CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3 渐变(gradients),你可以减少下载的时间和宽带的使用。此外,渐变效果的元素在放大时看起来效果更好,因为渐变(gradient)是由浏览器生成的。
CSS3 定义了两种类型的渐变(gradients):
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
径向渐变(Radial Gradients)- 由它们的中心定义
CSS
/* 导航*/
.app_header{
padding: 0;
margin: 0;
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
background: -webkit-linear-gradient(right,#FBE8EA 0%,#DEF4FF 100%);
height: 100px;
width: 100%;
}
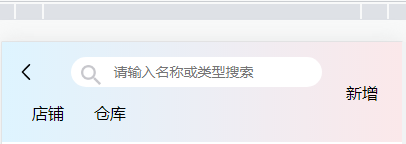
效果图