一、类选择器
1. 语法格式及代码示例
如果想要差异化选择不同的标签,单独一个或者某几个标签,可以使用类选择器。
类选择器在HTML中以class属性表示,在CSS中,类选择器以一个点"."号显示。
语法格式:
.类名 {
属性1: 属性值1;
···
}
如:将所有拥有red类的HTML元素均为红色
.red {
color: red;
}
结构需要class属性来调用class类
<div class='red'> 变红色 </div>
注意:
1.类选择器"."(英文点号)进行标识,后面紧跟类名(自定义,自己命名)。
2.可以理解为给这个标签起了一个名字,来表示。
3.长名称或词组可以使用中横线来为选择器命名。
4.不要使用纯数字、中文等命名,尽量使用英文字母来表示。
5.命名要有意义,尽量使别人一眼就知道这个类名的目的。
6.命名规范:见Web前端开发规范手册。
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基础选择器之类选择器</title>
<style>
/* 类选择器口诀:样式点定义 结构类(class)调用 一个或多个 开发最常用 */
.red {
color: red;
}
.piano-song {
color: rgb(0, 153, 255);
}
</style>
</head>
<body>
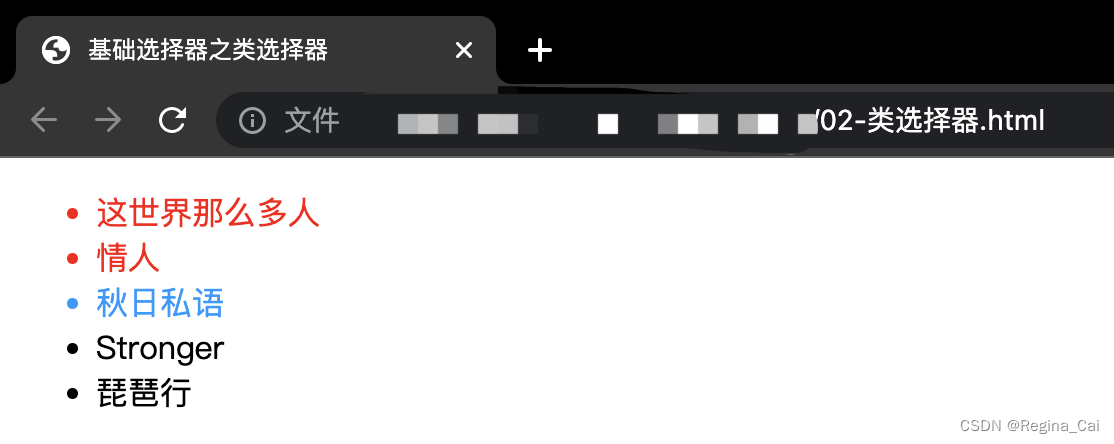
<ul>
<li class='red'>这世界那么多人</li>
<li class='red'>情人</li>
<li class='piano-song'>秋日私语</li>
<li>Stronger</li>
<li>琵琶行</li>
</ul>
</body>
</html>

2. 案例实现
实现如图所示三个盒子:

通过此案例练习两个地方:
1.类选择器的使用
2.<div>就是一个盒子,用来装网页内容的。
案例实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>利用类选择器画三个盒子</title>
<style>
.red {
width: 150px;
height: 150px;
/* 背景颜色 */
background-color: red;
}
.green {
width: 150px;
height: 150px;
/* 背景颜色 */
background-color: green;
}
</style>
</head>
<body>
<div class='red'></div>
<div class='green'></div>
<div class='red'></div>
</body>
</html>

3. 类选择器-多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签。简单理解就是一个标签有多个名字。
3.1 多类名使用方式
<div class="red font20"> 亚瑟 </div>
注意:
1.在标签class属性中写多个类名
2.多个类名中间必须用空格分开
3.这个标签就可以分别具有这些类名的样式
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多类名的使用方式</title>
<style>
.red {
color: red;
}
.font {
font-size: 35px;
}
</style>
</head>
<body>
<div class='red font'>名侦探柯南</div>
</body>
</html>

3.2 多类名开发中使用场景
1.可以把一些标签元素相同的样式(共同部分)放到一个类里面
2.这些标签都可以调用这个公共的类,然后在调用自己独有的类
3.节省CSS代码,统一修改也方便
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>多类名的使用方式</title>
<style>
.box {
width: 150px;
height: 150px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
</style>
</head>
<body>
<div class='box red'></div>
<div class='box green'></div>
<div class='box red'></div>
</body>
</html>