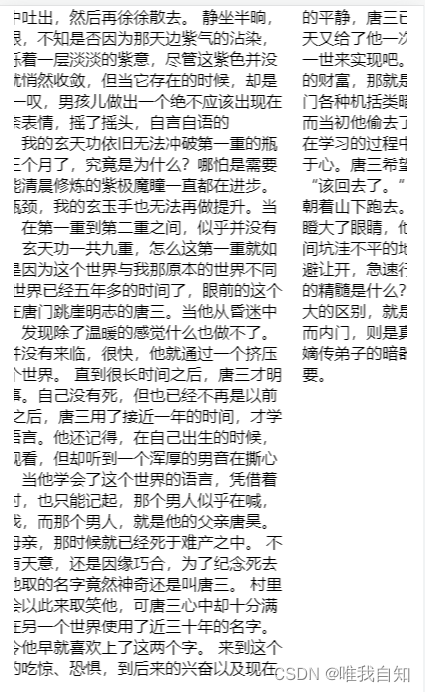
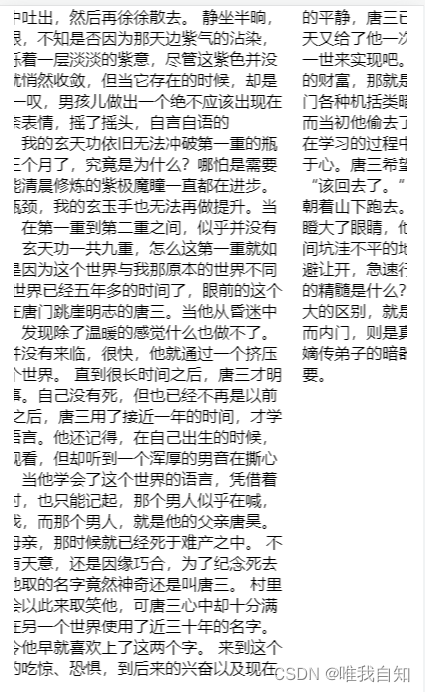
翻页过程

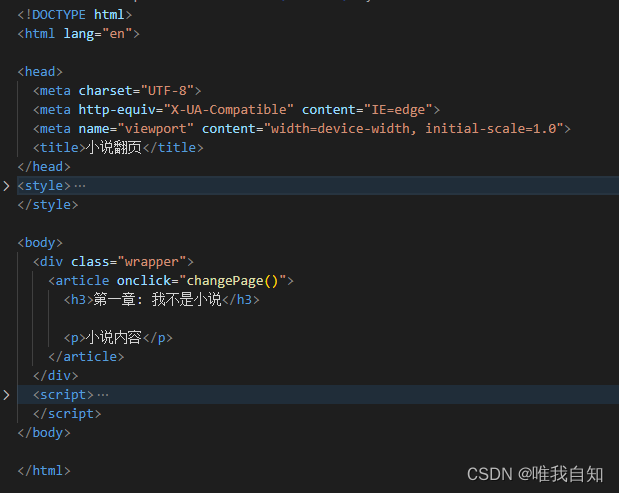
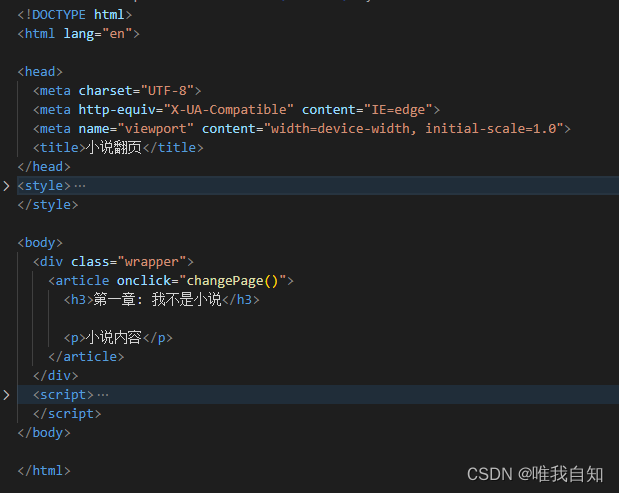
代码实现
css部分
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrapper {
height: 100vh;
overflow: hidden;
margin: 0 16px;
}
article {
columns: calc(100vw - 32px) 1;
column-gap: 16px;
height: 100%;
transition: .4s;
}
html
<div class="wrapper">
<article onclick="changePage()">
<h3>第一章: 我不是小说</h3>
<p>小说内容</p>
</article>
</div>
js
<script>
let i = 0;
let article = document.querySelector('article');
let width = document.body.offsetWidth/2;
function changePage() {
document.onmousedown = function (e) {
let X = e.clientX
if (X<=width) {
i--
article.style.transform = `translateX(-${
(width*2 - 16) * i}px)`
}else{
i++
article.style.transform = `translateX(-${
(width*2 - 16) * i}px)`
}
}
}
</script>
整体