v-model的使用
v-model 使用范围
<input>
<select>
<textarea>
components(vue中的组件)
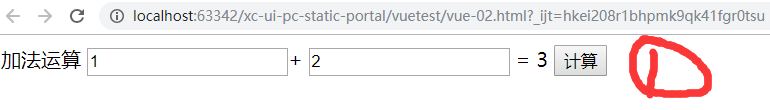
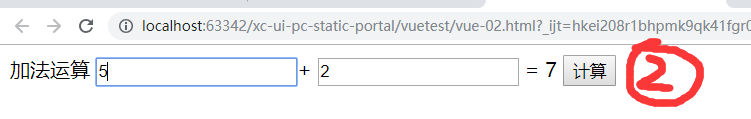
代码展示 加法运算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue.js测试程序</title>
<!--引入js类库-->
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{name}}
<input type="text" v-model="num1">+
<input type="text" v-model="num2">
= {{Number.parseInt(num1)+Number.parseInt(num2)}}
<button>计算</button>
</div>
</body>
<script>
<!--编写 model VM-->
var VM = new Vue({
el: '#app',
data:{
name: '加法运算',
num1:0,
num2:0
}
})
</script>
</html>
页面效果展示