前言
本文讲解了如何在一台电脑上使vue-cli2.x与vue-cli3.x共存,如果本文对你有所帮助请三连支持博主,感谢各位的支持与观看。

提示:以下是本篇文章正文内容,下面案例可供参考
一、共存的前置条件
-
之前
全局安装的 vue2 或者 vue3 的脚手架进行卸载,使用 npm命令卸载vue2npm uninstall vue-cli -g
再使用vue -V查看版本出现以下提示为卸载完成 vue3卸载要使用命令npm uninstall @vue/cli -g
二、共存的操作步骤
- 安装vue-cli脚手架
随便选择一个系统盘,新建一个存放vue版本的文件夹,分别对应vue2版本和vue3版本,文件名字可以自己随意填写但不要使用中文。

- 然后进入vue-cli2文件夹也就是vue2版本的文件夹,直接在他的地址栏进行cmd回车,并执行安装命令
npm install vue-cli需注意这里一定不要加 -g 不然就变为了全局安装

同理我们进入安装vue3版本的文件夹进行安装 使用命令npm install @vue/cli要注意不要加 -g ,使用vue3必须确保@vue-cli版本在4.5.0以上,因此我们默认安装最新版本即可。

- 修改名称
目的是为了使用命令时区分是vue2还是vue3。
找到node_modules文件夹下.bin文件夹下的vue 和vue.cmd 文件,分别改名为vue2和vue2.cmd,下面是改好的样子。

vue3也是同上进行操作

- 分别查看是否安装成功 (应先查看成功安装否)
分别进入 \vue_version\vue2\node_modules\.bin 路径下找到vue的命令脚本文件直接拖入cmd窗口,
再加上--version,查看版本号


显示版本号即为安装成功
三、最后一步,配置环境变量,实现全局调用
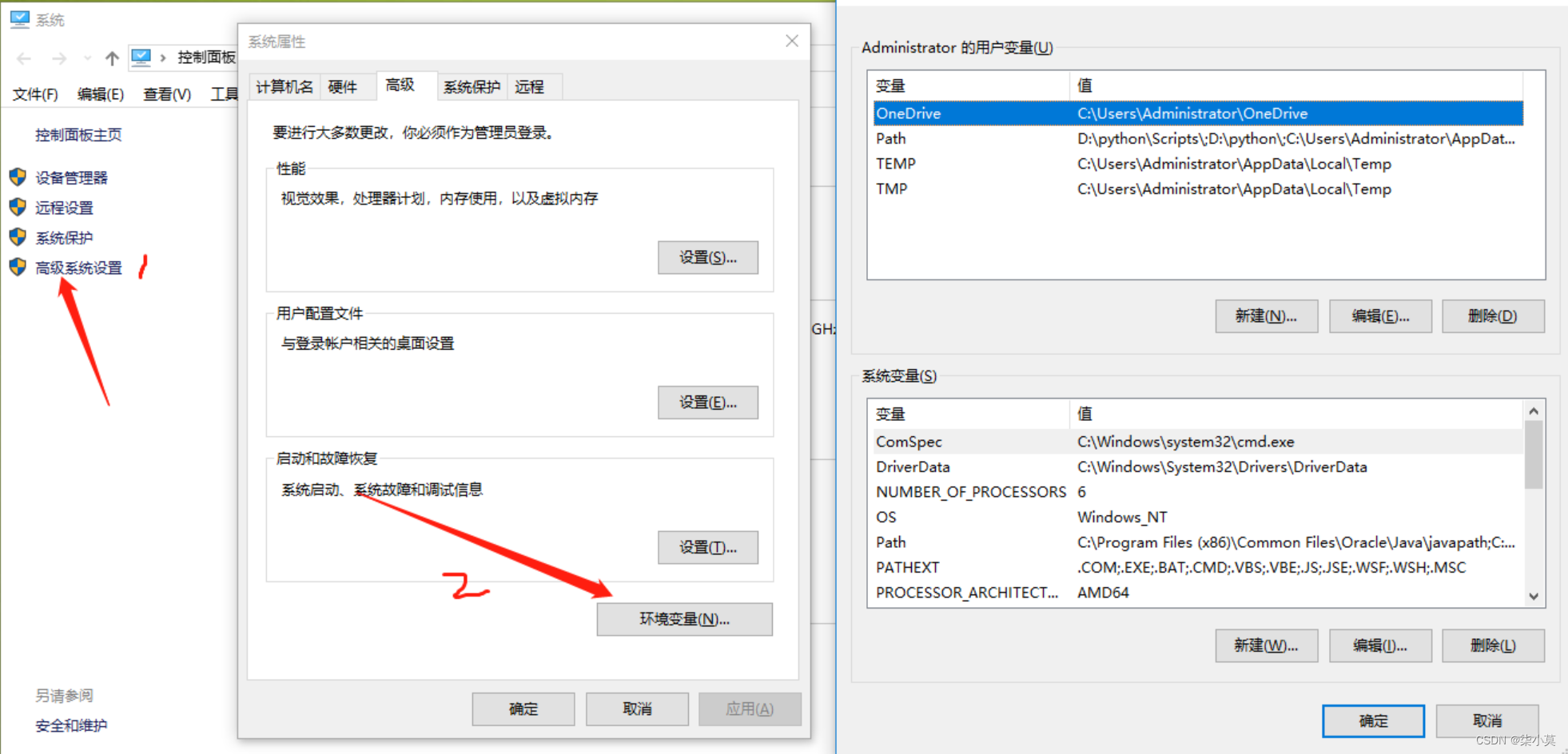
- 右键我的电脑(此电脑) ----> 属性 —> 高级系统配置 —> 环境变量
win11系统

win10
扫描二维码关注公众号,回复:
15183566 查看本文章


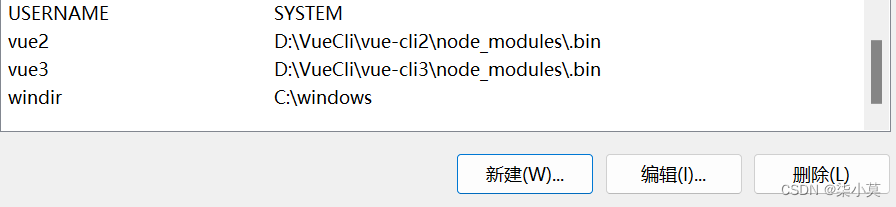
- 新建环境变量,目的是把我们的vue2和vue3的命令添加进去

同理,vue3也是如此

- 修改path变量
双击path出现左边弹框。点击新建,输入以%包裹的变量名,中间的变量名就是你新建的环境变量。头尾分别加上%,别搞错了。

注意:win10电脑追加path是上面所述,不是win10的话,直接在path后面用分号隔开
例如:;%VUE_CLI2%;%VUE_CLI3%
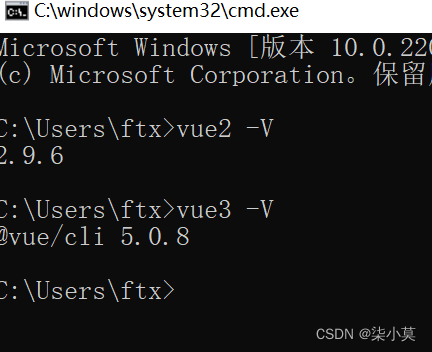
完成以上步骤后重启电脑就可以了。重启之后我们测试是否成功,这里注意因为电脑中存在两个vue版本
所以我们是以局部下载vue-cli版本再在电脑中配置全局启动特定的vue版本的命令脚本,所以我们前面进行了更改名字的行为。

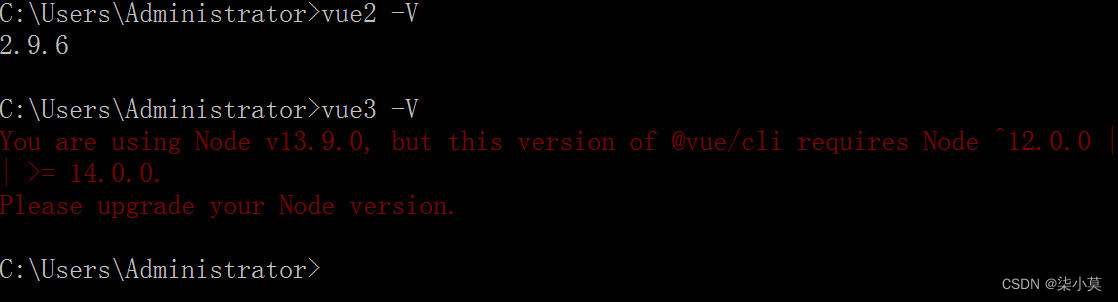
四、 使用vue3报错
如果你出现下面的报错

这是因为你的node.js版本过低不支持启动vue-cli 3.x 需要升级到14.0.0版本及以上
注:win7最高支持版本为:Node.js 13.14.0 [网友测试]
官网 :http://nodejs.cn/download
更多历史版本
https://nodejs.org/en/download/releases/
