问题
项目使用 ESLint 做代码规范检查,使用 Prettier 进行代码格式化,因为二者在配置上的冲突导致类似如下的警告
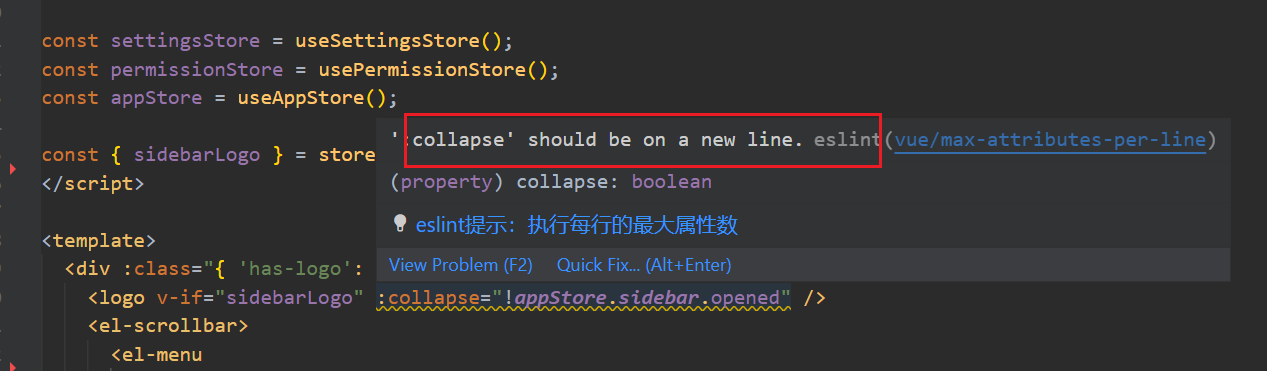
'xxx' should be on a new line. eslint

解决方案
根据 vuejs 官方的 ESLint 配置 https://eslint.vuejs.org/user-guide/#usage ,其中有讲到如何解决 ESLint 和 Prettier 配置冲突的问题

安装 eslint-config-prettier 依赖
npm i -D eslint-config-prettier
配置 .eslintrc.cjs
extends: [
// 参考vuejs官方的eslint配置: https://eslint.vuejs.org/user-guide/#usage
"plugin:vue/vue3-recommended",
// 覆盖 ESLint 配置,确保 prettier 放在最后
"prettier",
]
再回去看 ESLint 的警告已经没有了

附件
项目源码:https://gitee.com/youlaiorg/vue3-element-admin
历史文章:【vue3-element-admin】ESLint+Prettier+Stylelint+EditorConfig 约束和统一前端代码规范