今天发现了一个小问题
点击图片下面的复选框

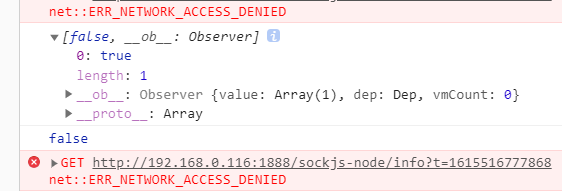
控制台打印的是

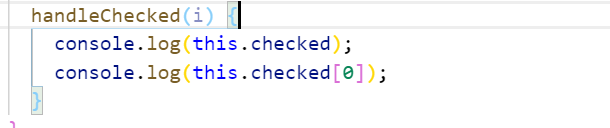
明明选中了复选框,但是打印的内容却是false,这就有点意思了,看代码
<input
type=“checkbox”
v-model=“checked[i]”
name=""
@click=“handleChecked”
class=“checked”>

明明操作没有问题,但是发现有点问题,所以就怀疑是异步,
所以加上定时器即可

看打印效果

后两行是定时器打印
总结:vue中v-model和@click执行顺序
@click -> v-model
vue:@click和input: v-model 执行顺序
猜你喜欢
转载自blog.csdn.net/weixin_46112649/article/details/114689173
今日推荐
周排行