,如图:

(2)中继器内部
- 菜单
拖入一大一小矩形,其小矩形为文本标签,小标签命名为”菜单“,两个矩形组合一起,命名为组合1,在大矩形右边加入一个图片组件,其为箭头图片,三个组件组合一起命名为组合1,如图:

-
子菜单
拖入一大一小矩形,其小矩形为文本标签,小标签命名为”子菜单“,两个矩形组合一起,命名为组合2,

连个组合重叠一起(组合1在组合2上),如图:

最终设计,如图:

四、交互设置
(1)中继器
中继器载入和每项加载时设置,如图:

(2)中继器内部组合 -
组合1
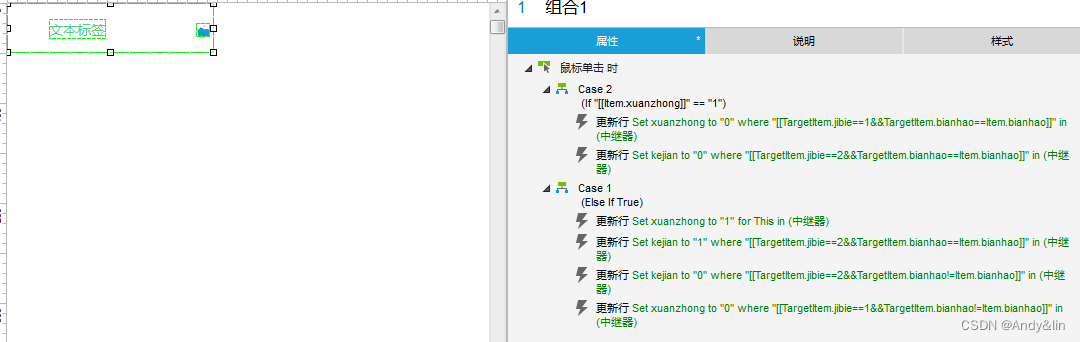
鼠标点击时交互设置,如图:

-
组合2
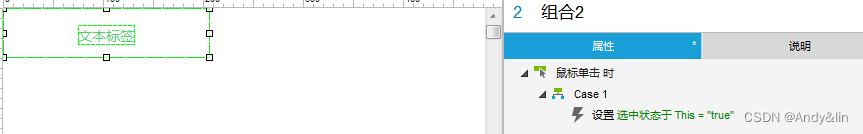
鼠标点击时交互设置,如图:

设计中菜单样式和颜色可以自由修改。