众所周知,Vue3.0带来了一个全新的特性——Composition API。字面意思就是“组合API”,它是为了实现基于函数的逻辑复用机制而产生的。
回顾Option Api
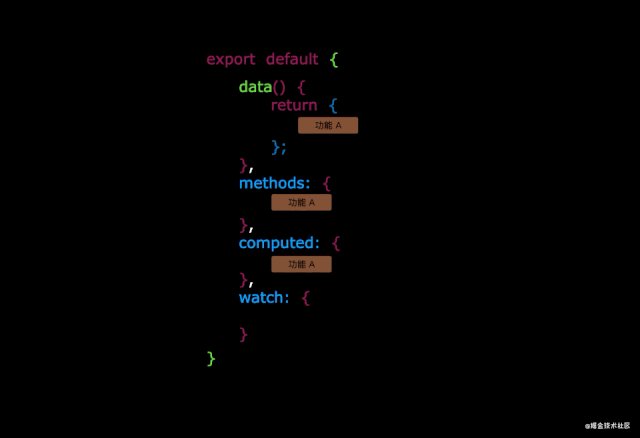
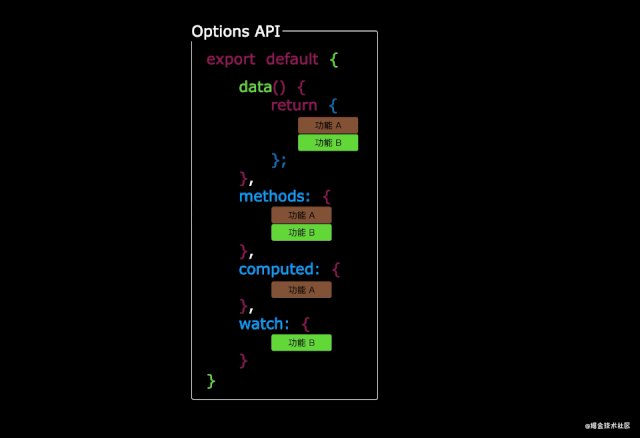
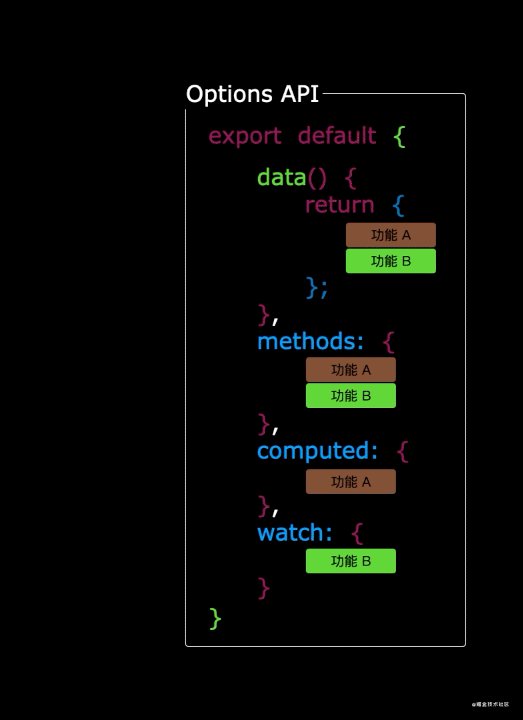
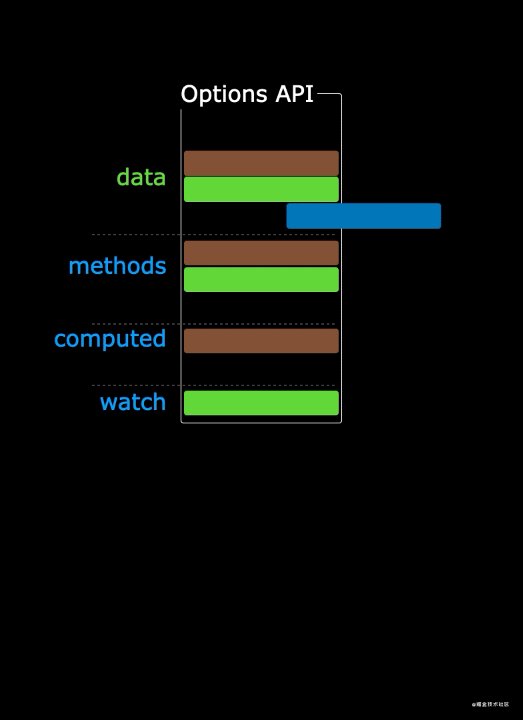
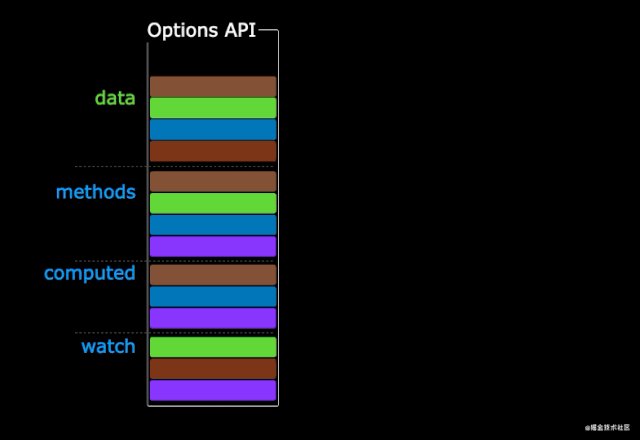
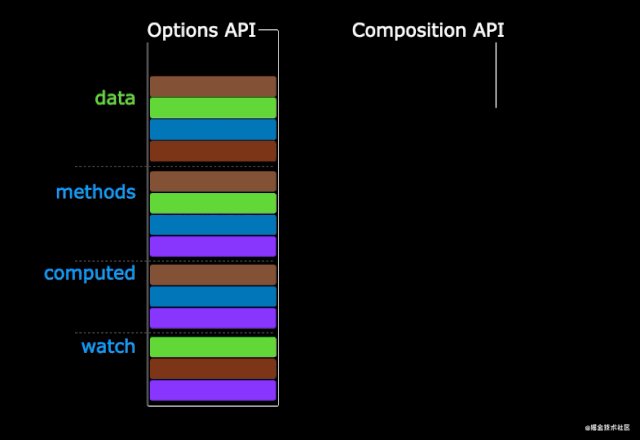
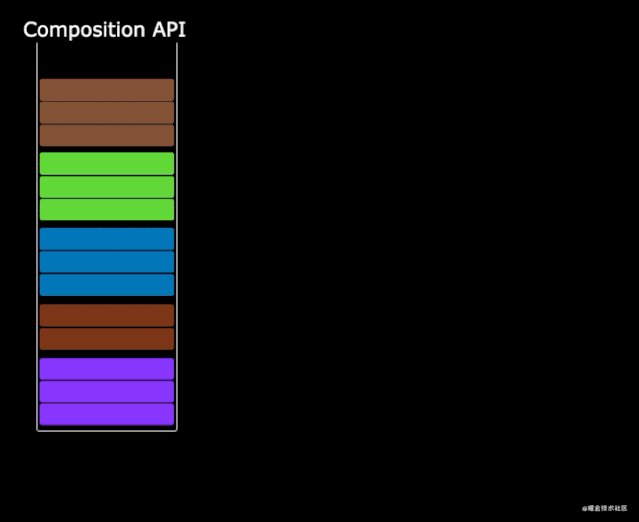
在了解Composition Api之前,首先回顾下我们使用Option Api遇到的问题,我们在Vue2中常常会需要在特定的区域(data,methods,watch,computed…)编写负责相同功能的代码。
Option Api的缺陷
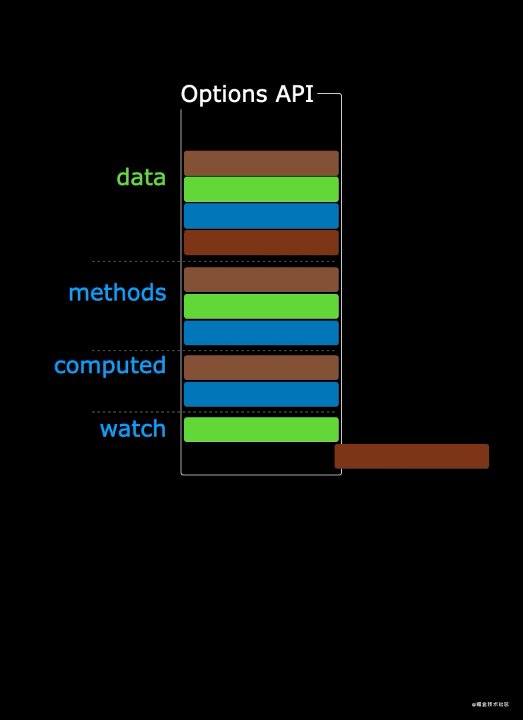
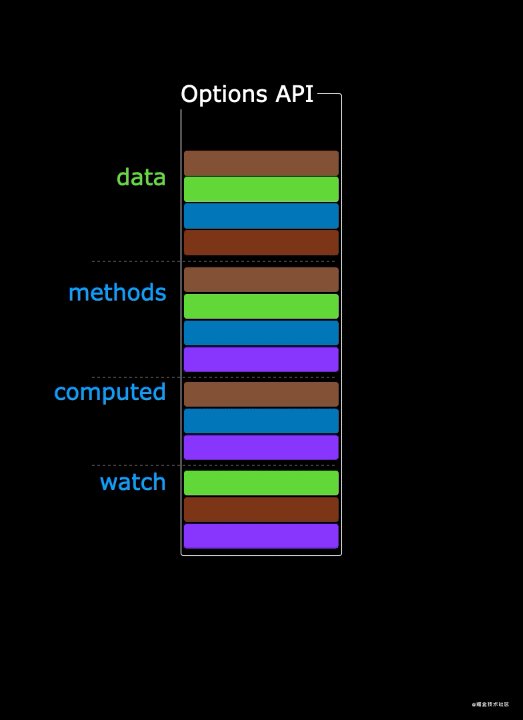
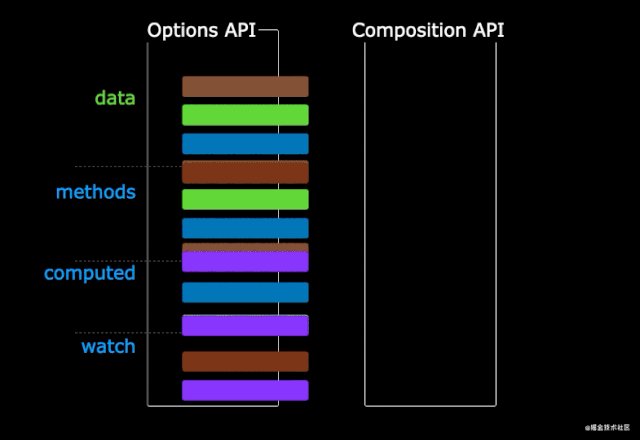
随着业务复杂度越来越高,代码量会不断的加大;由于相关业务的代码需要遵循option的配置写到特定的区域,导致后续维护非常的复杂,代码可复用性也不高。
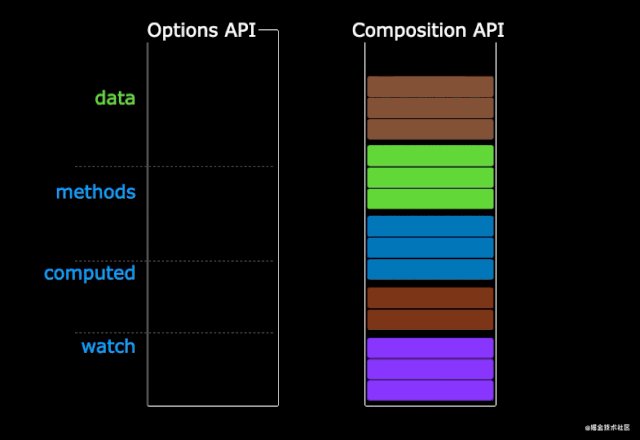
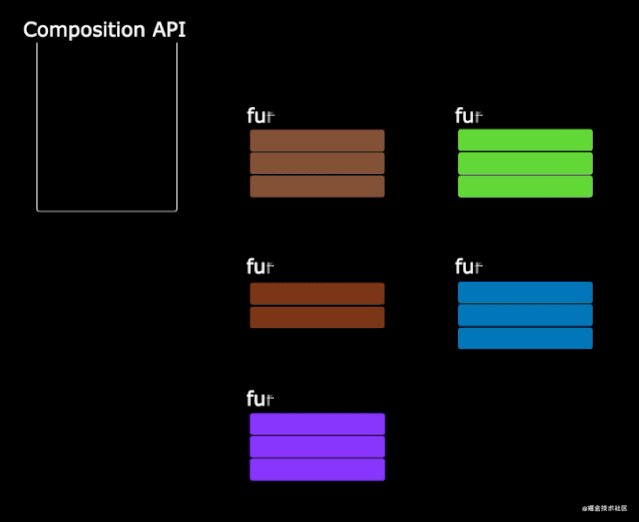
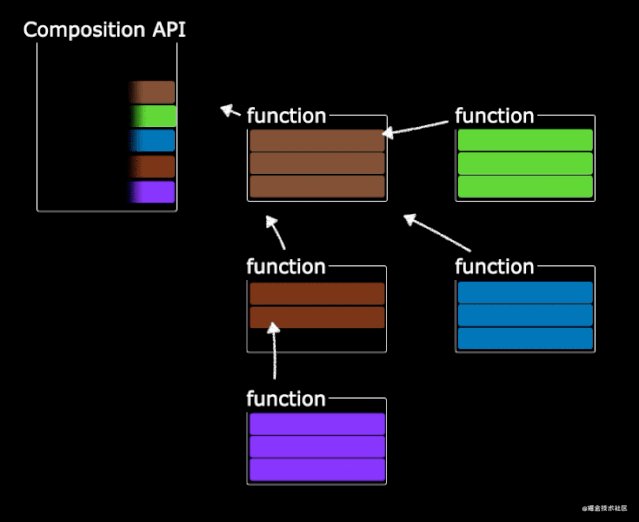
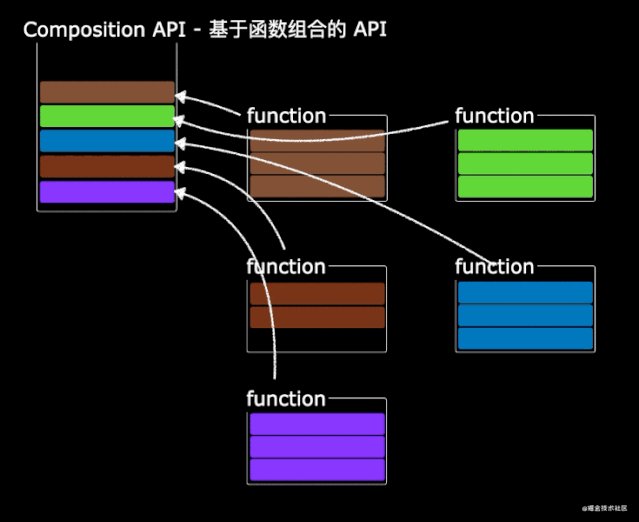
Composition Api
显然我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起

 动画的创意来自网络,但如果只是拿人家的视频转成Gif,那就显得我太没有诚意了。所以,我使用keynote仿照制作了演示文稿,大家有需要演示文稿源文件的请在大帅老猿的公众号对话框里
动画的创意来自网络,但如果只是拿人家的视频转成Gif,那就显得我太没有诚意了。所以,我使用keynote仿照制作了演示文稿,大家有需要演示文稿源文件的请在大帅老猿的公众号对话框里
回复:compositionapi
即可获得下载链接
关注大帅老猿
感谢分享点赞,跟我一起学习全栈技术吧~