1、已有的小程序里面选择云开发,准备工作:下载官方demo
1.1新建云函数(参考:静态网站 H5 跳小程序 | 微信开放文档)

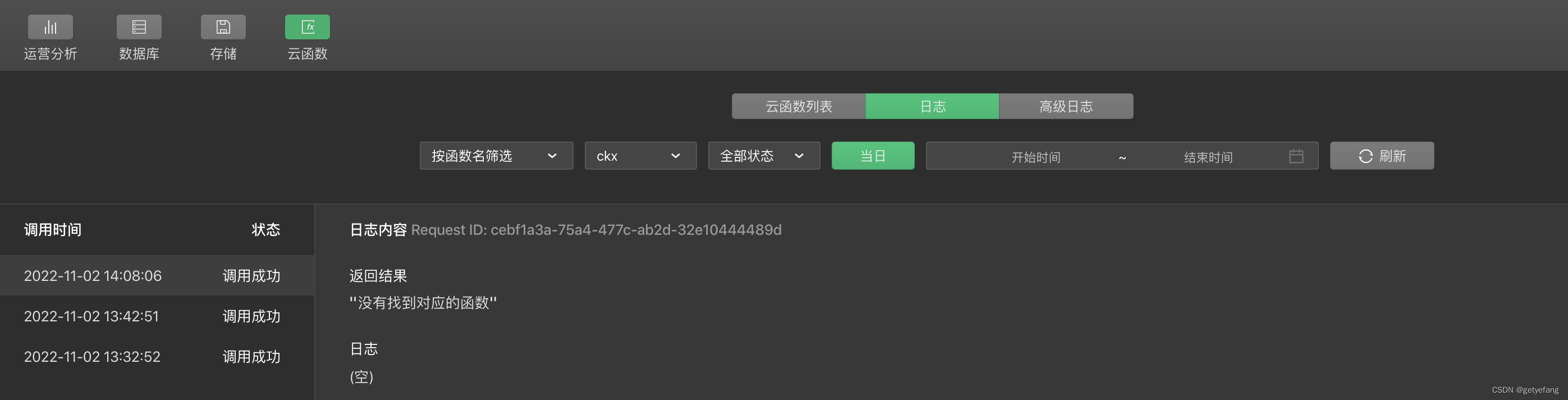
这个地方和官方操作一致,但是要特别注意如果设置了下图的话,云函数名称必须要保持一致如pulic(这个地方不细心的人就会吃大亏)

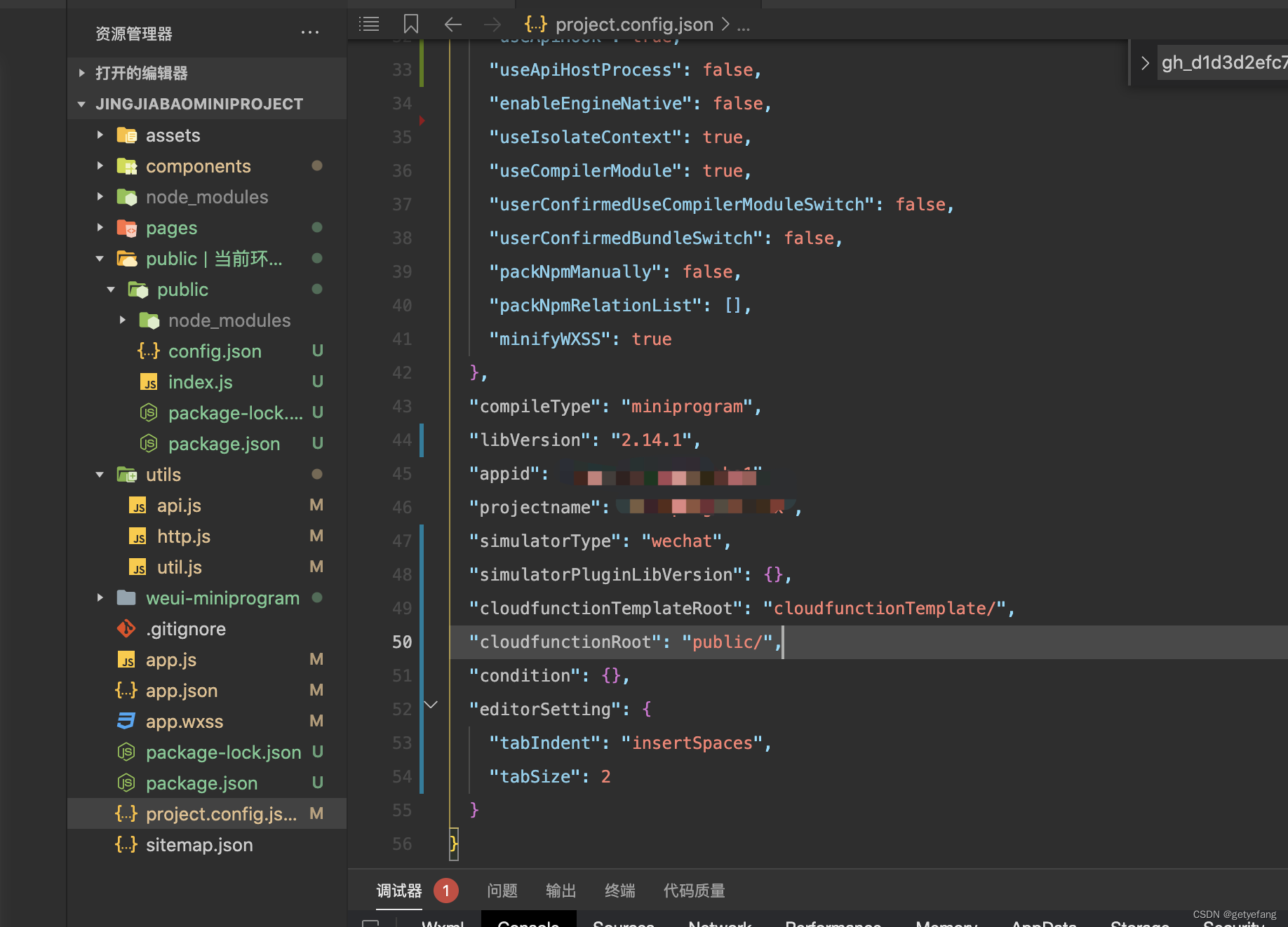
2、在小程序根目录新建文件夹,然后配置cloudfunctionRoot
"cloudfunctionRoot": "public/",

3、同步函数列表

4、把 下载的pulic的文件内容复制进去,修改index.js的路由

云函数是作为外链跳转的文件
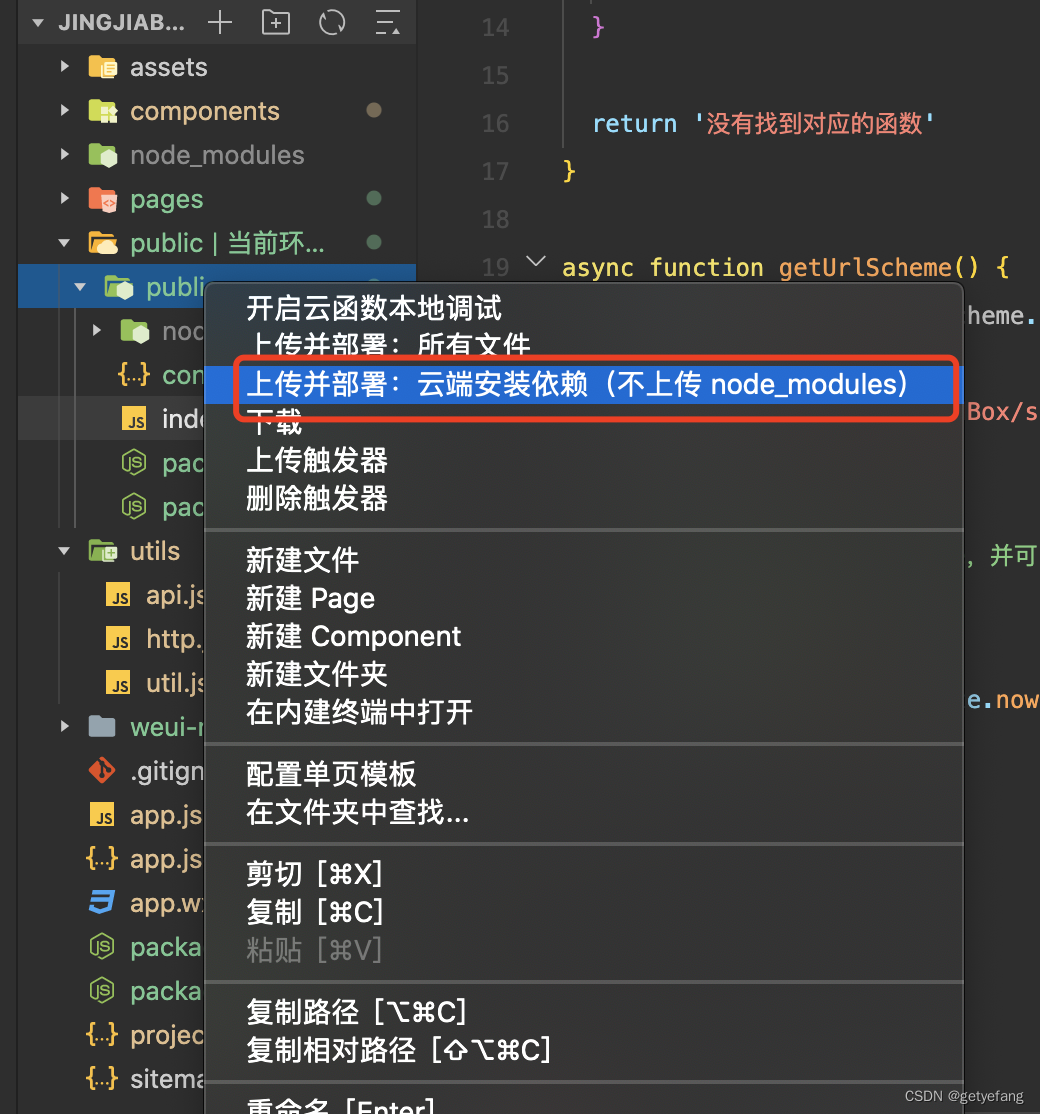
5、然后选择上选并部署如图:

6、在html文件里面修改所有的 <!-- replace -->地方
7、开通静态网站,上传修改后的文件

8、点击右侧详情获得地址,其他浏览器访问

效果:

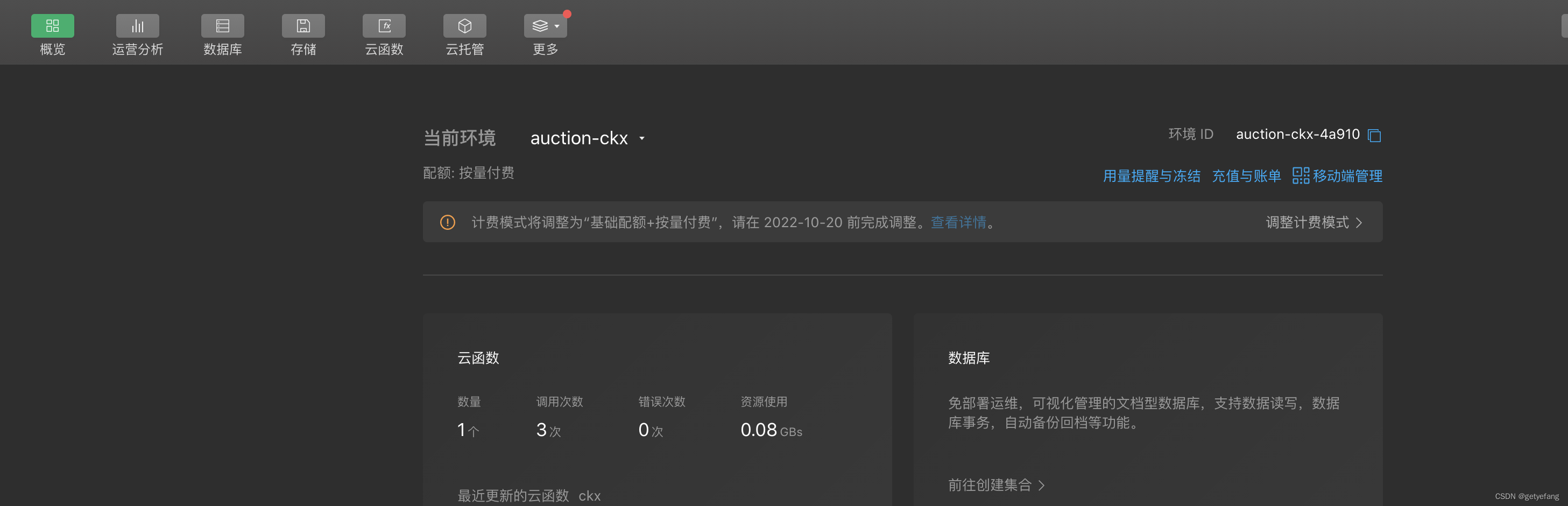
1、踩坑记录,我第一次选择云开发时,选择的是预付费模式,然后再根据官方文档去选择设置,我找了好久都没有看见设置这个东西。

1.1升级编辑器 (如果最新的编辑器还是没有设置,选择按量付费看看吧)