版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_36671474/article/details/77854011
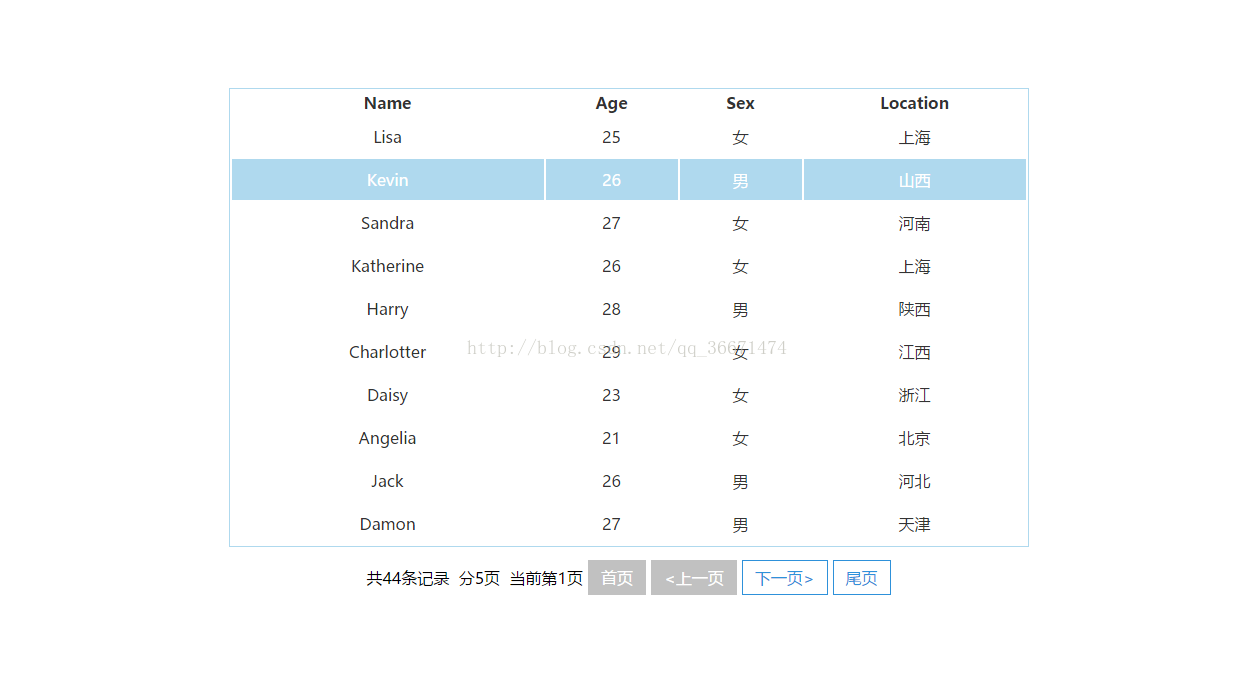
效果图如下:
功能实现:
1:首先,所有数据全部加载,通过display属性是否显示某一行;
2:其次,
需要获取表格中所有行数(num);
每页显示多少条数据(psize),我设置的是每页10条,可自定义哟;
获取总页数(totalPage);
代码如下:
<!DOCTYPE html>
<head>
<meta charset='utf-8'>
<style type="text/css">
#idData,#barcon{width:800px;margin:0px auto}
#idData {color: #333;text-align: center;border: 1px solid #afd9ee;margin:100px auto 20px}
#idData>tbody>tr:hover{background:#afd9ee;color:#fff}
#idData td{padding:10px 12px;text-align: center}
a{text-decoration: none;margin-left:5px;padding:6px 12px;border:1px solid #ddd;}
.disabled{color:#fff;border:1px solid #c1c1c1;background: #c1c1c1;cursor: default}
.link{color:#2e91da;
border:1px solid #2e91da;background: #fff;}
#barcon{text-align: center}
</style>
</head>
<body onLoad="goPage(1,10);">
<table id="idData">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>Sex</th>
<th>Location</th>
</tr>
</thead>
<tbody>
<tr><td>Lisa</td><td>25</td><td>女</td><td>上海</td></tr>
<tr><td>Kevin</td><td>26</td><td>男</td><td>山西</td></tr>
<tr><td>Sandra</td><td>27</td><td>女</td><td>河南</td></tr>
<tr><td>Katherine</td><td>26</td><td>女</td><td>上海</td></tr>
<tr><td>Harry</td><td>28</td><td>男</td><td>陕西</td></tr>
<tr><td>Charlotter</td><td>29</td><td>女</td><td>江西</td></tr>
<tr><td>Daisy</td><td>23</td><td>女</td><td>浙江</td></tr>
<tr><td>Angelia</td><td>21</td><td>女</td><td>北京</td></tr>
<tr><td>Jack</td><td>26</td><td>男</td><td>河北</td></tr>
<tr><td>Damon</td><td>27</td><td>男</td><td>天津</td></tr>
<tr><td>Kalinda</td><td>23</td><td>女</td><td>山东</td></tr>
<tr><td>Jimmy</td><td>25</td><td>男</td><td>安徽</td></tr>
<tr><td>Felix</td><td>23</td><td>男</td><td>江苏</td></tr>
<tr><td>Ailene</td><td>25</td><td>女</td><td>湖北</td></tr>
<tr><td>Angelia</td><td>21</td><td>女</td><td>北京</td></tr>
<tr><td>Jack</td><td>26</td><td>男</td><td>河北</td></tr>
<tr><td>Damon</td><td>27</td><td>男</td><td>天津</td></tr>
<tr><td>Kalinda</td><td>23</td><td>女</td><td>山东</td></tr>
<tr><td>Jimmy</td><td>25</td><td>男</td><td>安徽</td></tr>
<tr><td>Felix</td><td>23</td><td>男</td><td>江苏</td></tr>
<tr><td>Ailene</td><td>25</td><td>女</td><td>湖北</td></tr>
<tr><td>Lisa</td><td>25</td><td>女</td><td>上海</td></tr>
<tr><td>Kevin</td><td>26</td><td>男</td><td>山西</td></tr>
<tr><td>Sandra</td><td>27</td><td>女</td><td>河南</td></tr>
<tr><td>Katherine</td><td>26</td><td>女</td><td>上海</td></tr>
<tr><td>Harry</td><td>28</td><td>男</td><td>陕西</td></tr>
<tr><td>Charlotter</td><td>29</td><td>女</td><td>江西</td></tr>
<tr><td>Daisy</td><td>23</td><td>女</td><td>浙江</td></tr>
<tr><td>Angelia</td><td>21</td><td>女</td><td>北京</td></tr>
<tr><td>Kalinda</td><td>23</td><td>女</td><td>山东</td></tr>
<tr><td>Jimmy</td><td>25</td><td>男</td><td>安徽</td></tr>
<tr><td>Felix</td><td>23</td><td>男</td><td>江苏</td></tr>
<tr><td>Ailene</td><td>25</td><td>女</td><td>湖北</td></tr>
<tr><td>Angelia</td><td>21</td><td>女</td><td>北京</td></tr>
<tr><td>Jack</td><td>26</td><td>男</td><td>河北</td></tr>
<tr><td>Damon</td><td>27</td><td>男</td><td>天津</td></tr>
<tr><td>Kalinda</td><td>23</td><td>女</td><td>山东</td></tr>
<tr><td>Jimmy</td><td>25</td><td>男</td><td>安徽</td></tr>
<tr><td>Felix</td><td>23</td><td>男</td><td>江苏</td></tr>
<tr><td>Harry</td><td>28</td><td>男</td><td>陕西</td></tr>
<tr><td>Charlotter</td><td>29</td><td>女</td><td>江西</td></tr>
<tr><td>Daisy</td><td>23</td><td>女</td><td>浙江</td></tr>
<tr><td>Angelia</td><td>21</td><td>女</td><td>北京</td></tr>
<tr><td>Kalinda</td><td>23</td><td>女</td><td>山东</td></tr>
</tbody>
</table>
<div id="barcon" name="barcon"></div>
<script src="js/jquery-1.11.3.js"></script>
<script>
/**
* 分页函数
* pno--页数
* psize--每页显示多少条数据
* totalPage--总页数
* 分页原理首先数据行全部加载,通过是否显示属性完成分页功能
**/
function goPage(pno,psize){
var itable = $("#idData");
var num = itable.find('tbody tr').length;//表格所有行数(所有数据)
console.log(num);
var totalPage = 0;//总页数
var pageSize = psize;//每页显示行数(每页显示多少条数据)
//总页数
console.log(num/pageSize);//如果num=44,pageSize=10,则为4.4
console.log(parseInt(num/pageSize));//如果num=44,pageSize=10,则为4
if(num/pageSize > parseInt(num/pageSize)){
totalPage=parseInt(num/pageSize)+1;
}else{
totalPage=parseInt(num/pageSize);
}
var currentPage = pno;//当前页数
//console.log(currentPage+'当前页'+pageSize+'每页显示多少');---1 ,10
var startRow = (currentPage - 1) * pageSize+1;//从第几行开始显示 console.log(startRow+'起始行');1
var endRow = currentPage * pageSize;//从第几行结束 console.log(endRow+'结束行');---10
endRow = (endRow > num)? num : endRow;
console.log('结束行'+endRow+'总行数'+num);//44
//遍历显示数据实现分页
for(var i=1;i<(num+1);i++){
var irow = itable.find('tbody tr')[i-1];
if(i>=startRow && i<=endRow){
irow.style.display='table-row';
}else{
irow.style.display='none';
}
}
var tempStr ='<span>共'+num+'条记录 分'+totalPage+'页 当前第'+currentPage+'页</span>';
if(currentPage>1){
tempStr += "<a class='link' href=\"#\" onClick=\"goPage("+(1)+","+psize+")\">首页</a>";
tempStr += "<a class='link' href=\"#\" onClick=\"goPage("+(currentPage-1)+","+psize+")\"><上一页</a>"
}else{
tempStr += "<a class='disabled' href='javascript:;'>首页</a>";
tempStr += "<a class='disabled' href='javascript:;'><上一页</a>";
}
if(currentPage<totalPage){
tempStr += "<a class='link' href='javascript:;' onClick=\"goPage("+(currentPage+1)+","+psize+")\">下一页></a>";
tempStr += "<a class='link' href='javascript:;' onClick=\"goPage("+(totalPage)+","+psize+")\">尾页</a>";
}else{
tempStr += "<a class='disabled' href='javascript:;'>下一页></a>";
tempStr += "<a class='disabled' href='javascript:;'>尾页</a>";
}
$("#barcon").html(tempStr);
}
</script>
</body>
</html>