效果图 每个背景不一致

数组来源,背景图片固定三张 随机设置
// 将后台返回的 res 数组数据进行新增一个字段
res.data.data.forEach(function(item) {
// 获取图片数组length范围内的随机 index
var randomIndex = Math.floor(Math.random() * that.data.srcList.length);
// 为 res数组 新增一个字段 src 值为 srclist的随机下标值
item.src = that.data.srcList[randomIndex];
});
this.setData({
upstreamList: res.data.data
})
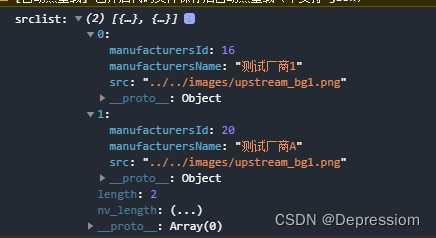
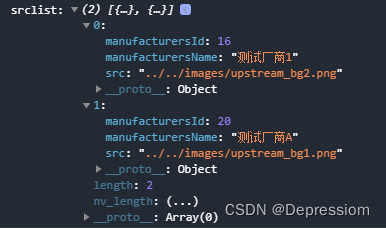
console.log('srclist:',that.data.upstreamList);