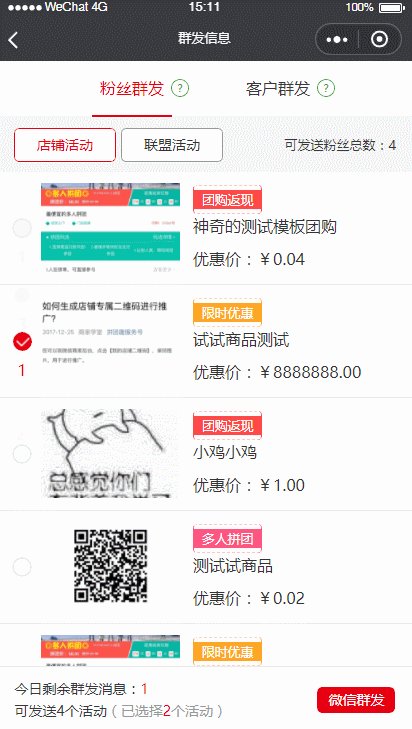
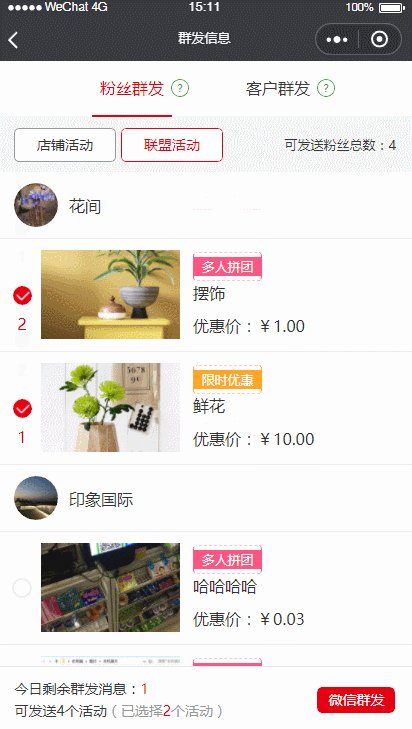
// 商品点击排序
shareGoods(e) {
var goodsId = http.dataIndex(e)[1];//获取当前点击的商品ID
let sortNumArr = this.data.sortNumArr;//获取储存的数组
let chearNear = 0;//是否查询到的自定义标记
let chearIndex = 0;//当前查询到的下标值
sortNumArr.find((item, index) => {//循环查找
if (item == goodsId) {
chearNear++;//查询到以后标记变化
chearIndex = index;//下标值赋值
}
})
if (chearNear > 0) {
sortNumArr.splice(chearIndex, 1)//如果有查询到就等于取消选择,从数组中剔除
} else if (sortNumArr.length < 4) {
sortNumArr.push(goodsId)//如果没有查询到就等于选择,从数组中插入
} else {
this.showDialog();//超过了自定义数组最大数量截断弹出提示(这里的弹框是自定义组件)
this.setData({
modelData: {
titleHide: true,
onceConfirm: true,
con: '亲,最多可发送4个活动',
},
})
}
this.setData({
sortNumArr,//定义赋值
})
},
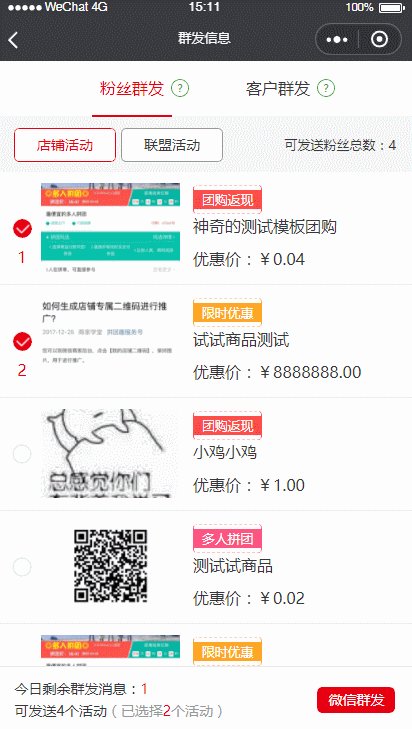
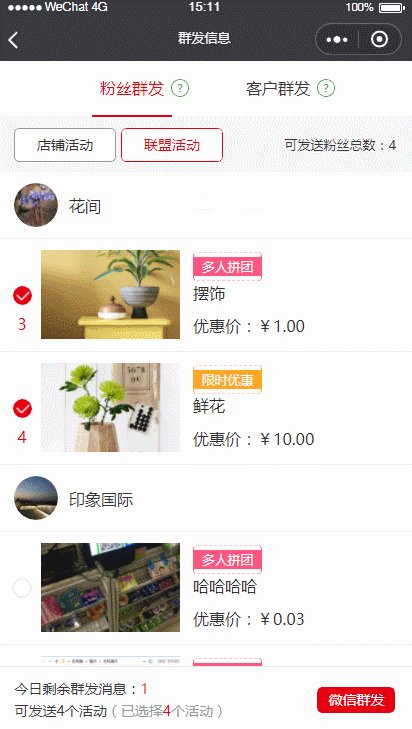
HTML代码
<!-- 本店商品切换的盒子 -->
<view class='active_block' wx:if='{{chosenNav==0 && goods_list.length > 0}}' wx:for='{{goods_list}}' wx:key="{{index}}" bindtap='shareGoods' data-index='{{ index }}' data-id="{{item.goods_id}}">
<view class='active_choose cenFlex'>
<view class="active_choose_in cenFlex">
<view class='radio_img' wx:for-item="it" wx:if='{{it == item.goods_id}}' wx:for="{{sortNumArr}}" wx:key="{{index}}">
<image src='{{imgUrl}}ab_ico1.png'></image>
<view class="red_font" wx:for-item="it" wx:if='{{it == item.goods_id}}' wx:for="{{sortNumArr}}" wx:key="{{index}}">{{index+1}}</view>
</view>
<view class='radio_img_none' wx:for-item="it" wx:key="{{index}}"></view>
</view>
</view>
<view class='active_img cenFlex'>
<image src='{{item.goods_img}}'></image>
</view>
<view class='active_content'>
<view class="active_content_t">
<view class="gd_pr_t_l_ico {{item.is_group==1?'goup_buying_cashback_box':item.is_group==3?'group_buying_box':item.is_group==4?'time_limited_discount_box':''}}">
<view class="gd_pr_t_l_ico_in {{item.is_group==1?'goup_buying_cashback':item.is_group==3?'group_buying':item.is_group==4?'time_limited_discount':''}}">{{item.type_str}}</view>
</view>
<view>{{item.goods_name}}</view>
</view>
<view class='active_price'>优惠价:¥{{item.goods_price}}</view>
</view>
</view>