说明:我的windows系统已经有了minGW(vscode的官方配置链接:https://code.visualstudio.com/docs/cpp/config-mingw; 或者参考在vscode中配置c++环境,或者在vscode中配置opencv环境之类的文章,其中包含minGW的配置)
配置逻辑:
- 安装node.js (安装方式:https://www.runoob.com/nodejs/nodejs-install-setup.html; 下载位置:https://nodejs.org/zh-cn/download/)
- 在vscode中安装leetcode插件
- 登录—>选择题目—>
code now——>写代码,提交
其他说明
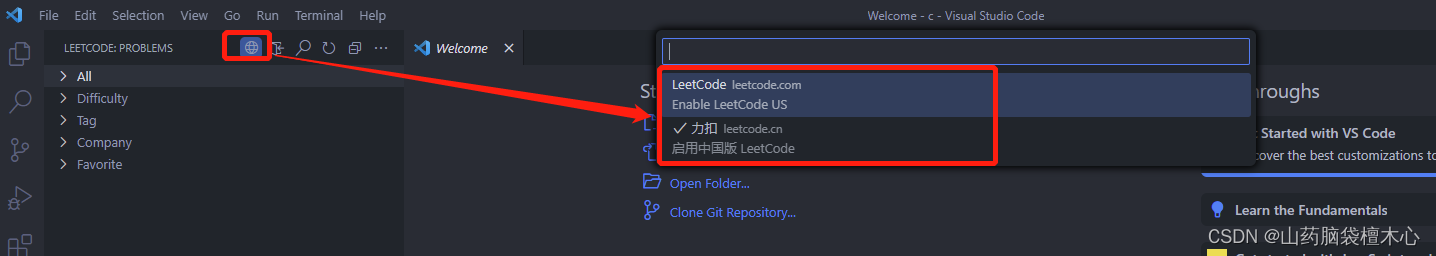
- 可以使用中文版的或者英文版的
 2. 如果登录失败,可换其他登录方式,多种登录方式参考官网https://github.com/LeetCode-OpenSource/vscode-leetcode/blob/master/docs/README_zh-CN.md
2. 如果登录失败,可换其他登录方式,多种登录方式参考官网https://github.com/LeetCode-OpenSource/vscode-leetcode/blob/master/docs/README_zh-CN.md
参考链接:
- leetcode插件官方给出的教程:https://github.com/LeetCode-OpenSource/vscode-leetcode/blob/master/docs/README_zh-CN.md
- Using GCC with MinGW (配置mingw的vscode官方链接):https://code.visualstudio.com/docs/cpp/config-mingw
- 无MinGW,在VS Code配置Leetcode刷题环境的完整逻辑参考:https://blog.csdn.net/qq_32299437/article/details/122961297