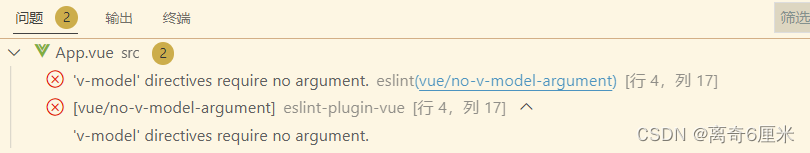
1、报错:
'v-model' directives require no argument
截图

2、原因:
ESLint对vetur进行了eslint检查

3、解决方法
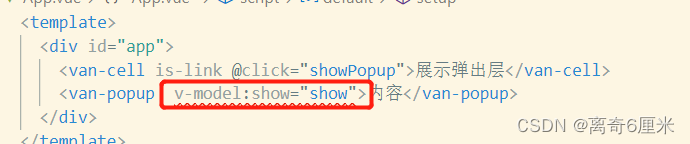
① 修改模板中使用v-show
将 v-model:show="show" 改为 v-model="show"

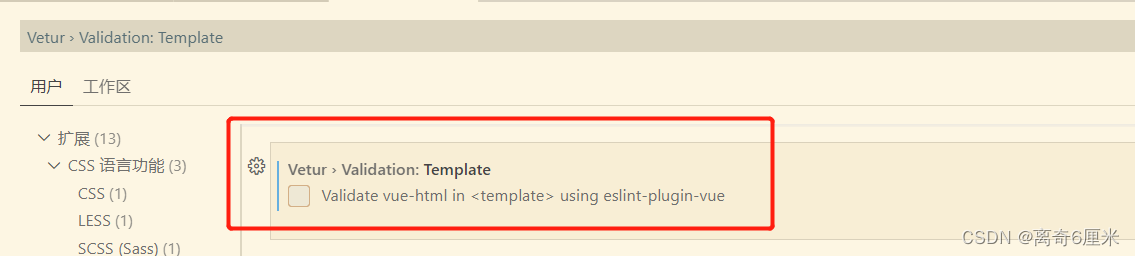
② vetur插件的作者给出了解决办法
我们可以把eslint对该插件的检查关闭
在VScode中,打开“ 文件 > 首选项 > 设置 ”,搜索 Vetur › Validation: Template ,关闭语法检查

保存,再看项目,正常运行!!!
问题解决