新手开发往往对修改和删除的功能不是特别理解。我们先按照开发的思路捋一下逻辑,如果想修改数据,首先需要知道修改哪一条数据,然后要把上一次存储的结果填充到页面上。
当我们再次修改了数据的时候,还需要将数据库的记录进行更新。删除的话就需要知道删除哪一条记录。
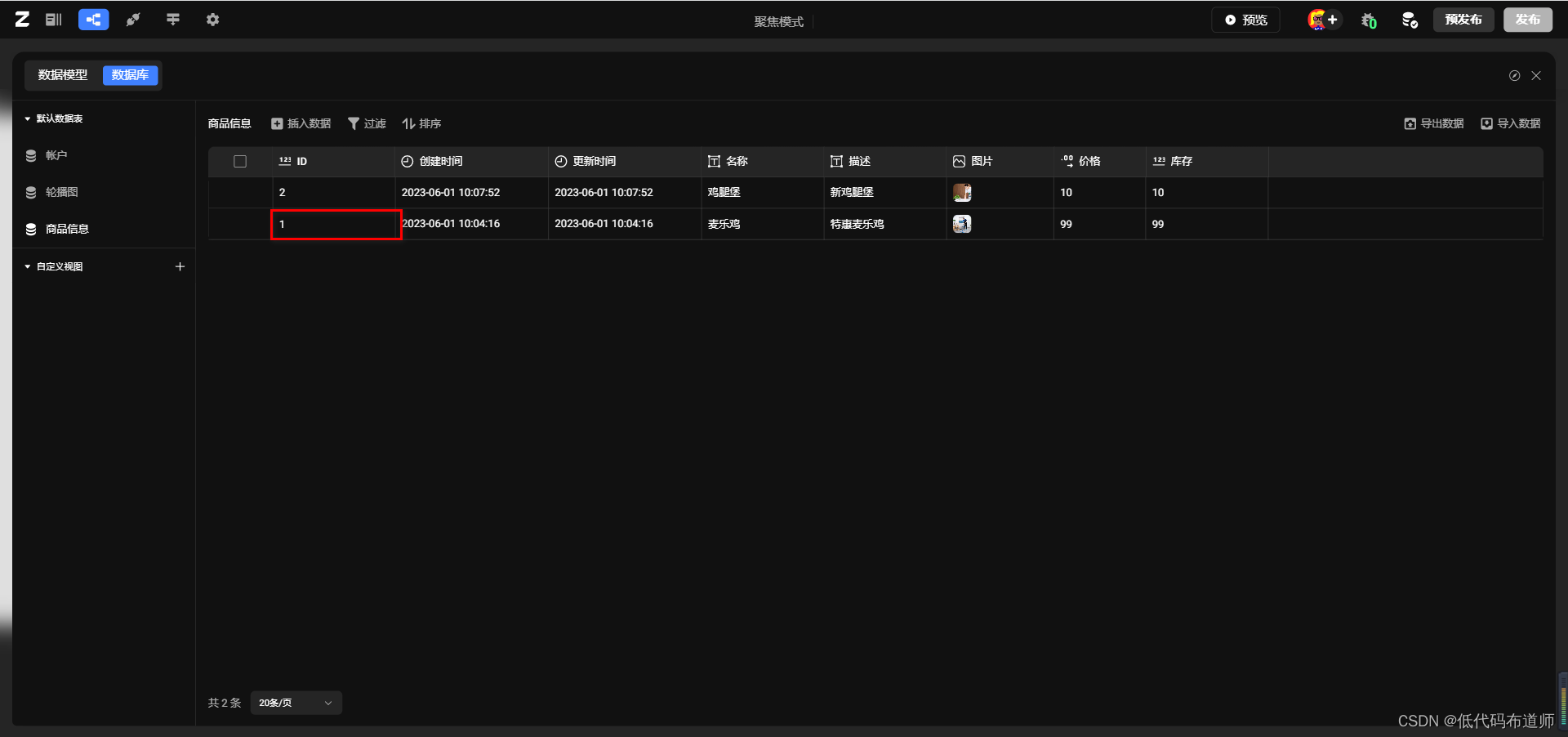
这就存在一个问题,我们怎么知道是需要修改或者删除哪一条记录呢?在无代码工具中,标识记录的唯一性叫ID,通过这个整数字段就可以知道是哪一条记录被修改

1 创建修改页面
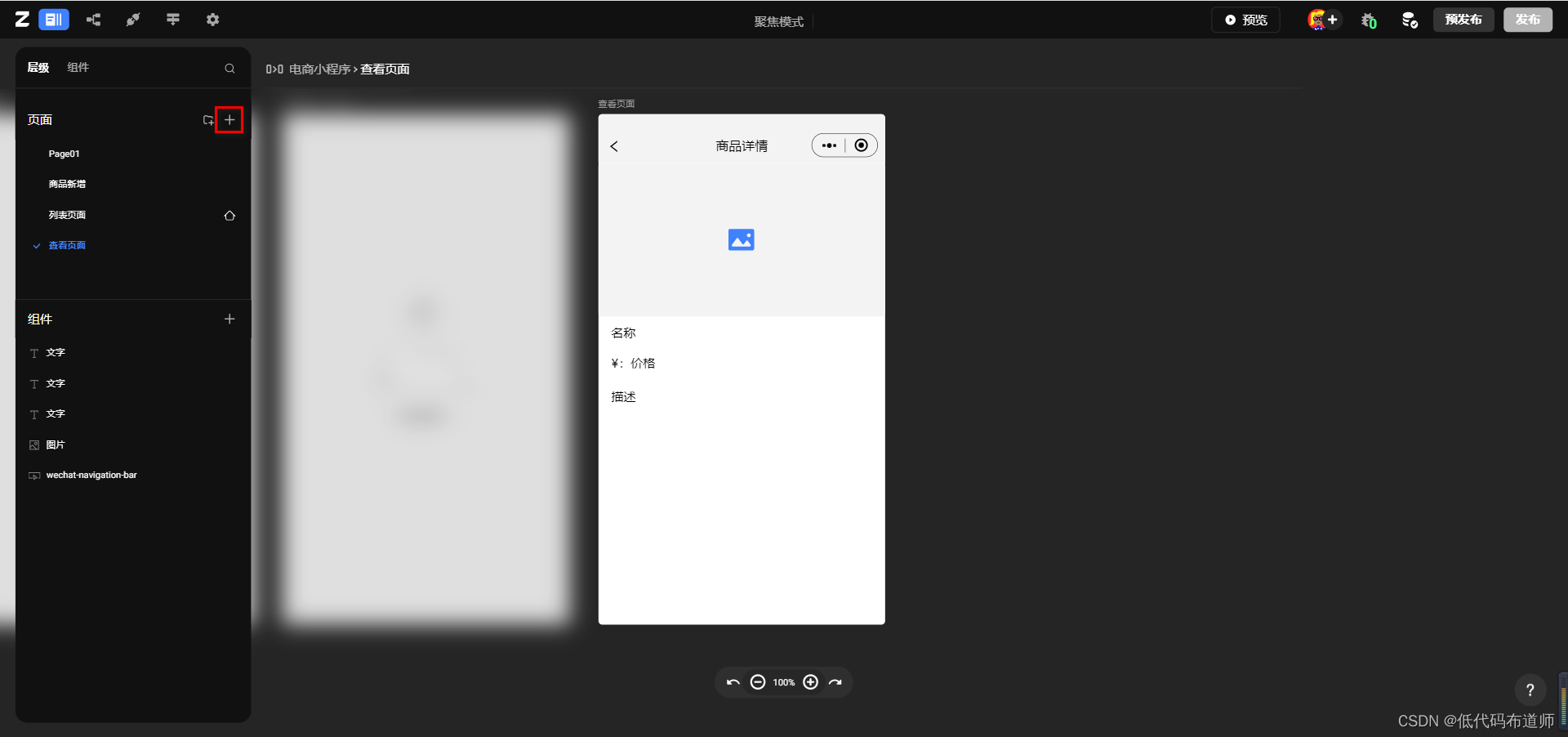
要想实现修改功能,我们先需要创建一个页面,点击页面旁边的+号,进行创建

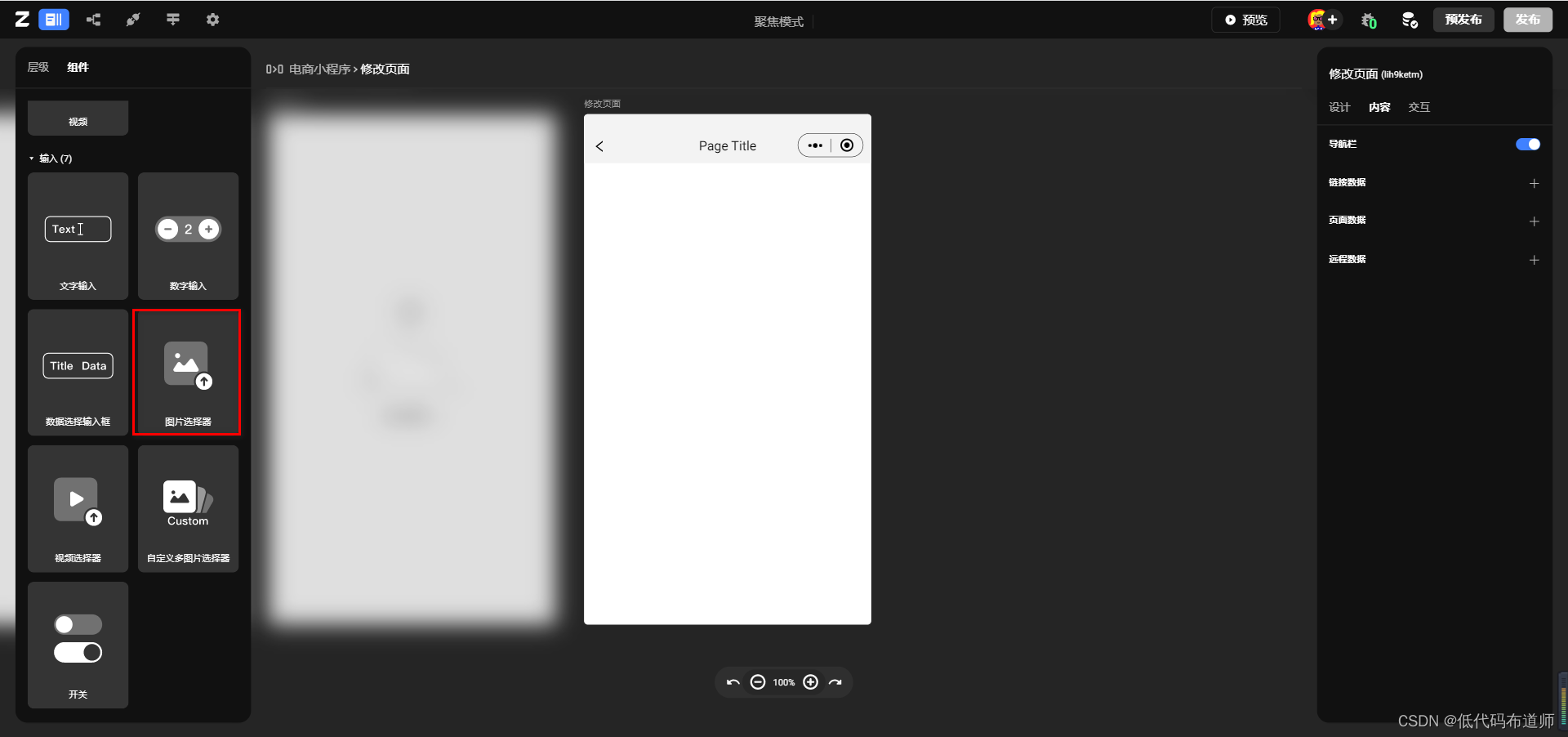
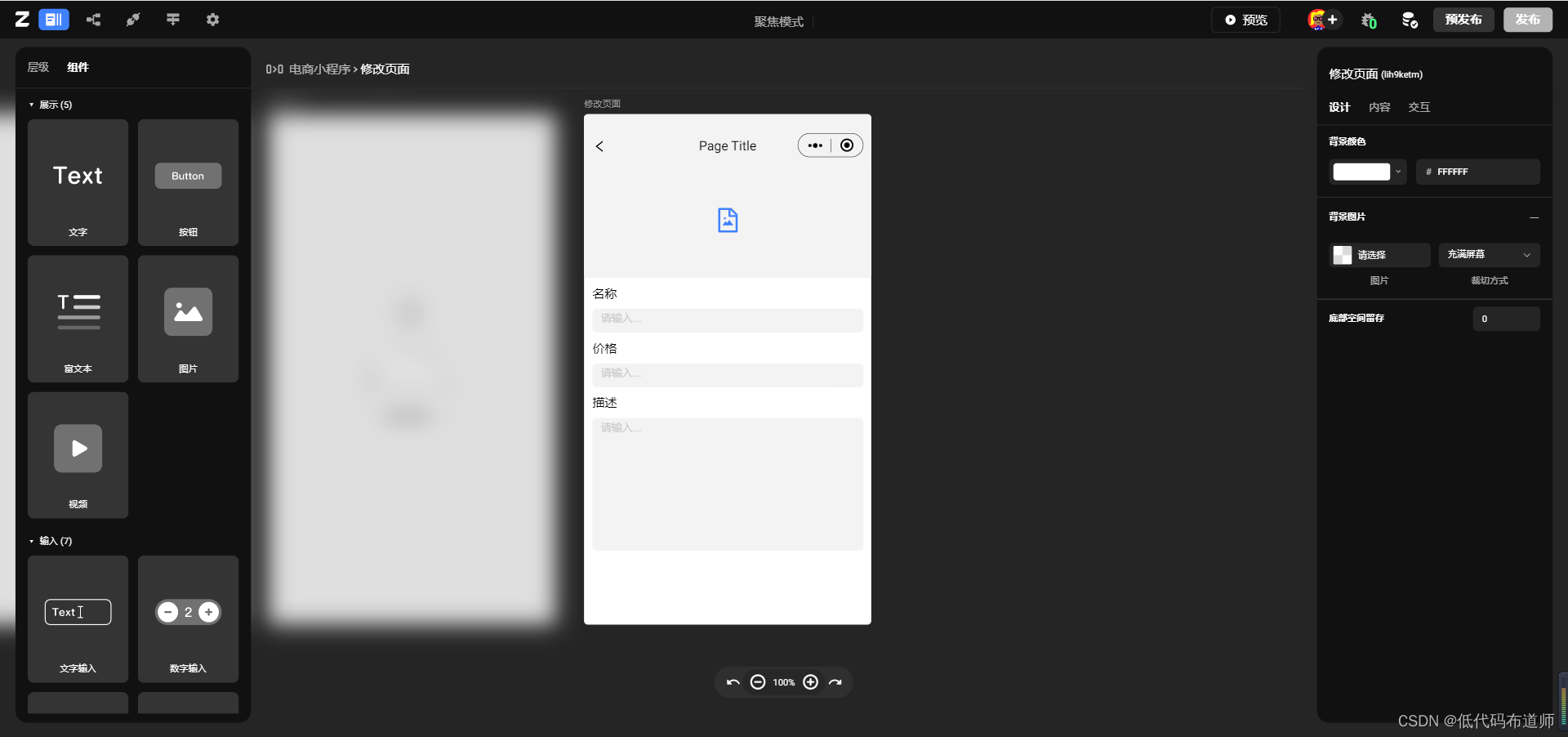
修改页面和新增页面的功能是类似的,先点击创建组件的+号,拖入图片选择器

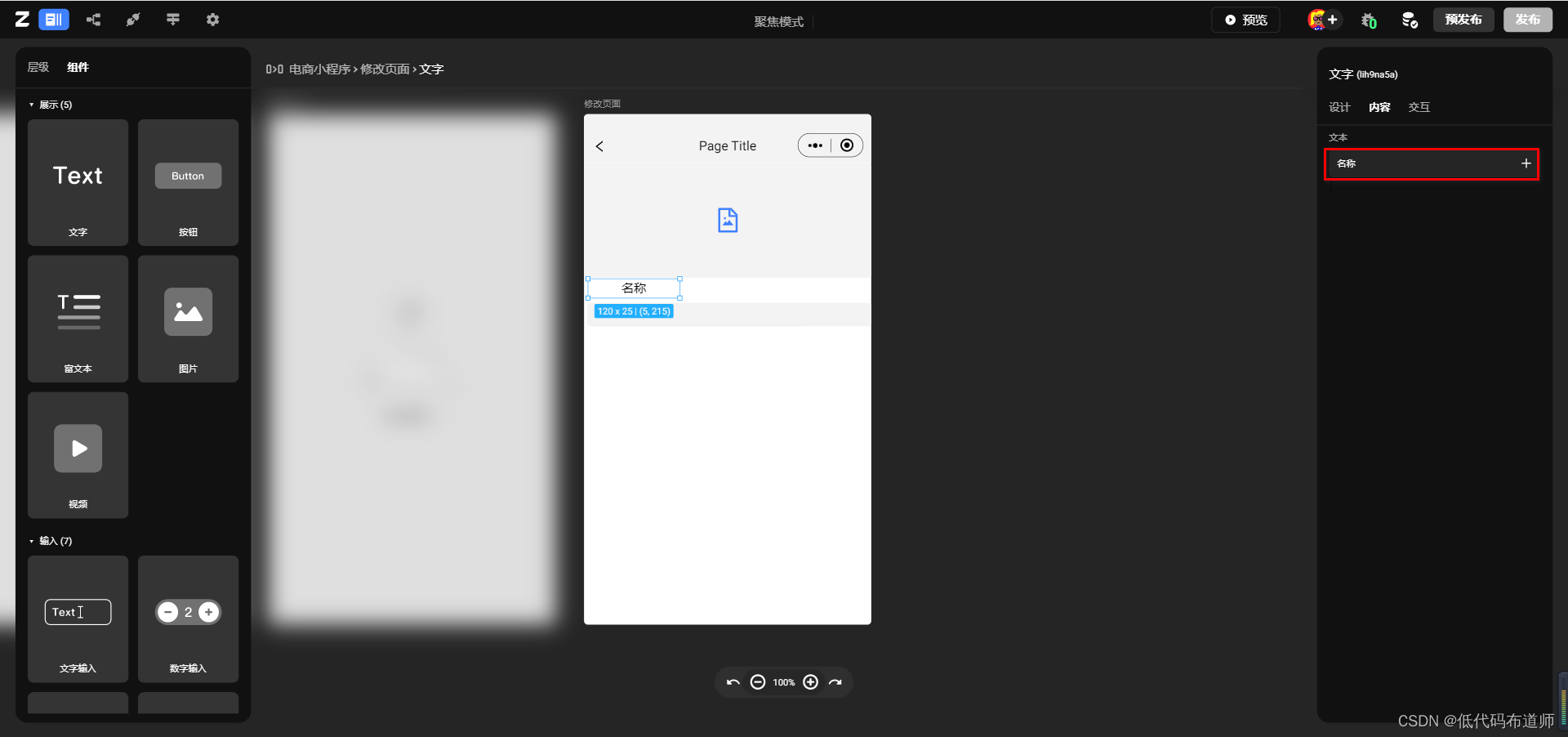
然后拖入文字和文字输入组件,修改文字的内容为名称

按照上述方法依次输入价格、描述

字段搭建好之后,我们还需要一个按钮用来更新信息

2 创建远程数据
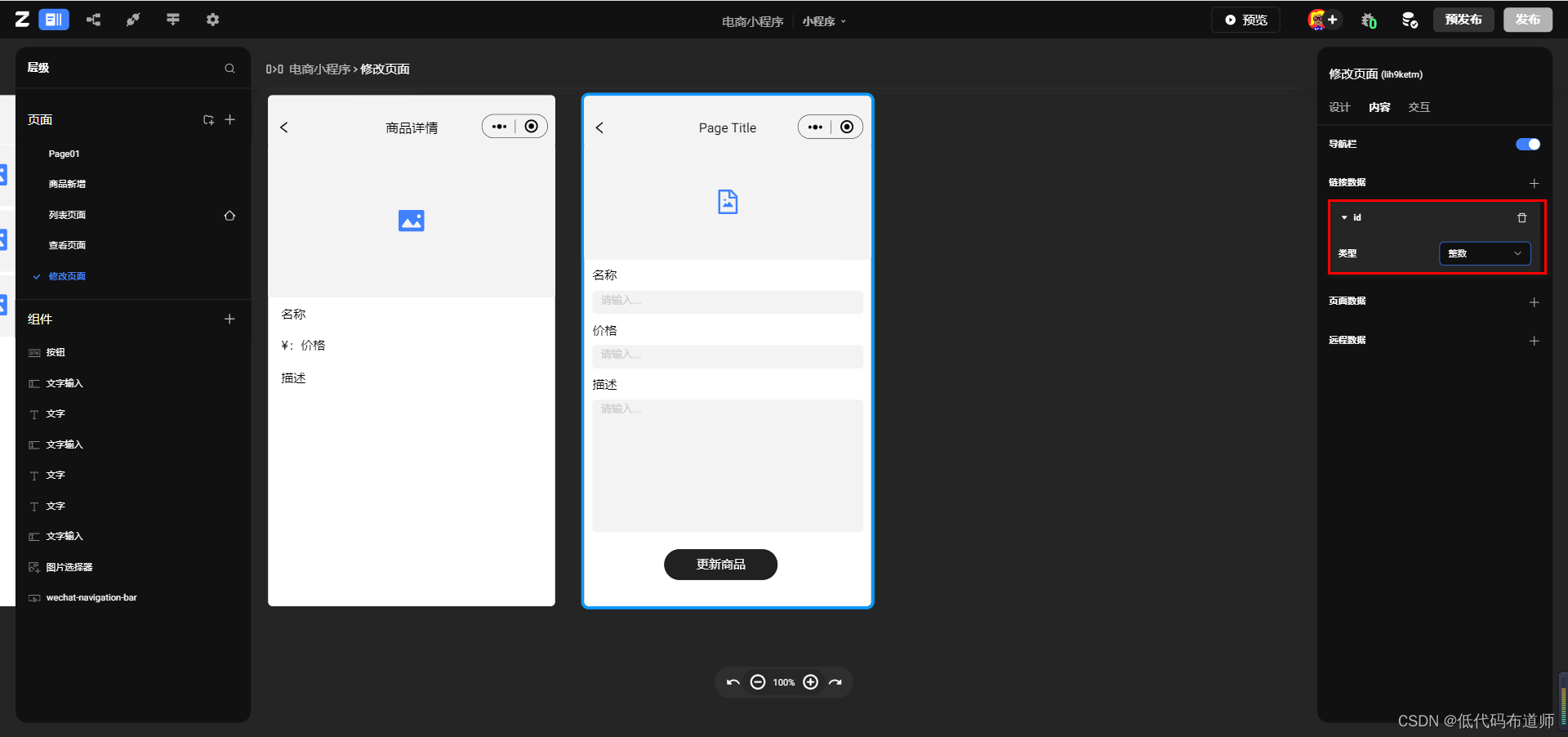
我们的更新页面需要根据页面传入的ID来进行更新,首先创建一个链接数据来接收从其他页面传入的ID

ID的类型需要修改为整数
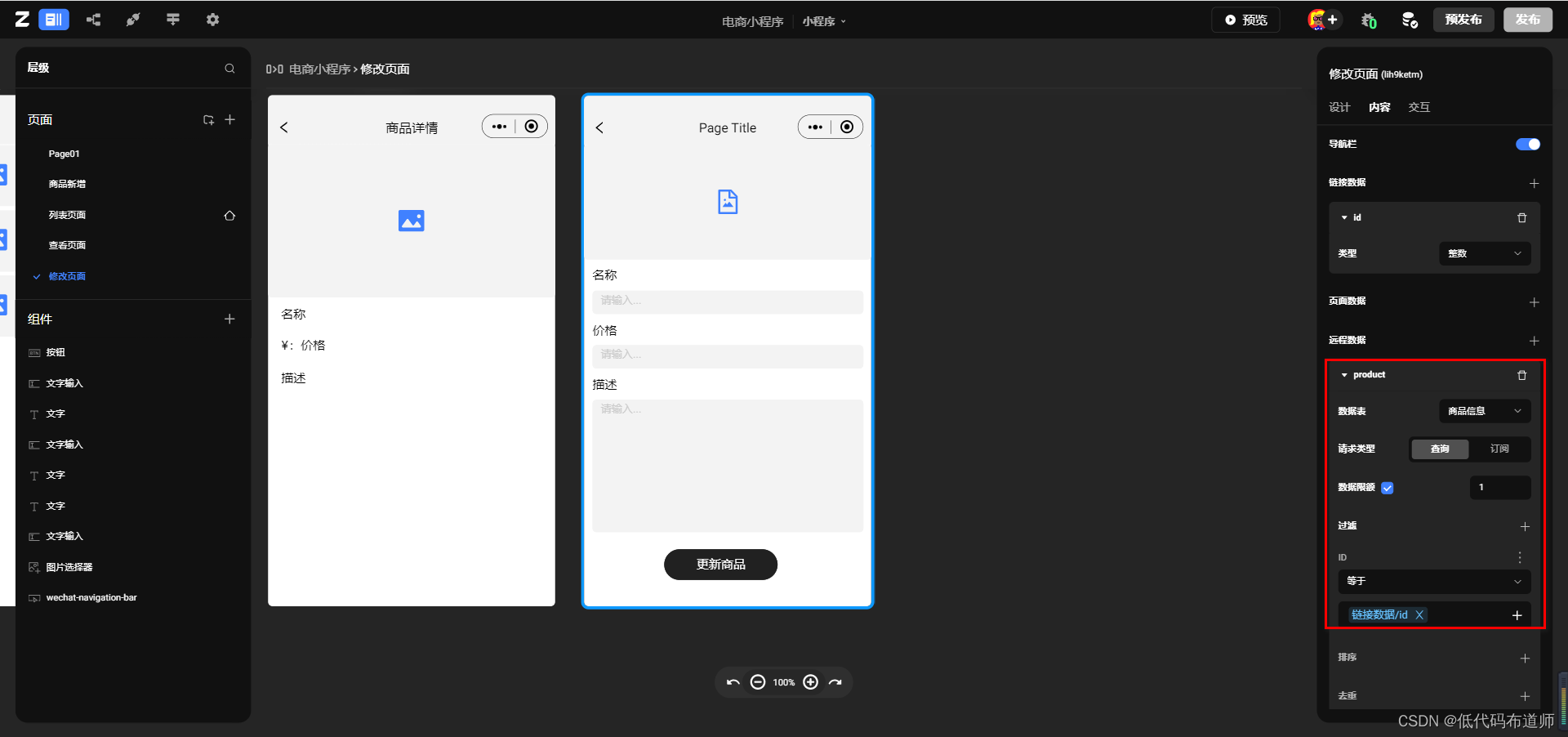
接着创建一个远程数据,数据表选择我们的商品表,过滤条件让表的ID字段等于我们的链接数据

3 给组件绑定默认值
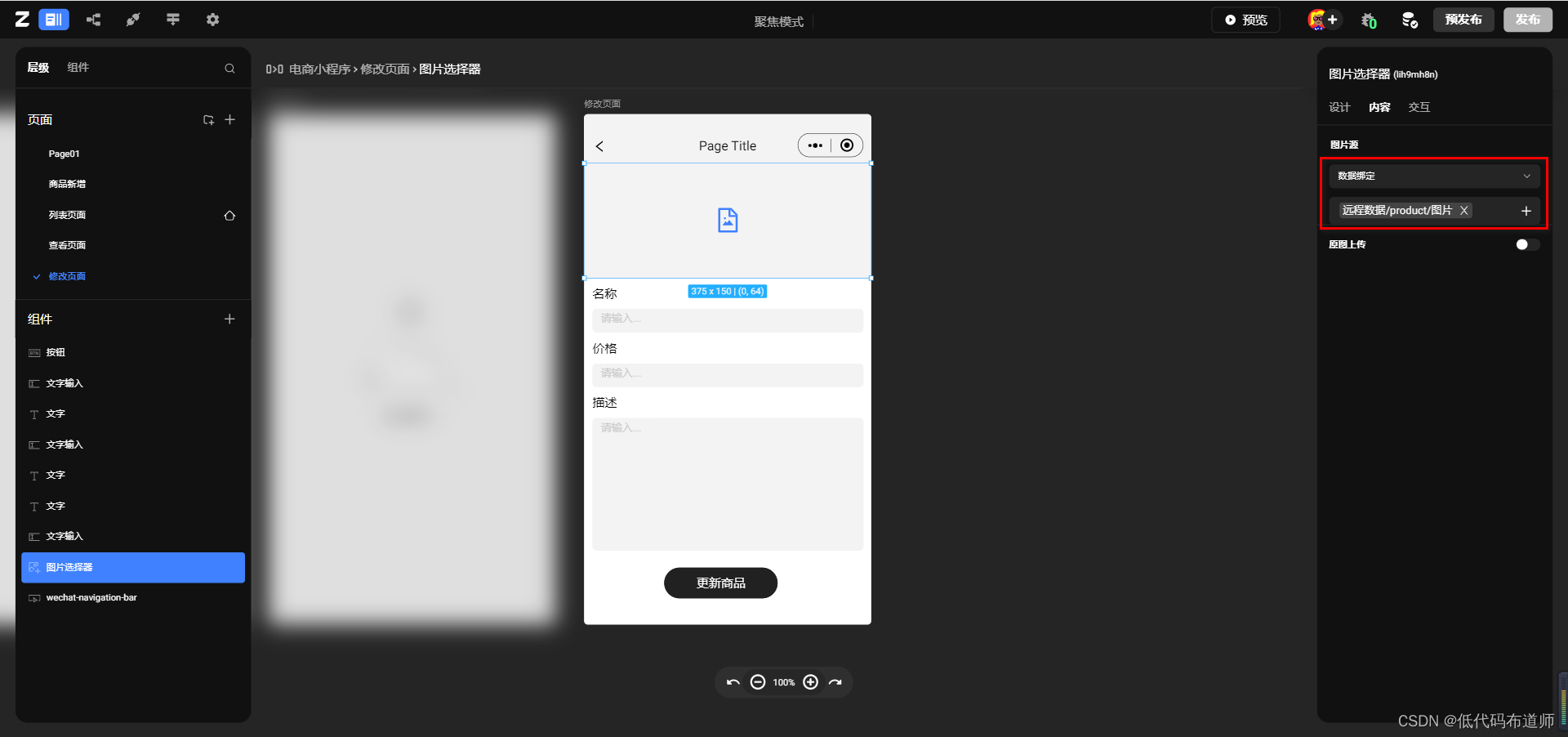
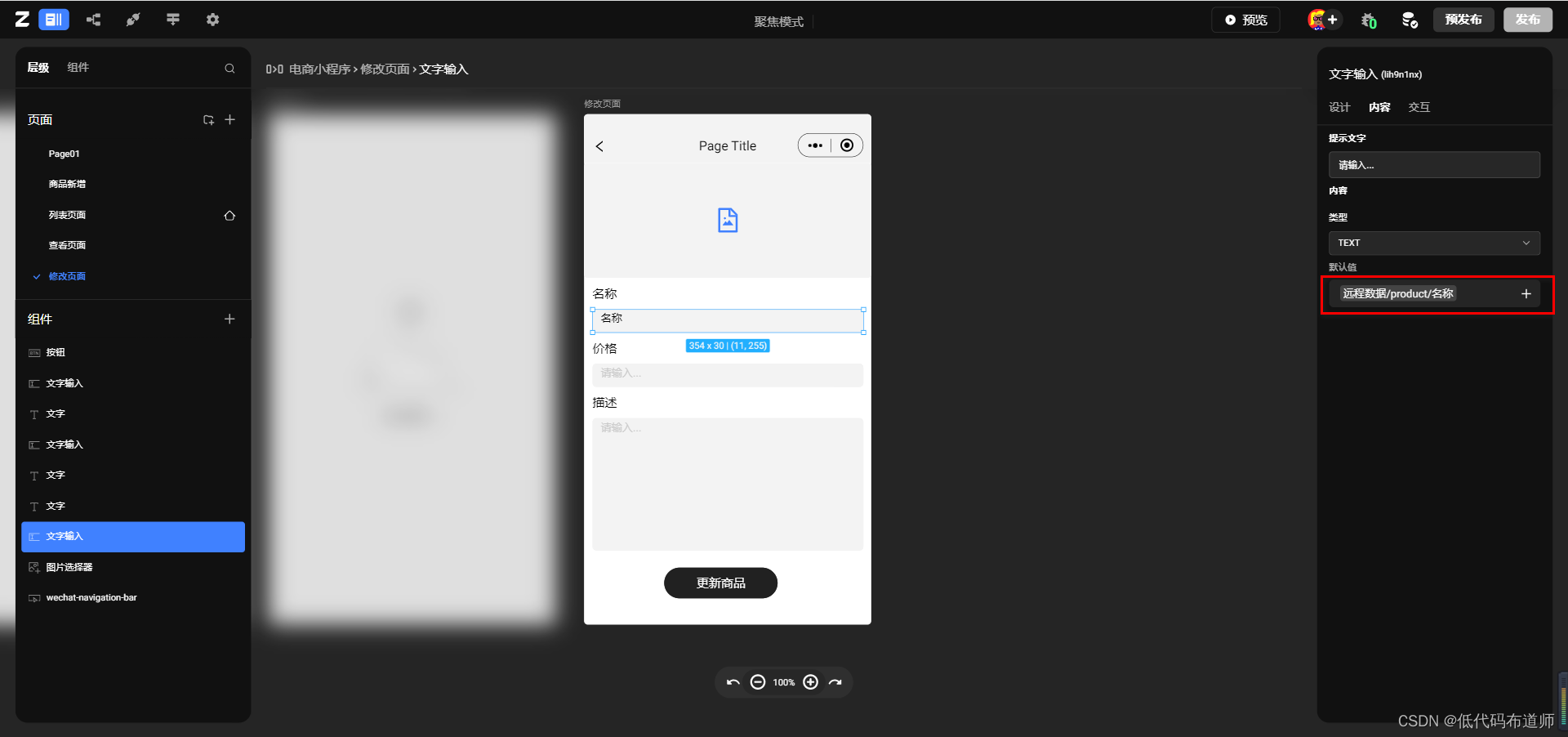
远程数据创建好之后,我们就需要给组件绑定默认值,先绑定图片,选择数据绑定,从远程数据里选择对应的字段

然后依次给文字输入组件绑定默认值

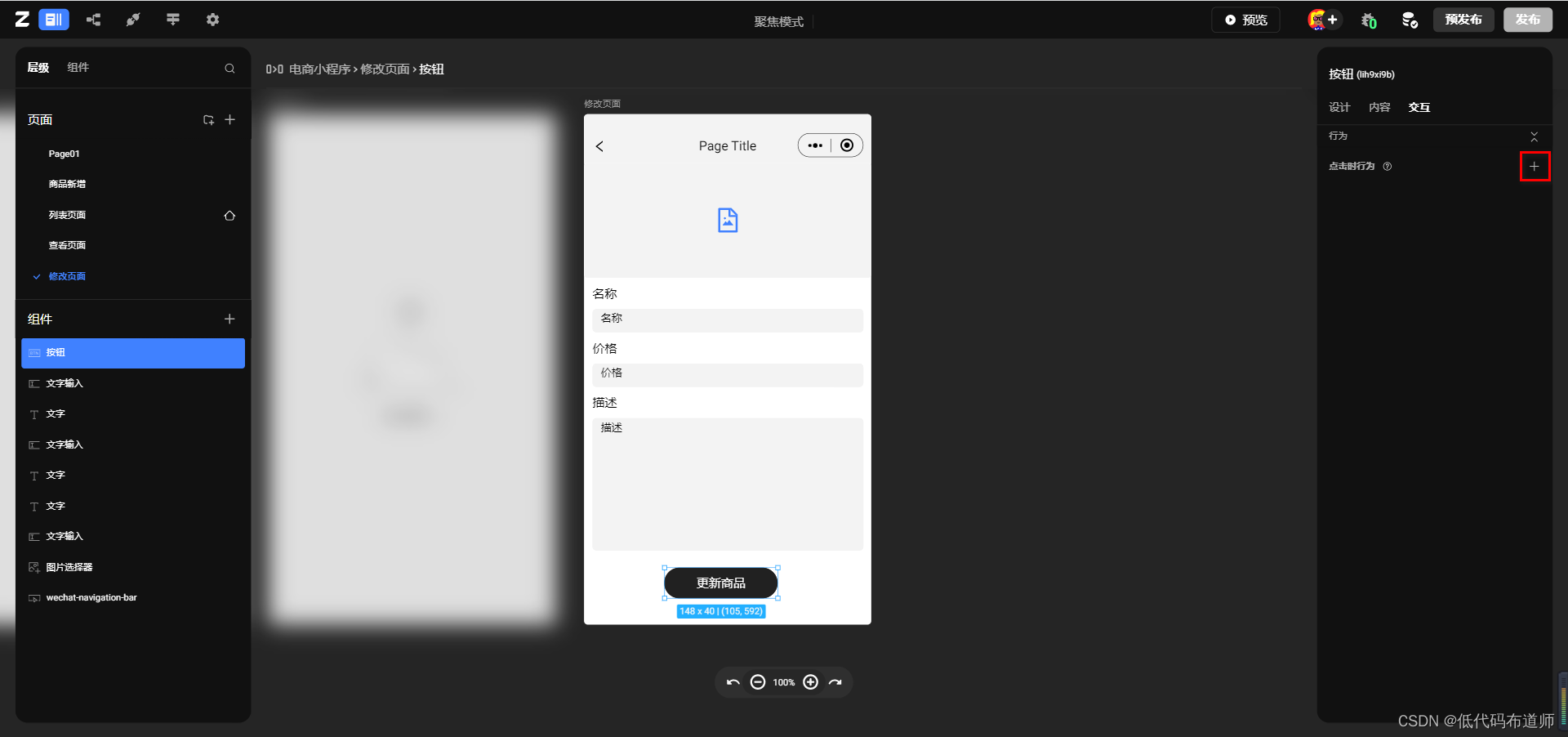
设置好默认值之后我们要给按钮绑定行为,选中按钮,切换到交互页签,绑定点击时行为

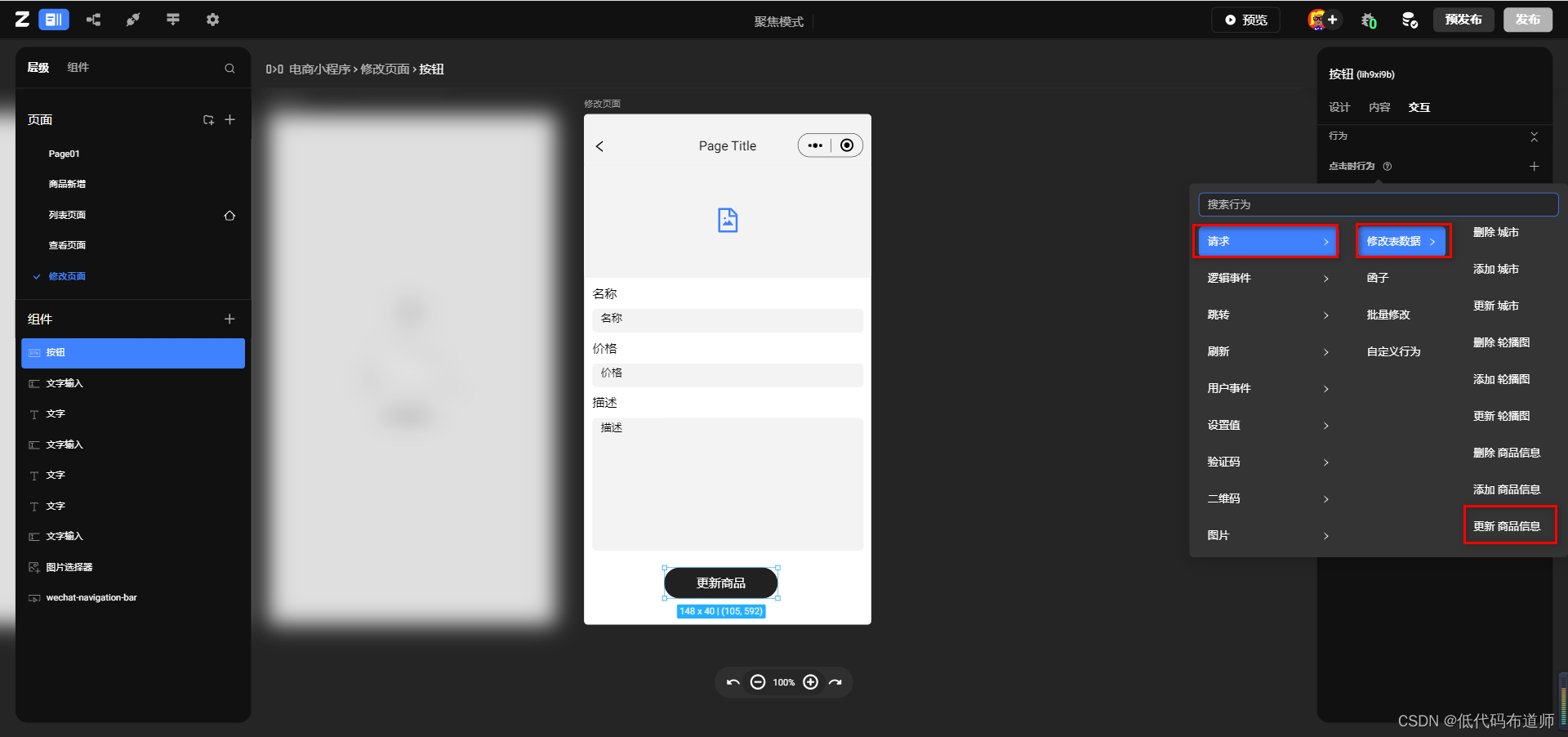
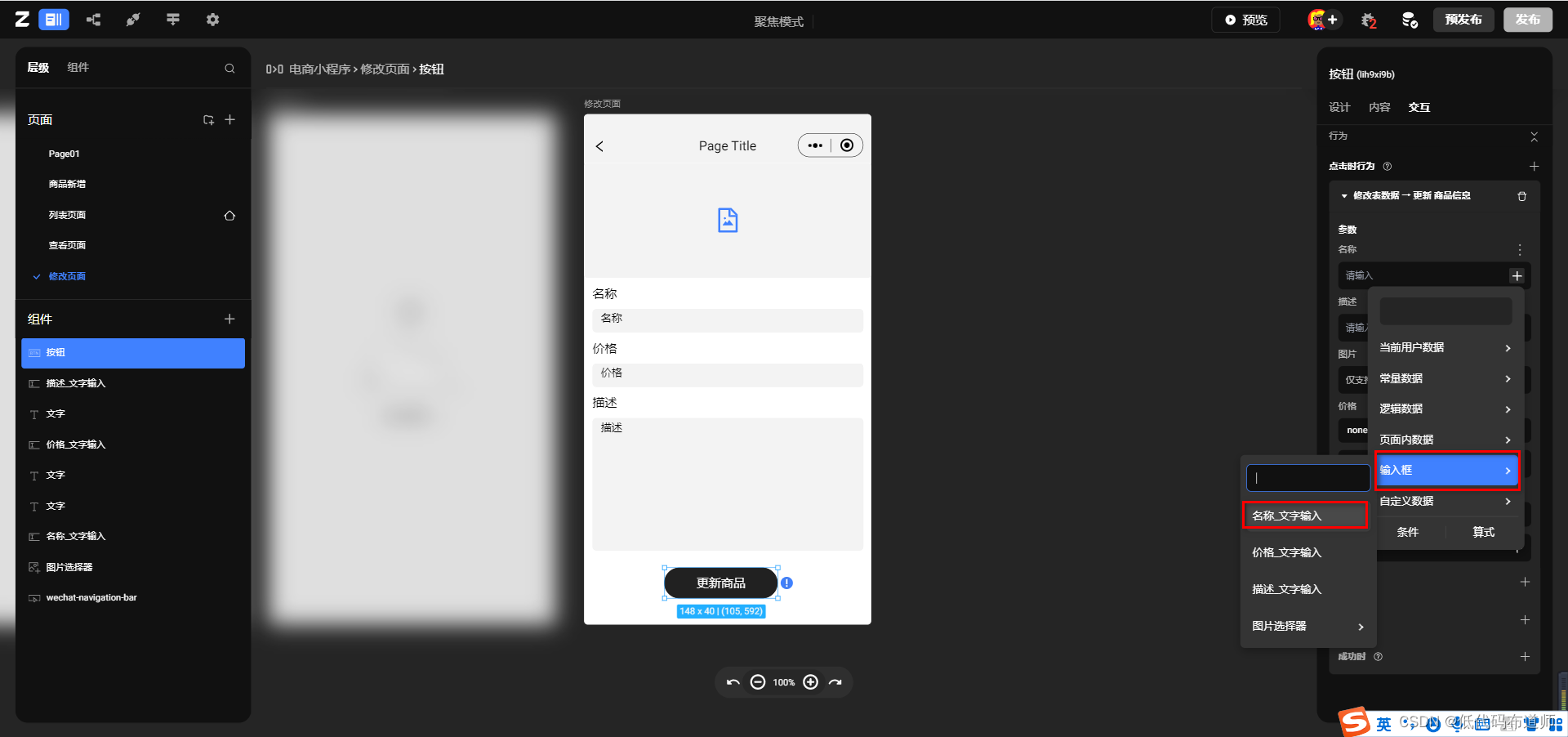
依次选择请求->修改表数据->更新商品

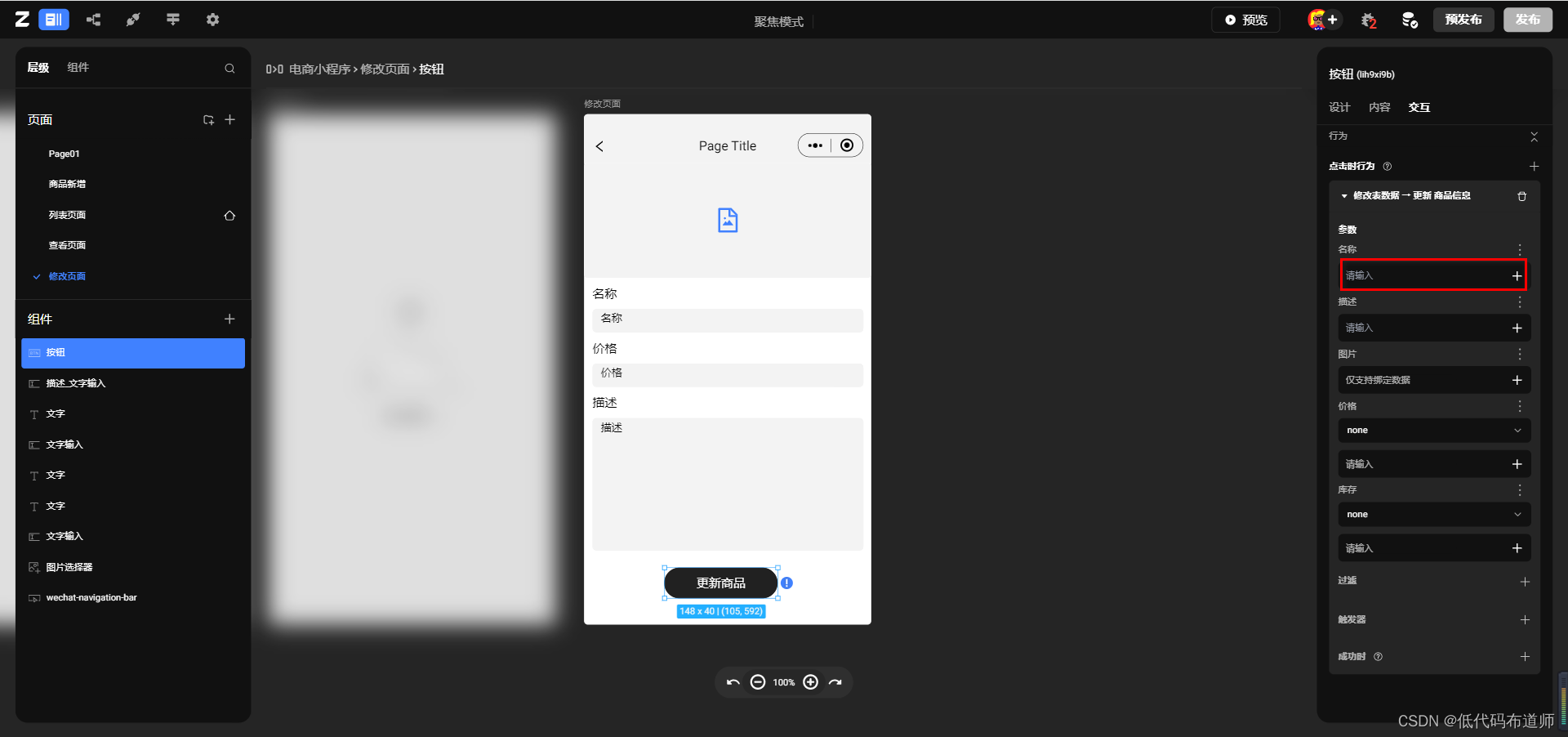
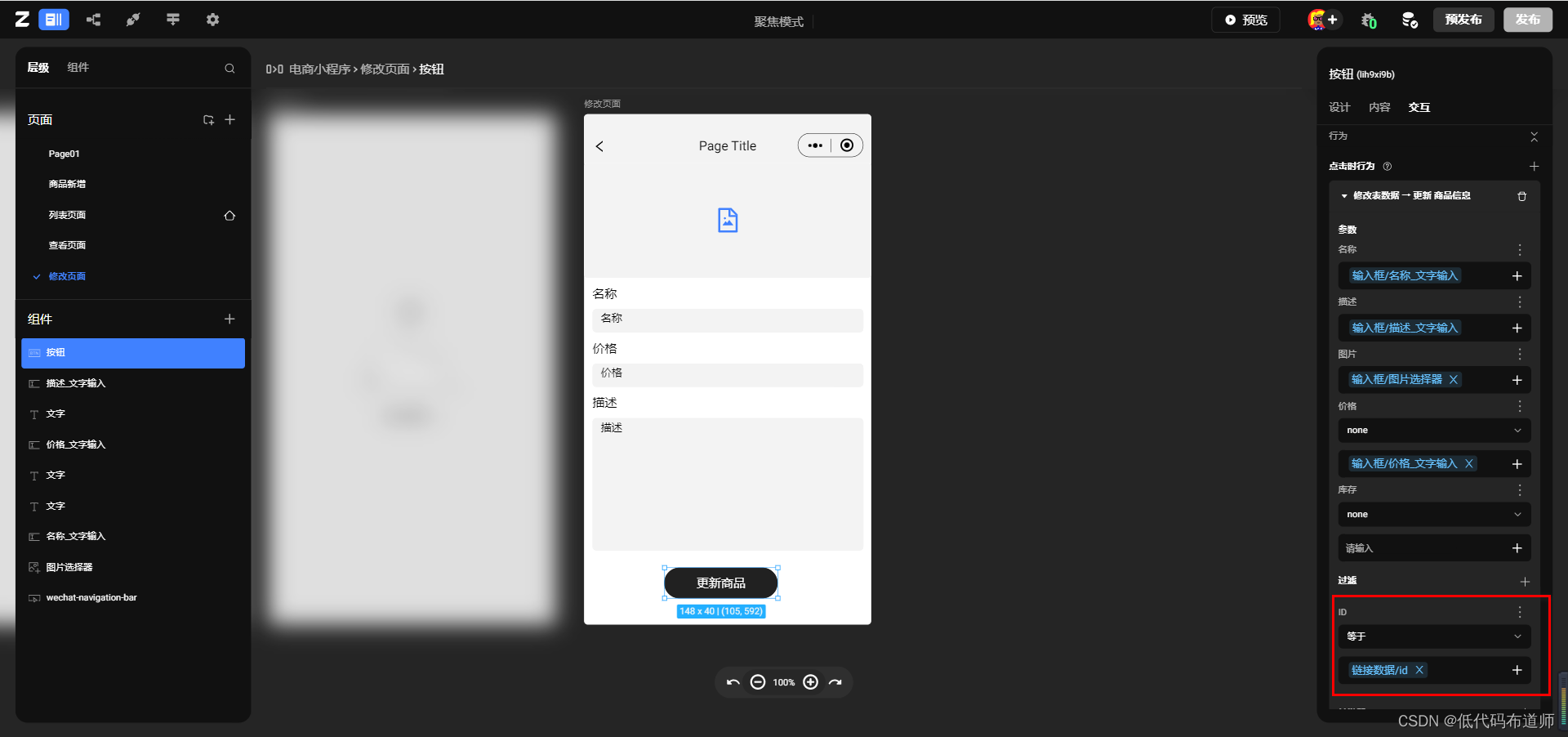
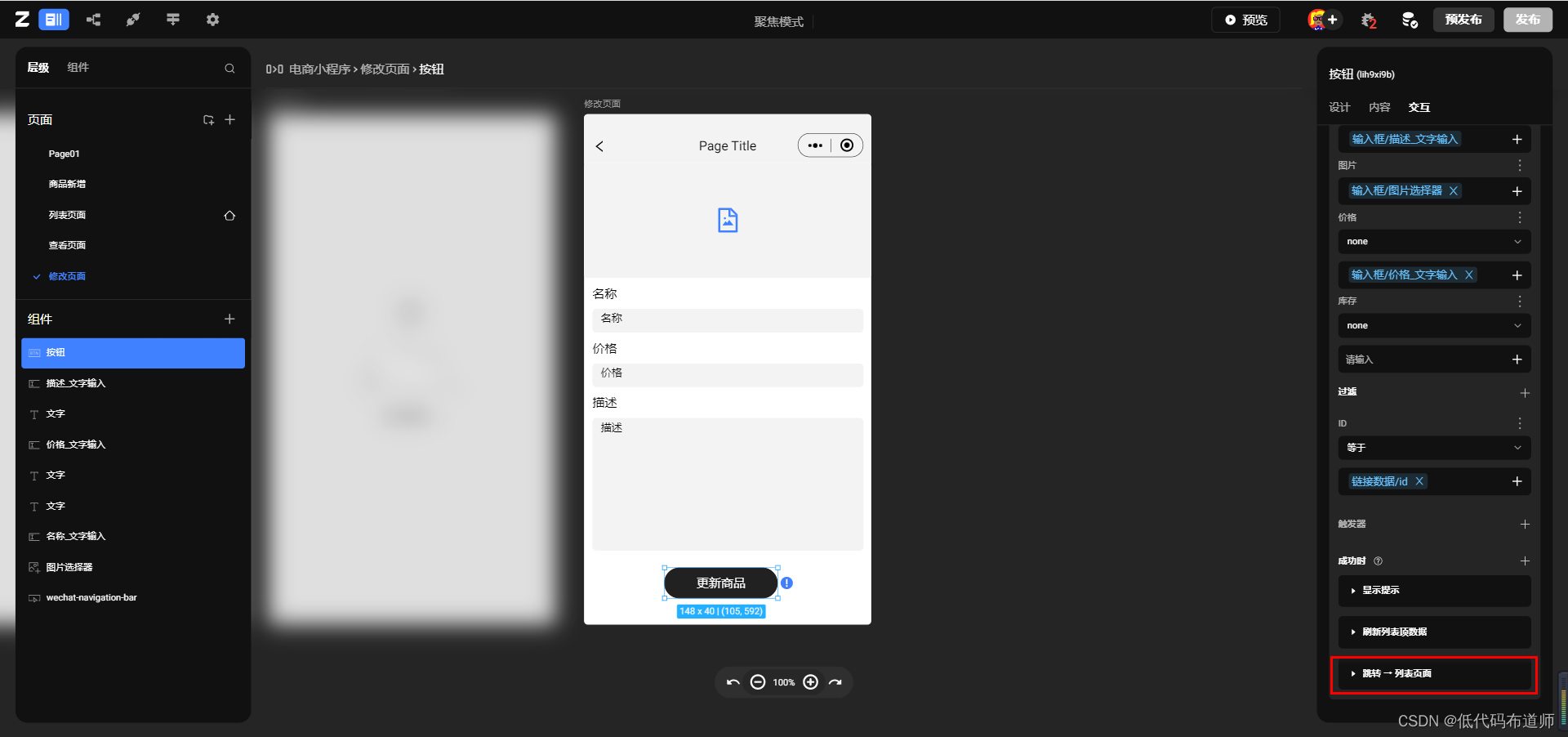
展开我们的行为,依次将表单上的字段绑定到参数里


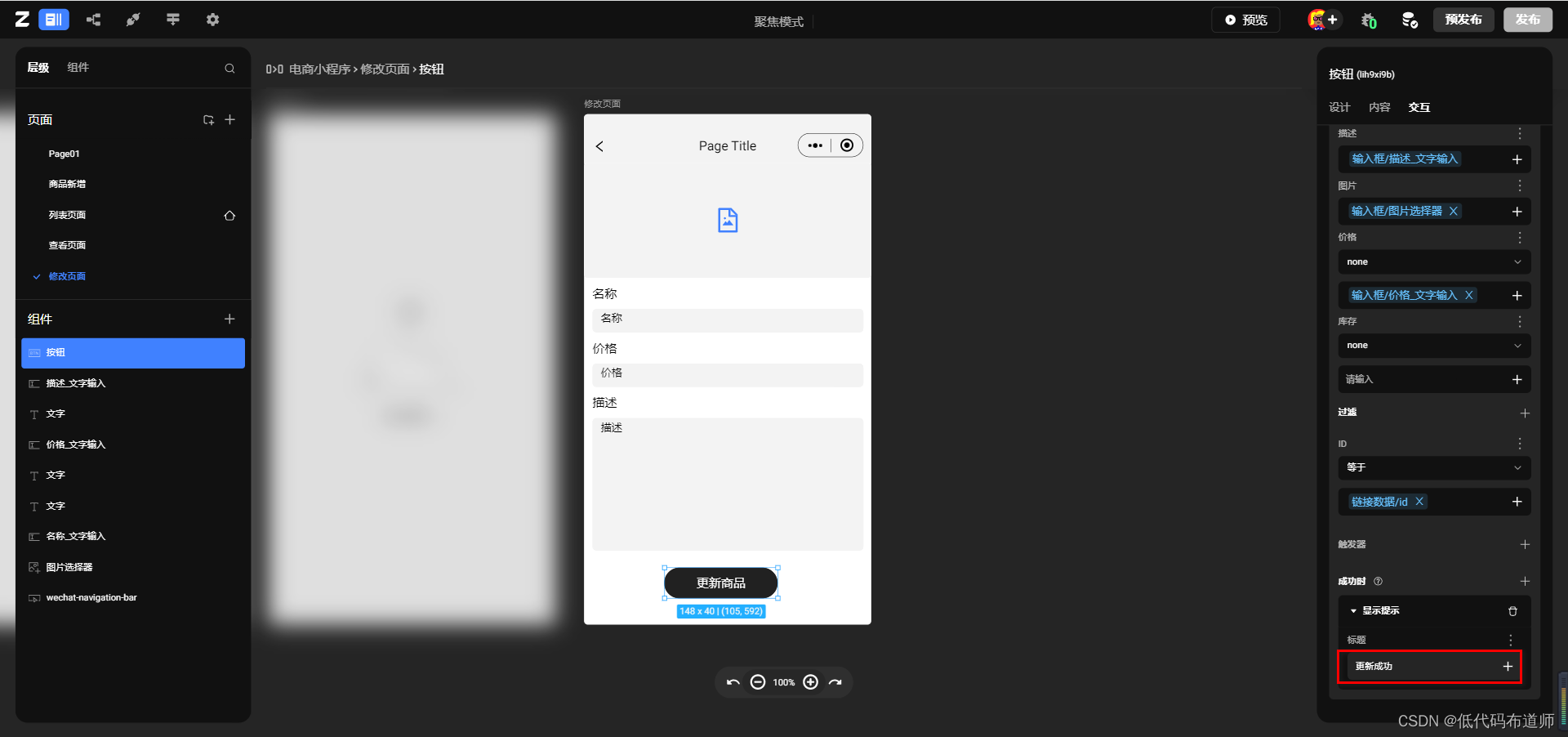
一定要记录设置过滤条件,否则就更新所有的数据,过滤条件我们让ID等于我们的链接数据

成功后我们设置一个行为提示一个更新成功的信息

4 从详情页跳转到更新页
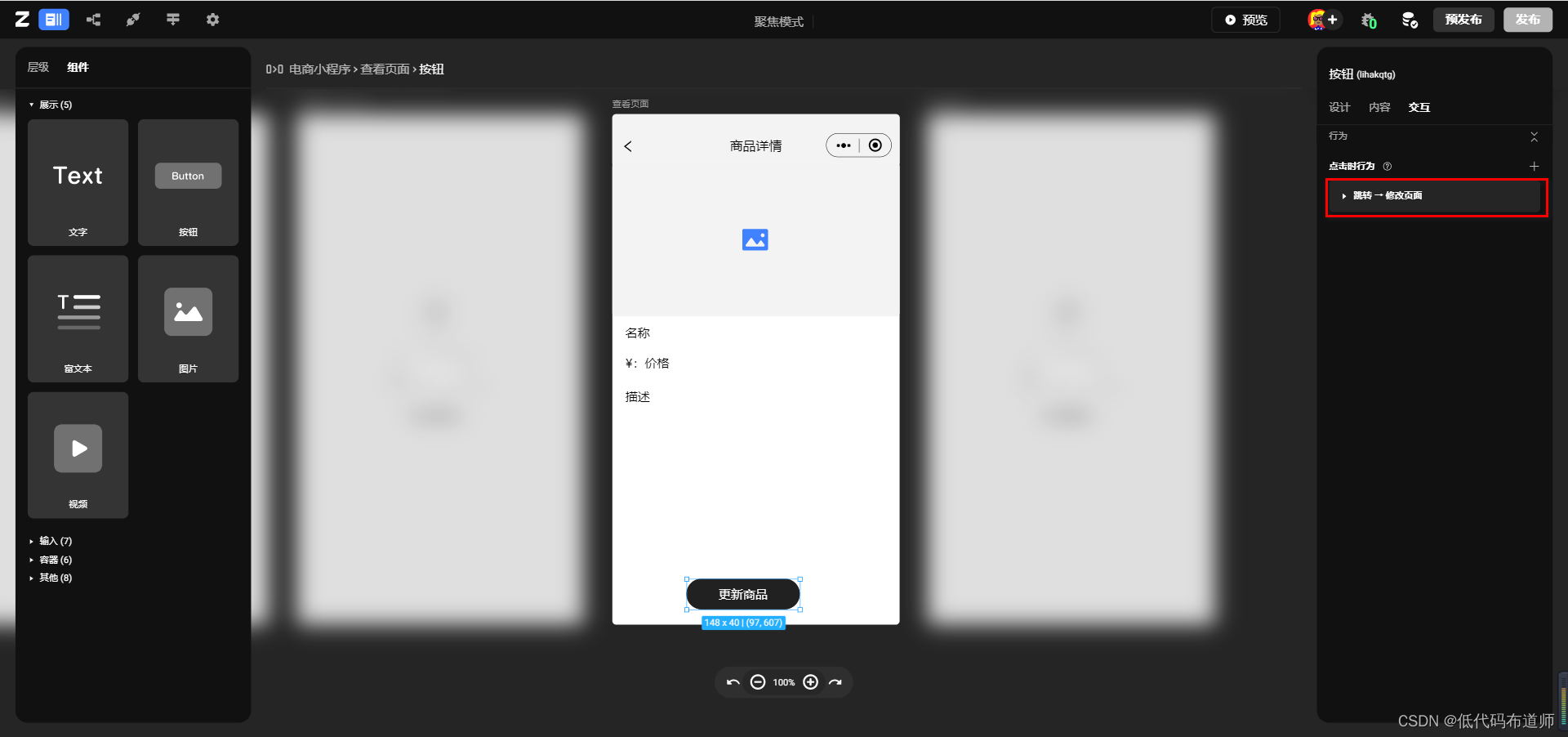
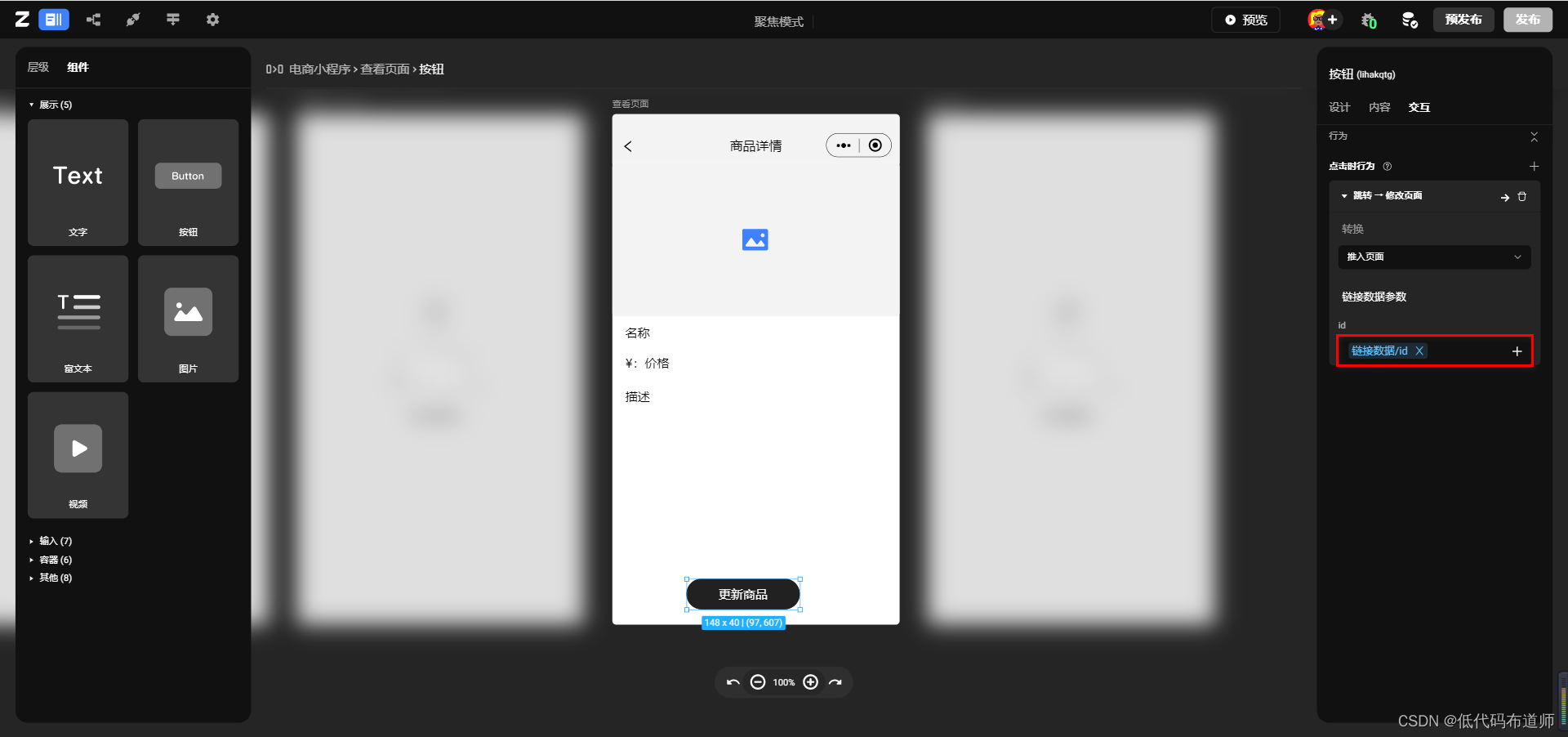
回到详情页,添加一个按钮,修改内容为更新商品,配置行为为跳转,跳转到更新页面

展开行为,传入ID

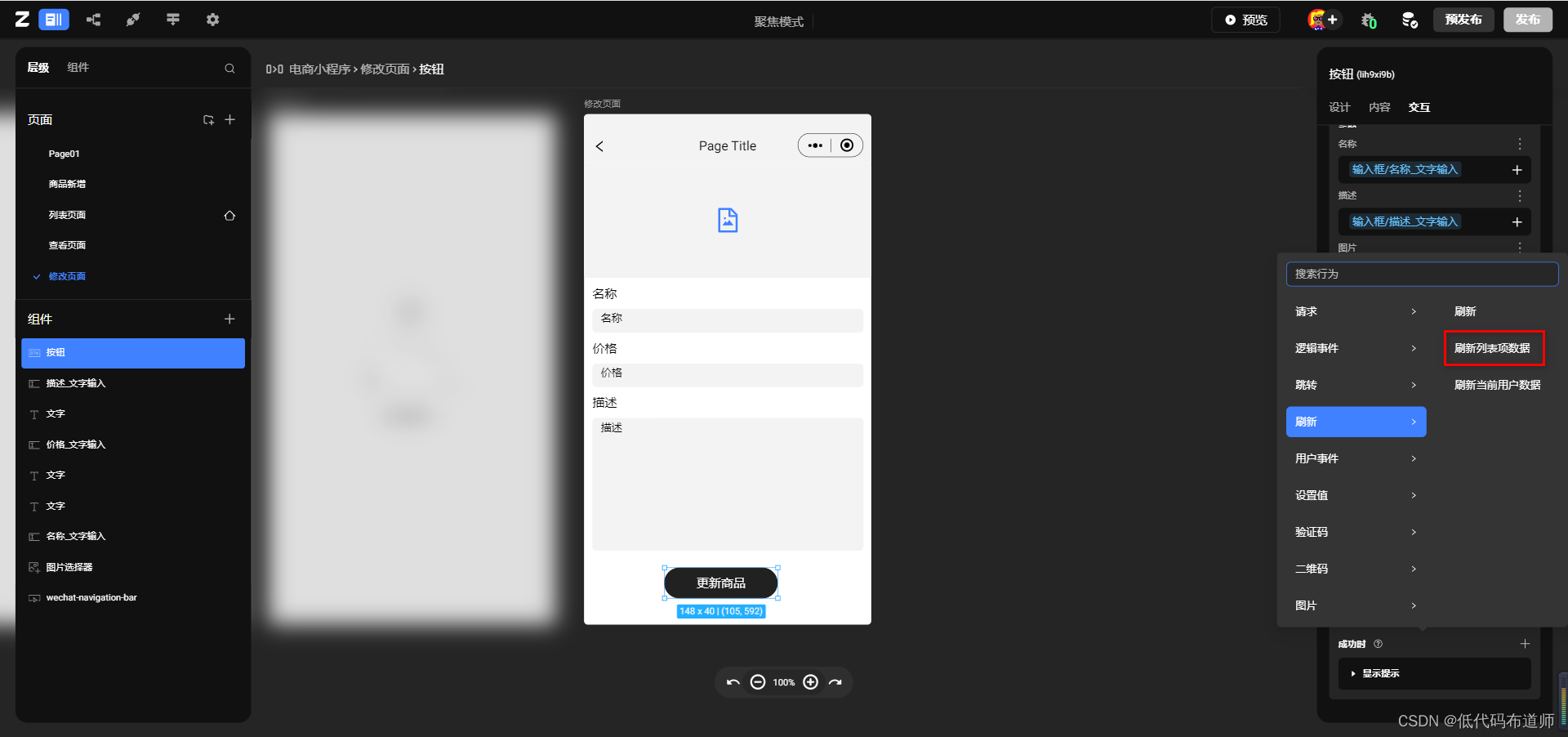
5 刷新页面
我们修改数据成功后,需要跳转回列表页面,并且刷新页面的数据。还是回到修改页面,点击按钮,设置刷新数据,我们要更新一下列表数据

刷新数据之后我们再设置跳转,跳转到列表页面

总结
我们本篇介绍了修改页面的开发方法,修改数据的时候要传入当前数据的ID,需要给组件绑定默认值,修改的时候要将组件的值传入对应的字段,而且不能忘记设置过滤条件。
还需要注意的是当我们的数据更新之后还需要更新列表项的数据,并且跳转到列表页。小程序开发的四个基本功,我们已经讲解了三个了,下一节我们讲解一下删除数据,一个基本功就练成了。如果感兴趣也打开工具照着设置一下吧。