
边框图片
一、 使用场景
盒子大小不一,但是边框样式相同,此时就需要边框图片来完成。
二、边框图片的切图原理:(重要)
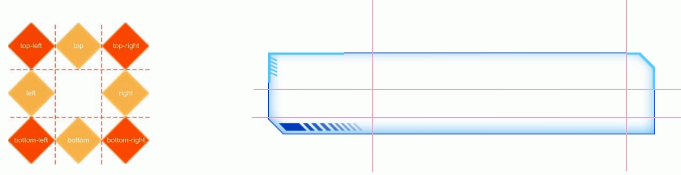
把四个角切出去(九宫格的由来),中间部分可以铺排、拉伸或者环绕。(那个角大,就以谁为准来切)
按照 上、右、下、左 的顺序切割。

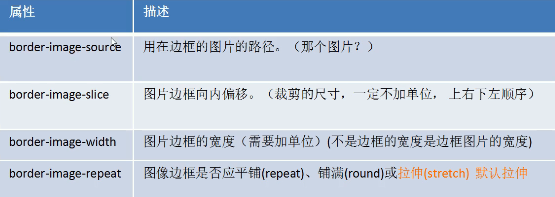
三、边框图片语法:(重要)

<style>
div{
width: 400px;
height: 300px;
border: 15px solid pink;
border-image-source: url(images/border.jpg);
/*这个数字是图片切割的高度,第一个格子....,上右下左,记住,一定不要加单位 */
border-image-slice: 167 167 167 167;
/*这个属性默认的是border的宽度 ,但是有区别,这个是边框图片的宽度,不会挤压文字 */
border-image-width: 30px;
border-image-repeat: repeat;
}
</style>
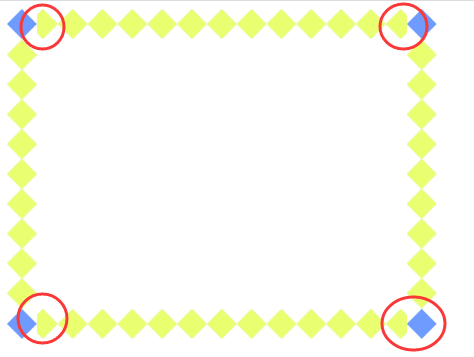
如果用了 border-image-repeat: repeat; ,会出现以下的问题,看下图:(会有些出现不完整),如果你就是想要这种效果,也可以保留。

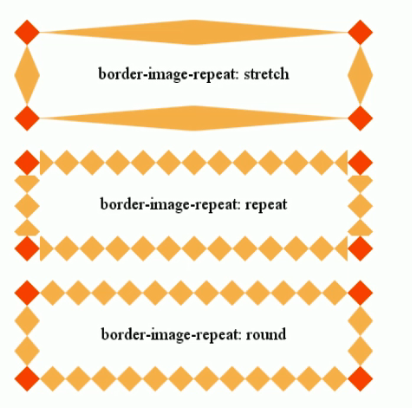
border-image-repeat 的三种效果如下图所示,可自行选择合适的。

四、公共面板样式开发

因为多处地方都是用这个边框图片,所以直接就封装一个边框图片的样式,哪里需要,哪里就调用就好了。
<!-- HTML 代码 父容器大盒子 -->
<div class="viewport">
<div class="column">
<div class="panel"></div>
</div>
<div class="column">2</div>
<div class="column">3</div>
</div>
/* css代码 */
/* 封装一个公共面板样式 */
.panel {
border: 15px solid red;
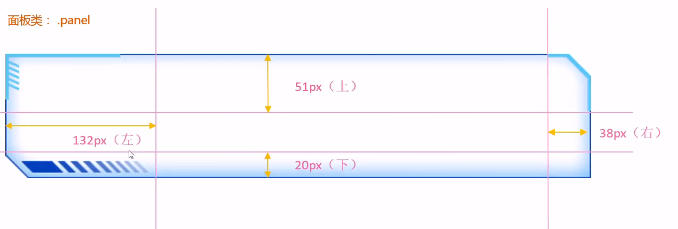
/* 相当于border-width: 51px 38px 20px 132px; */
border-width: .6375rem .475rem .25rem 1.65rem;
border-image-source: url(../images/border.png);
border-image-slice: 51 38 20 132;
}
注意:
(1)如果我们给了边框的宽度(border-width),我们就不用再给边框图片的宽度(border-image-width)了,会默认和边框宽度一样。
(2)边框宽度的单位需要转换为rem,而切割(border-image-slice)用上图的px数值就好,但是不带单位的哦!!!
会出现的一些问题:
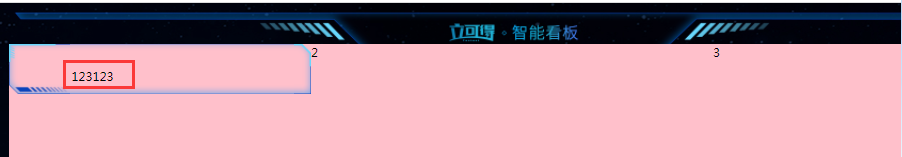
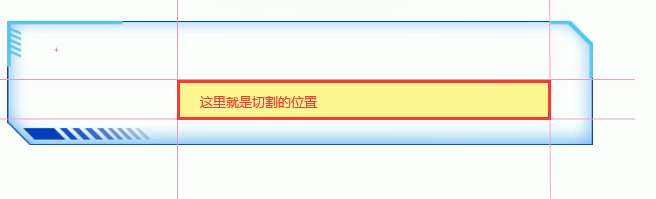
在 .panel 类的 div 里写123123 内容,但是运行结果的123123并不是在边框的左上角位置,而是在切割的位置。

解决办法:把上面的黄色部分内容,给一个子盒子.inner,同时给他绝对定位(因为给他绝对定位也不会盖住边框图片),top、left、right、bottom值都给他拉伸到和父盒子一样的大小,父盒子给相对定位。


最后小结一下代码:
<!-- HTML代码 父容器大盒子 -->
<div class="viewport">
<div class="column">
<div class="panel">
<div class="inner">123</div>
</div>
</div>
<div class="column">2</div>
<div class="column">3</div>
</div>
/* css代码 公共面板样式 */
.panel {
position: relative;
border: 15px solid transparent;
/* 相当于border-width: 51px 38px 20px 132px; */
border-width: .6375rem .475rem .25rem 1.65rem;
border-image-source: url(../images/border.png);
border-image-slice: 51 38 20 132;
margin-bottom: .25rem;
}
.inner{
position: absolute;
top:-0.6375rem;
left: -1.65rem;
right: -0.475rem;
bottom: -0.25rem;
padding: .3rem .45rem;
background-color: red;
}
注:所有代码以及图片都来自b站的pink老师的视频,可自行查阅学习
扫描二维码关注公众号,回复:
15293313 查看本文章

