由于本人是vue小白,很菜,而且接口调用的不熟练,遇到很多问题。 使用elementUI中upload,捣鼓的一天,求助各位好友,才解决这个问题,以此来记录,以防日后又忘记怎么使用的。
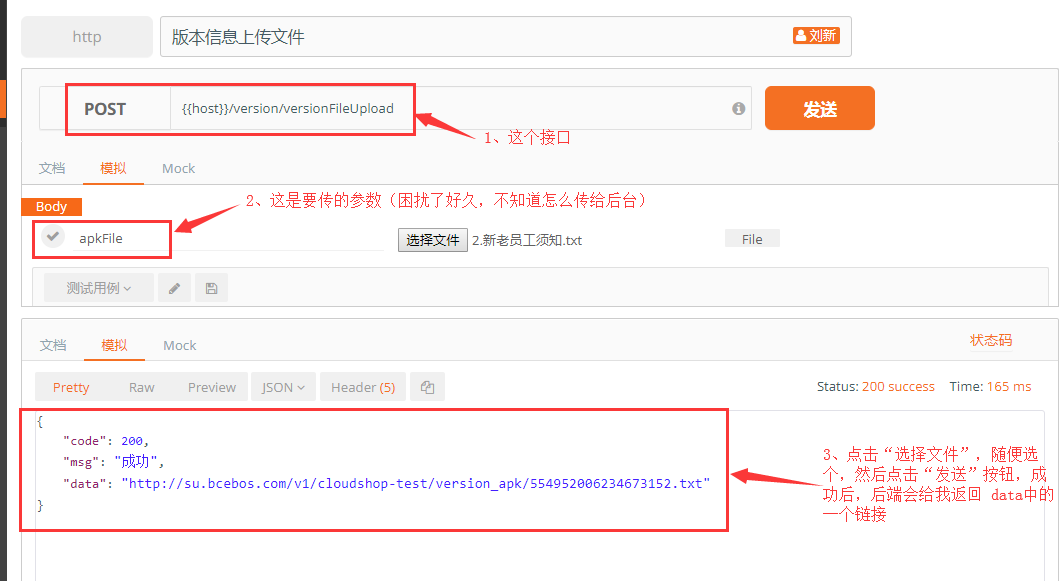
1、首先拿到后端的postman的接口,经过测试,接口无误,如图:
2、写前端代码,下面写了一个简单的示例,看代码,以及效果图:
1 <template> 2 <div class="inner"> 3 <label class="el-form-item__label">上传文件</label> 4 5 <el-upload 6 name="apkFile" 7 :action="uploadAction" 8 :on-success="fileSuccess" 9 drag> 10 <i class="el-icon-upload"></i> 11 <div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div> 12 </el-upload> 13 14 </div> 15 </template> 16 <script> 17 export default { 18 data() { 19 return { 20 fileList: [], 21 uploadAction: 'api/cloudshop/admin/version/versionFileUpload', //请求的接口 22 fileUrl: '' //返回的文件url 23 }; 24 }, 25 methods: { 26 fileSuccess(res,file){ 27 if(res.code==200){ 28 console.log(1) 29 this.fileUrl = res.data 30 console.log(this.fileUrl) 31 } 32 }, 33 beforeRemove(file, fileList) { 34 //return this.$confirm(`确定移除 ${ file.name }?`); 35 }, 36 handleRemove(file,filesList){ 37 console.log(file, fileList); 38 }, 39 } 40 } 41 </script>
解释: el-upload中: (1) name中的 ’apkFile‘是给后台传的参数,对应接口截图中的 apkFile;
(2)action 中的 uploadAction,是我自己定义的一个变量,里面存放着 完整的接口,我的接口是
'api/cloudshop/admin/version/versionFileUpload',其中 api 是我使用代理转发,要不然会有跨域问题。
之前一直不明白action里面放什么东西,浪费了大量时间搞这个东西,action中存放的就是完整的接口;
(3)fileUrl,我自己接收返回的data链接,扔到这里面。
效果图:
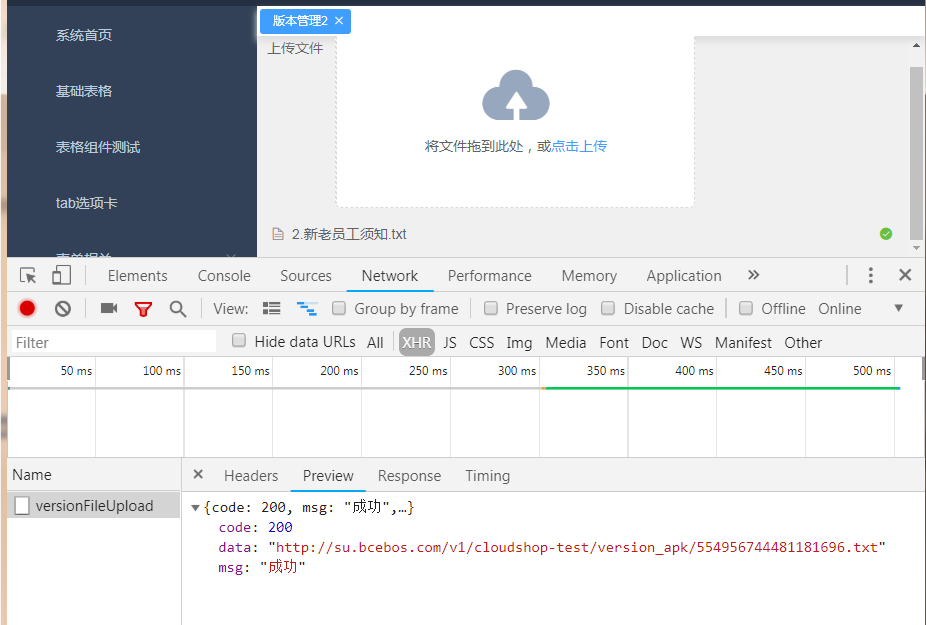
发送请求后,成功的效果图:
3、总结: 这是个入门级的,为以后更复杂的文件上传,给我铺了个路,以后遇到问题,继续补充。