通常我们小程序使用组件 需要在对应使用组件的page的json文件中声明

但可能我们有一些组件 非常多地方用 vue有Vue.use(组件);
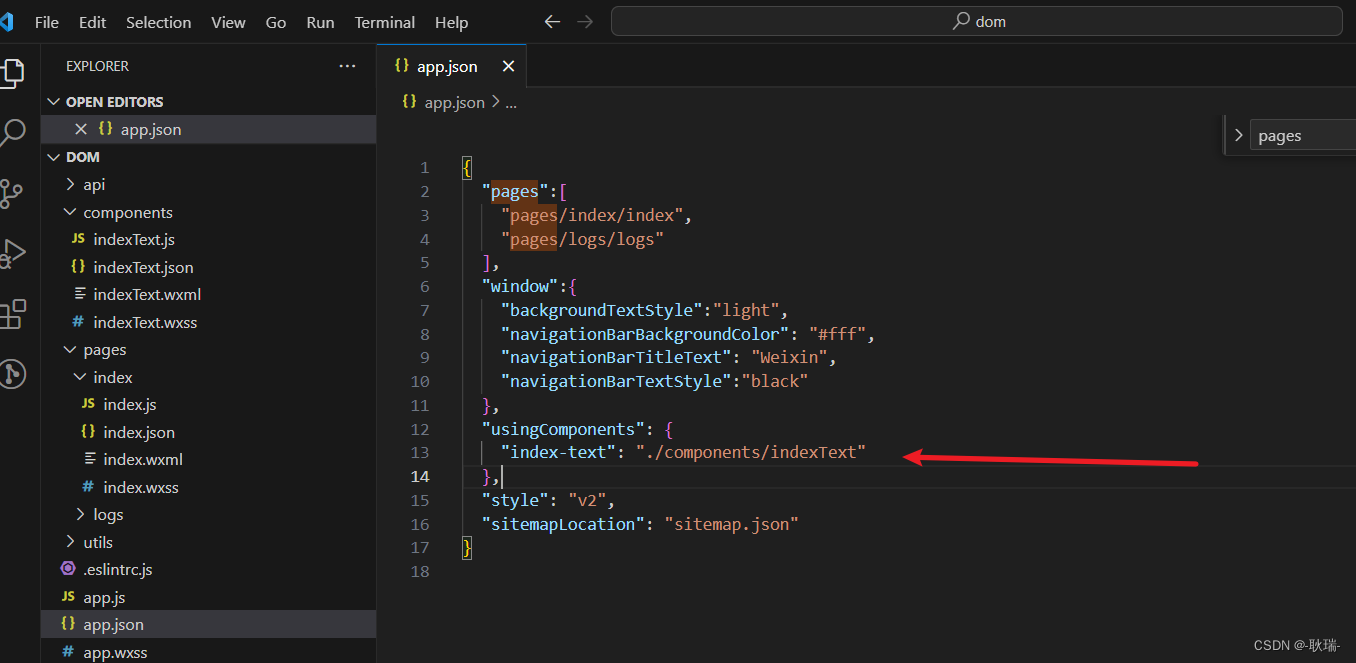
我们可以在小程序 根目录的app.json中设置usingComponents属性来完成
参考代码如下
"usingComponents": {
"index-text": "./components/indexText"
},
这样 他就成立一个公共组件

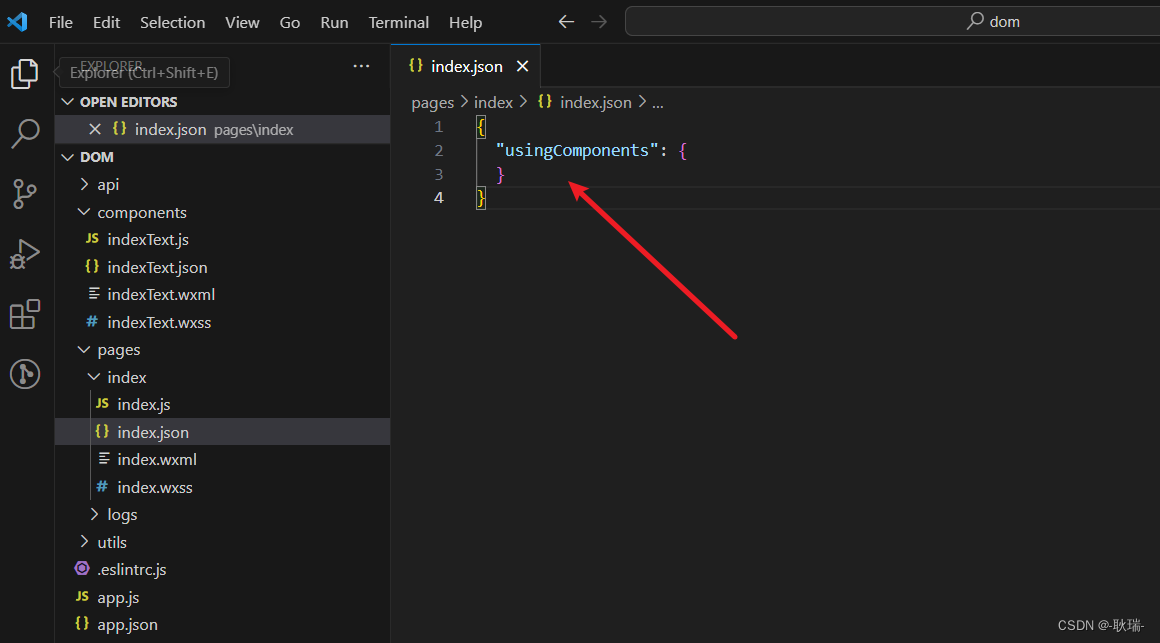
然后我们将原本page中json的配置删掉

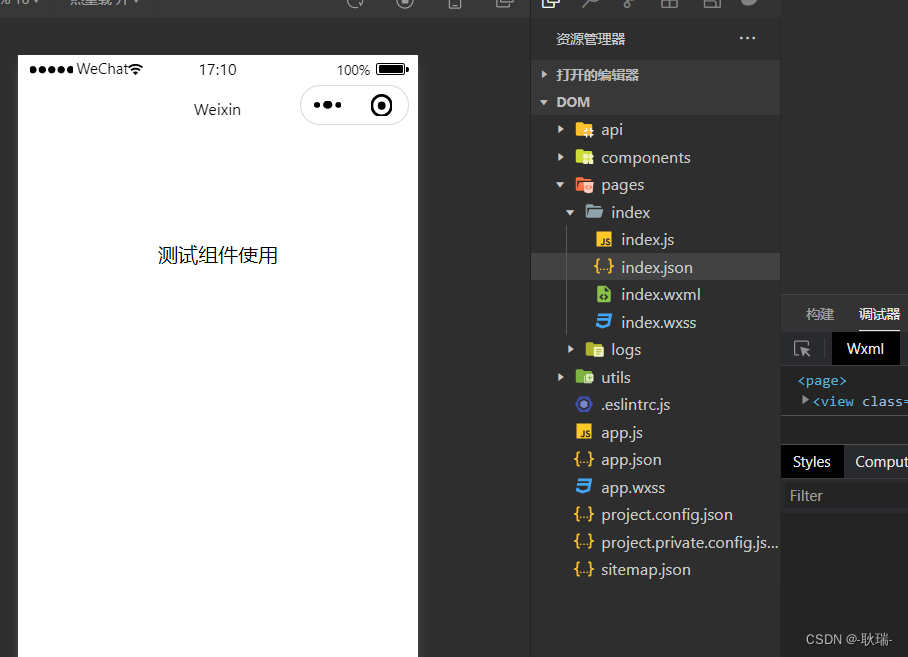
重新编译 会发现组件依旧能正常使用

这样他就成立一个项目全局的公共组件了