- 前言:
……本来打算用eclipse来写PHP的,但是,eclipse在我电脑上跑起来不够流畅,而且,最最重要的是eclipse的颜值没有VS Code高,所以,果断选择后者。但是在VS Code配置PHP环境时,还是掉了不少坑,所以,打算写篇博客记录一下,也算是给想要在VS Code上配置PHP环境的同学一点经验吧。当然,VS Code是虽然是轻量级编辑器,但是它有非常强大的插件库。
……VS Code是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。
第一步 下载XAMPP
以下所有配置,都是使用Windows+XAMPP+VS Code完成的。
XAMPP长这样:
XAMPP官网传送门
但是,官网的下载速度实在不敢恭维,反正我是怕了~~~~真的阔怕,就100多MB,整整下载了一天,一天!!!所以,我已经把我下载的打包成压缩文件(传送门敬上),放到SCDN中了,需要的可以自行下载,是7.4最新版本的,最新版本的!!!最新,最新,最新!!!
-
(1)下载好XAMPP之后,在哪下载自己权衡(网速哟~~)。然后就是安装,没什么可说的,一路next,next,next,finish。OK
-
(2)安装完毕之后,需要将XAMPP/PHP文件的路径添加到系统变量中。
- 右击【我的电脑】,打开属性。
- 打开【高级系统设置】

- 打开【环境变量】

- 在下面的系统环境变量的PATH中添加PHP文件的路径

- 双击打开【PATH】,点击右侧的【新建】。
- 将XAMPP中整个PHP文件的路径拷贝到新建的PATH中。
- 检验是否配置成功。
- 打开【命令框】,Windows键+R。
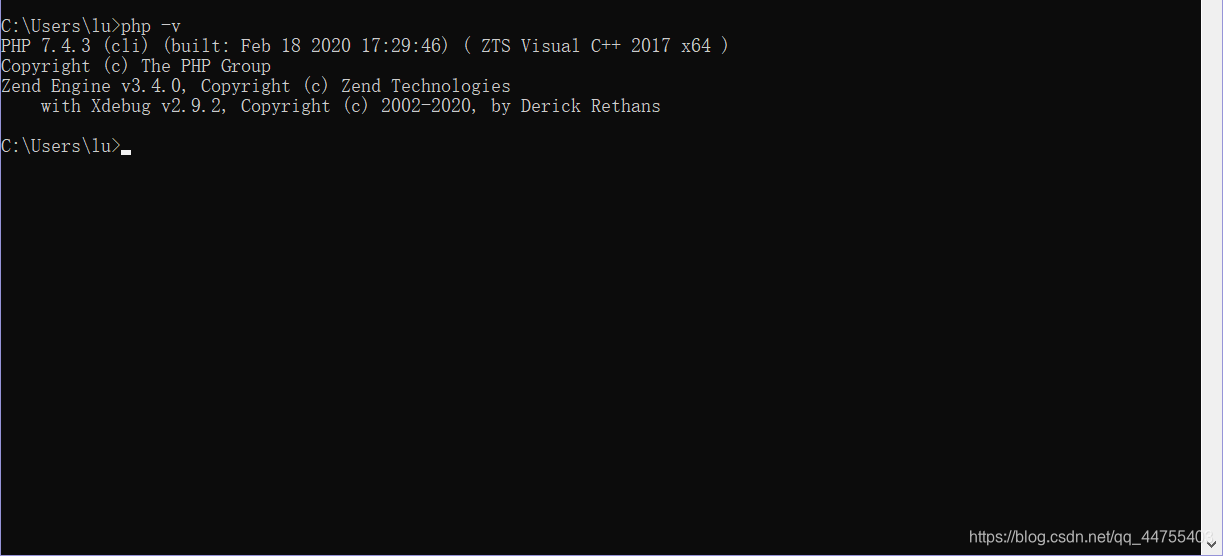
- 输入:【php -v】,然后回车
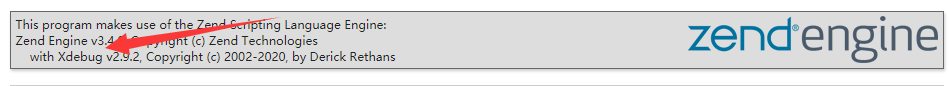
- 出现以下内容则配置成功。

- 如果出现错误,可以试着将刚才配置的PHP路径上移。
第二步 下载php_xdebug.dll文件并配置。
(1)下载php_xdebug文件,可以在官网下载,也可以用我的压缩包(和上面的XAMPP和配套的,都是最新的哦)。
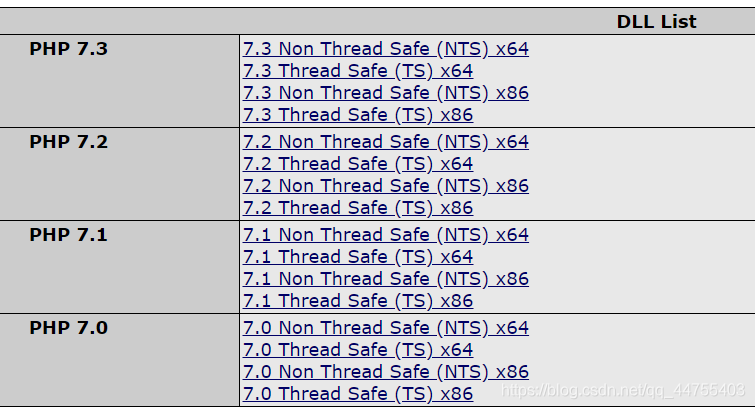
打开之后就可以看到这个表格,这就是需要下载的php_xdebug的版本。

哈哈,是不是看的眼花,不知道下载哪个,么得关系,让计算机替你选。
方法:
- 打开电脑的命令框,输入cmd,回车。
- 运行【php -i】
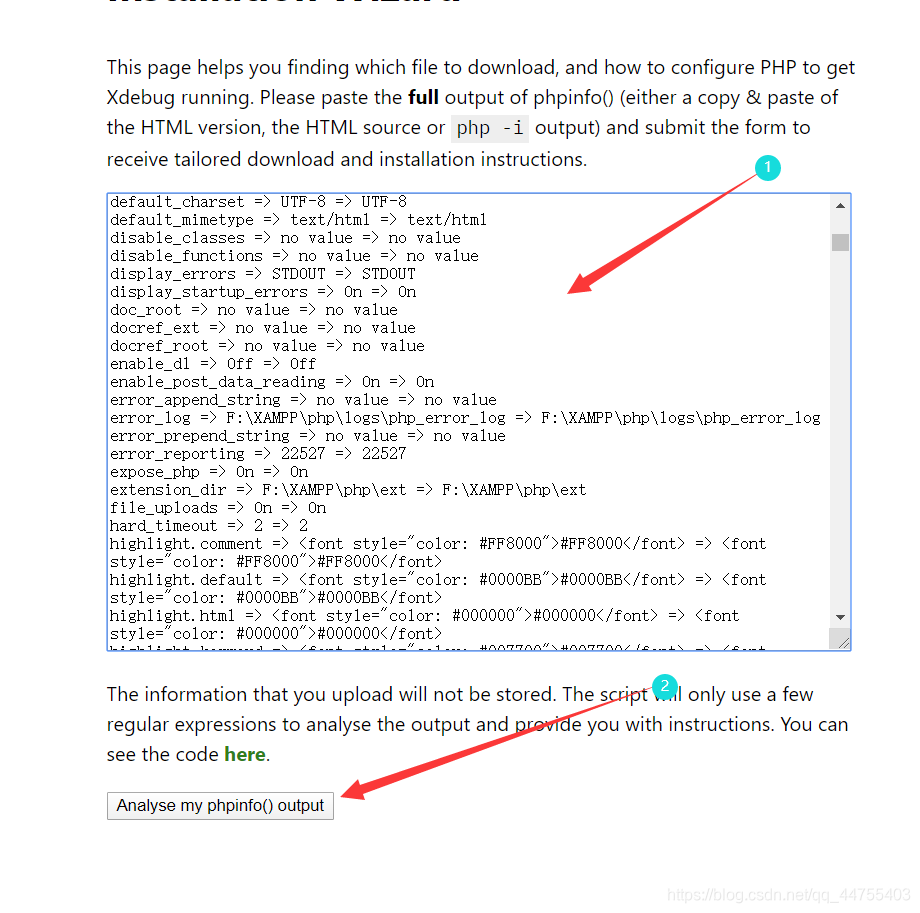
- 将运行出来的东东,全部复制,粘贴到上面这个网页的输入框中。

- 点击【Analyse my phpinfo() output】
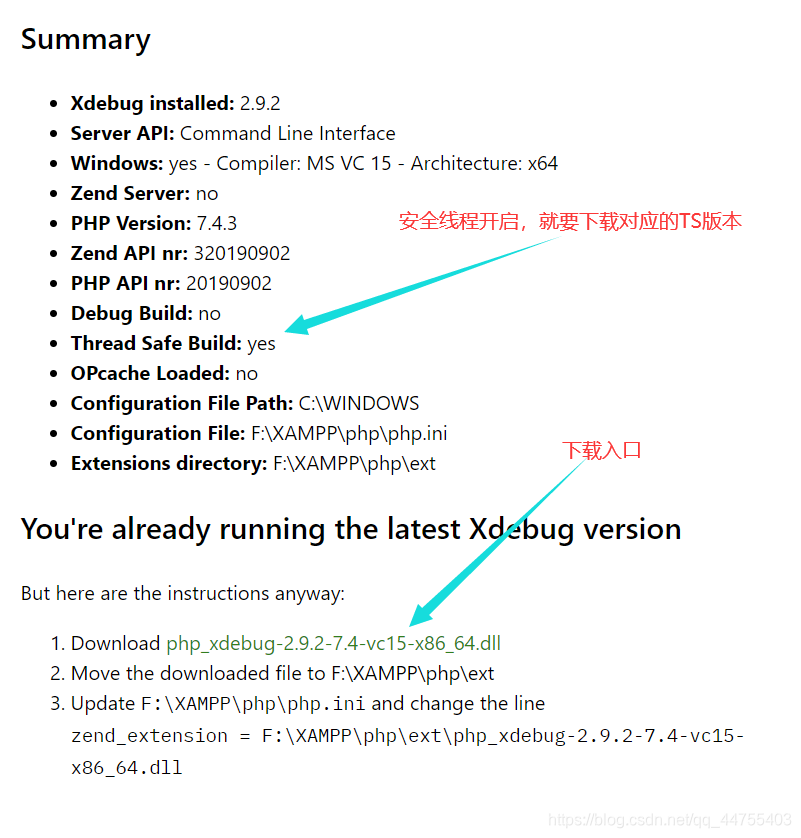
- 然后就可以看到自己该选择那个版本的。

- 咳咳,但是,这个下载网速,啧啧啧,真的是让人头大,还有一种想砸电脑的冲动。
- 冲动是魔鬼的,所以,我为大家准备好了。大家有需要的下载即可。
(2)下载好之后,将文件复制到【xampp/php/ext】文件夹中。
(3)修改【xampp/php/php.ini】文件,在php.ini文件末尾加上以下代码:
[xdebug]
zend_extension = "……"//php_xdebug文件的绝对路径
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
(4)验证是否配置成功:
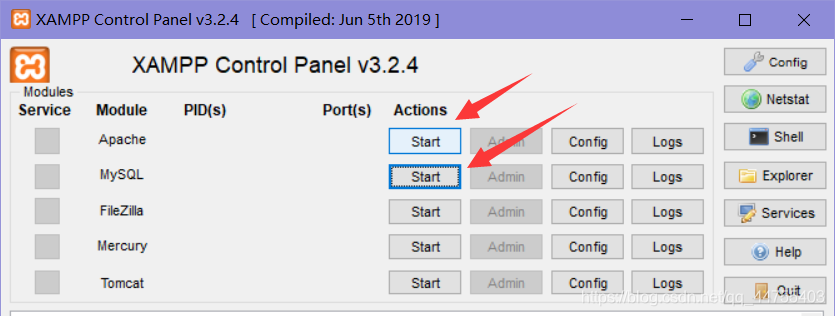
- 打开XAMPP,开启数据库。

- 在【xampp/htdoc】文件夹中新建一个文件txt文件。
- 敲上如下代码:
<?php
phpinfo();
-
改变这个txt文件文件的名字和后缀,改为【info.php】
-
在浏览器访问这个文件。输入【localhost/info.php】回车。
-
出现如下界面,则表示配置成功。

-
至此,php_xdebug配置完成。
第三步 下载安装VS Code
照例,先上官网,当然,下载速度~~~~呵呵。
为大家考虑,我已经打包好了,需要的自行下载。最新版!最新!最新!最新!
(1)下载好之后,安装,next,next,next,finish。OK。
(2)下载插件。【PHP Debug】和【PHP IntelliSense】
(3)下载插件之后,打开【文件】–>【首选项】—>【设置】

(4)点击这个小按钮,编辑【settings.json】文件
(5)在【settings.json】文件中加上以下代码:
"php.validate.enable": true,
"php.executablePath": "……",//写自己php.exe所在路径。例如:F:\\XAMPP\\php\\php.exe
"php.validate.run": "onSave",
"php.suggest.basic": false,
(6)OK,VS Code的PHP环境已经配置好了。
第四步 检验是否成功
(1)在【xampp/htdocs】文件夹中创建一个文件夹。
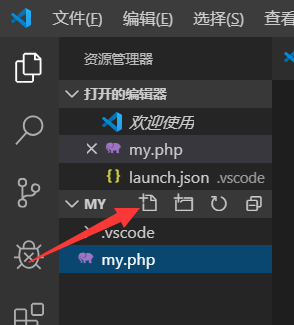
(2)在VS Code中打开刚才创建的文件夹。【文件】—>【打开文件夹】
(3)新建文件,后缀是【.php】

(4)在新建的文件中敲上如下代码:
<?php
echo 'Hello world!';
(5)Ctrl+S保存
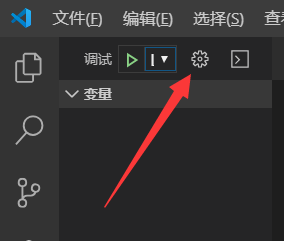
(6)需要打开并配置Launch.json文件。点击小齿轮。

(7)会显示很多代码,默认就好,Ctrl+S保存就OK。
(8)回到刚才创建的php文件中。例:我这是是my.php
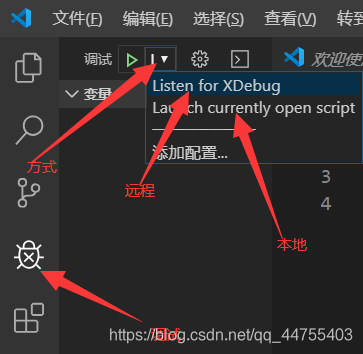
(9)先点击小虫子,再点击那个小白三角,选择调试方式(远程还是本地)

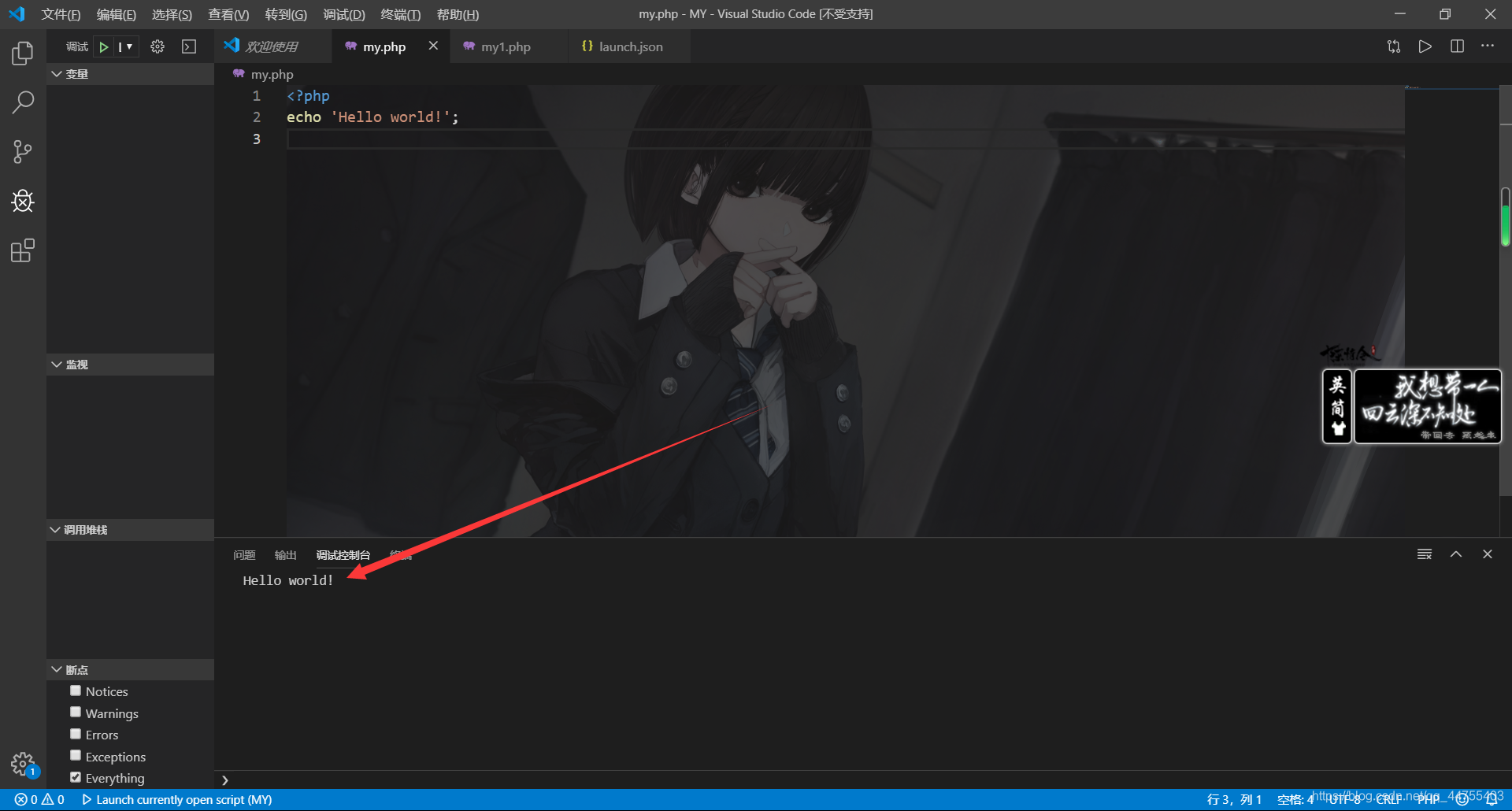
(10)我们选择本地运行。Ctrl+F5运行,可以在控制台看到如下输出。

······万事大吉,欧克克。
嘿嘿,我的VS Code是不是很好看。。。想要了吗?
么得问题,教你设置,很简单的。
传送门
VS Code美化
