RelativeLayout(相对布局)
一.基本语法
1.android:layout_toRightOf="@id/view_11"(布局位置函数,用来指令当前区域位于那个区域的什么侧)
/***android:layout_toRightOf
android:layout_toLeftOf
android:layout_toEndOf
android:layout_toStartOf ***/ 上下左右四个方向
2.android:layout_alignParentBottom="true"(布局整个界面函数,用来设置该区域位于整个界面的哪里)
/***android:layout_alignParentBottom
android:layout_alignParentRight
android:layout_alignParentLeft
android:layout_alignParentEnd
android:layout_alignParentStart
android:layout_alignParentTop ***/ 上下左右四个方向以及界面底部和顶部
3.android:layout_below="@id/view_11"(位置函数,用来设置当前区域位于哪里)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
/***以上除了RelativeLayout名字为自己修改,其余为系统默认设置无需更改***/
<View
android:id="@+id/view_11"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#555555"
/>
<View
android:id="@+id/view_12"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#55ffff"
android:layout_toRightOf="@id/view_11" #view_12位于view_11的右侧
android:layout_marginLeft="20dp" #view_12自己的左边隔开20dp
/>
<View
android:id="@+id/view_13"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#55f66f"
android:layout_alignParentBottom="true" #view_13位于整个界面的下侧
android:layout_alignParentRight="true" #view_13位于整个界面的右侧,所以最后就是在右下侧
/>
<View
android:id="@+id/view_14"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#555577"
android:layout_alignParentBottom="true" #view_14位于整个界面的下侧
android:layout_alignParentLeft="true" #view_14位于整个界面的左侧,所以最后就是在左下侧
/>
<View
android:id="@+id/view_15"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#55000f"
android:layout_below="@id/view_11" #view_15位于view_11的正下方
android:layout_marginTop="20dp" #view_15上方相距20dp
/>
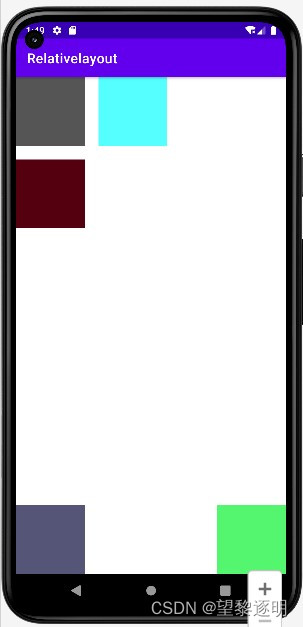
</RelativeLayout>虚拟设备实时显示

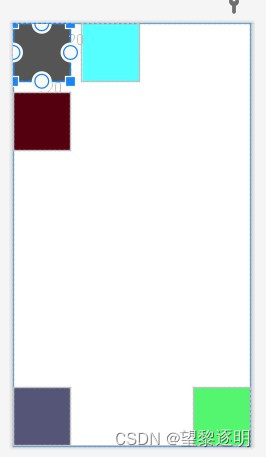
区域对应得名字和尺寸图

模拟器显示

mm