场景
如果使用el-form默认的布局代码如下:
<el-form :model="ruleForm" status-icon :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> <el-form-item label="密码" prop="pass"> <el-input type="password" v-model="ruleForm.pass" autocomplete="off"></el-input> </el-form-item> <el-form-item label="确认密码" prop="checkPass"> <el-input type="password" v-model="ruleForm.checkPass" autocomplete="off"></el-input> </el-form-item> <el-form-item label="年龄" prop="age"> <el-input v-model.number="ruleForm.age"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">提交</el-button> <el-button @click="resetForm('ruleForm')">重置</el-button> </el-form-item> </el-form>
这样生成的页面布局是一行一行的。
如果想要在一行中显示两个input怎样实现。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
可以通过el-row和el-col来实现。
类似于表格的行和列,通过设置多少行 一行中有多少列来实现。
布局实现举例:
<el-form ref="form" :model="form" :rules="rules" label-width="100px"> <el-row> <el-col span="10"> </el-col> <el-col span="10"> </el-col> </el-row> <el-row> <el-col span="10"> </el-col> <el-col span="10"> </el-col> </el-row> <el-row> <el-col span="10"> </el-col> <el-col span="10"> </el-col> </el-row> </el-form>
示例代码:
<el-form ref="form" :model="form" :rules="rules" label-width="100px"> <el-row> <el-col span="10"> <el-form-item label="班次编号:" prop="bcbh"> <el-input v-model="form.bcbh" placeholder="请输入班次编号" /> </el-form-item> </el-col> <el-col span="10"> <el-form-item label="班次名称:" prop="bcmc" label-width="100px"> <el-input v-model="form.bcmc" placeholder="请输入班次名称" /> </el-form-item> </el-col> </el-row> <el-row> <el-col span="10"> <el-form-item label="班次类型:" prop="bclx"> <el-select v-model="form.bclx" placeholder="请选择班次类型" clearable> <el-option v-for="dict in bclxOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="dict.dictValue" /> </el-select> </el-form-item> </el-col> <el-col span="10"> <el-form-item label="是否跨天:" prop="sfkt"> <!-- `checked` 为 true 或 false --> <el-checkbox v-model="form.sfkt" ></el-checkbox> </el-form-item> </el-col> </el-row> <el-row> <el-col span="10"> <el-form-item label="小时数:" prop="xss"> <el-input v-model="form.xss" placeholder="请输入小时数" type="num" /> </el-form-item> </el-col> <el-col span="10"> <el-form-item label="是否夜班:" prop="sfyb"> <!-- `checked` 为 true 或 false --> <el-checkbox v-model="form.sfyb"></el-checkbox> </el-form-item> </el-col> </el-row> <el-form-item label="班中餐:" prop="bzc" span="10"> <el-input v-model="form.bzc" placeholder="请输入班中餐" /> </el-form-item> <el-form-item label="备注:" prop="bz"> <el-input v-model="form.bz" placeholder="请输入备注" /> </el-form-item> </el-form>
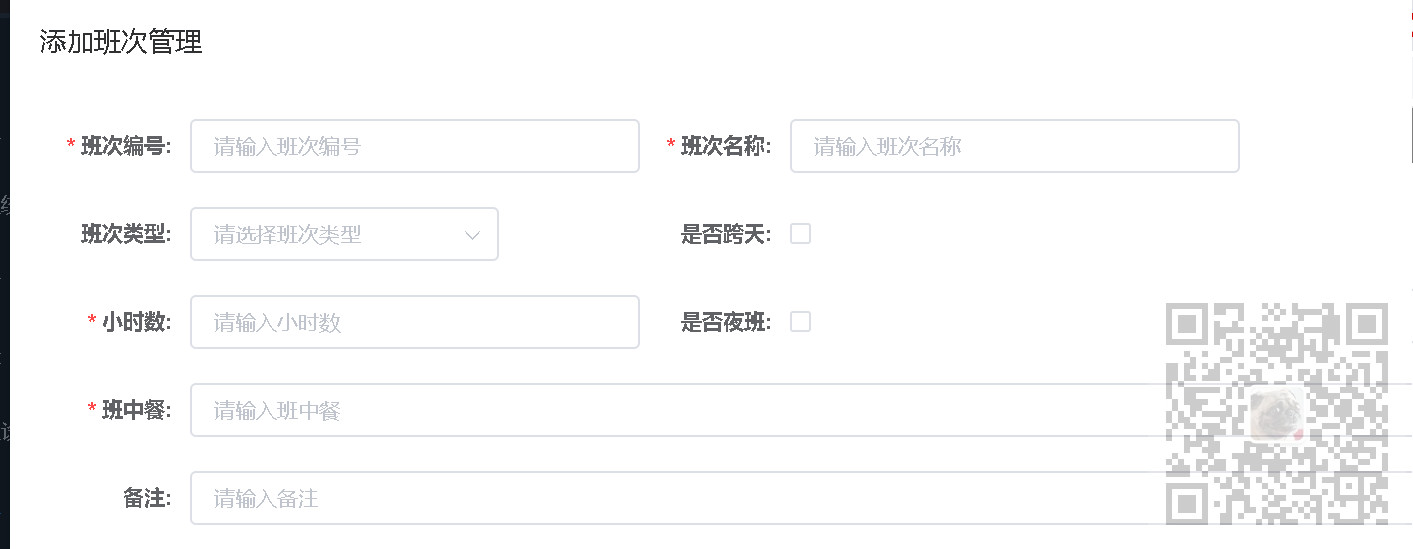
效果