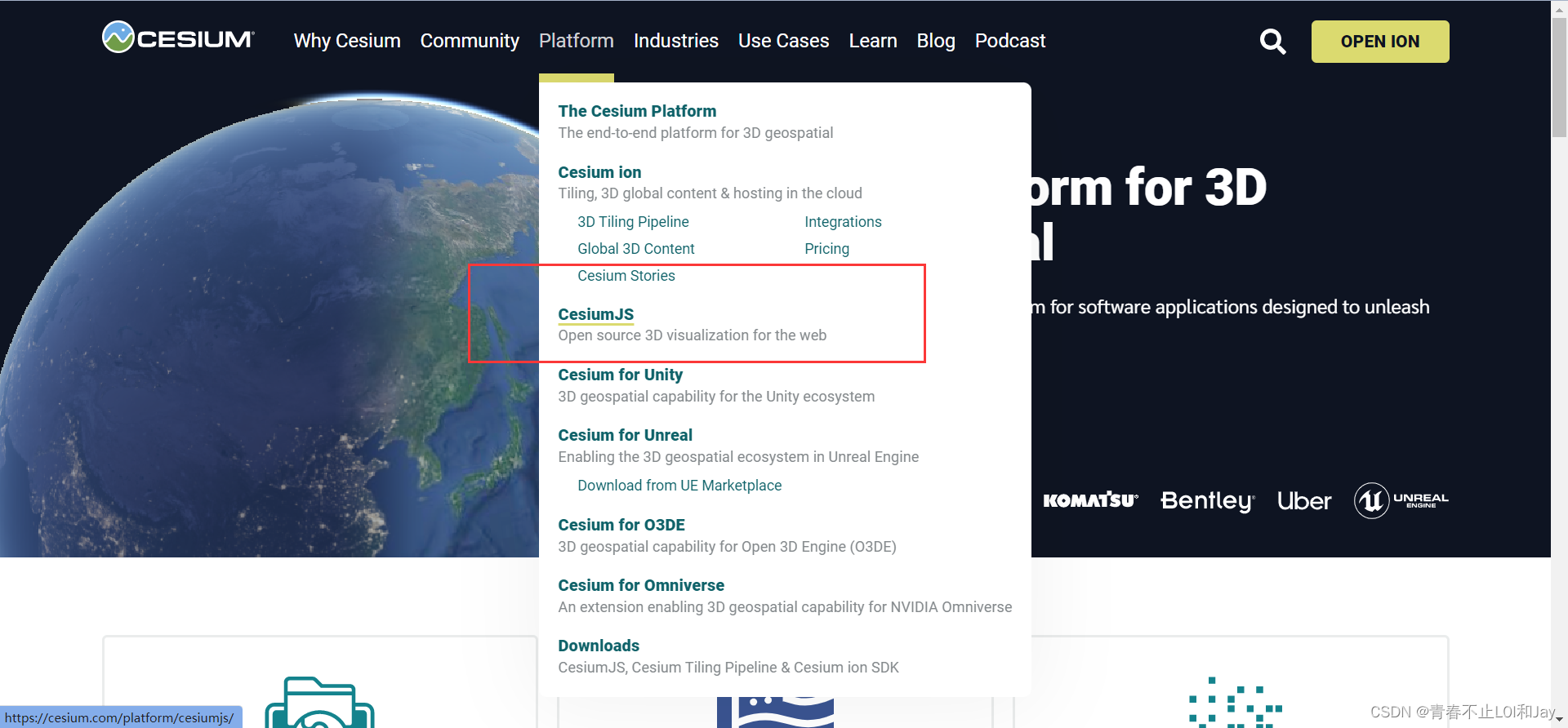
1 首先在Cesium官方网站下载Cesium.js静态资源包(包括了一些js和css样式)
网址:https://cesium.com/downloads/


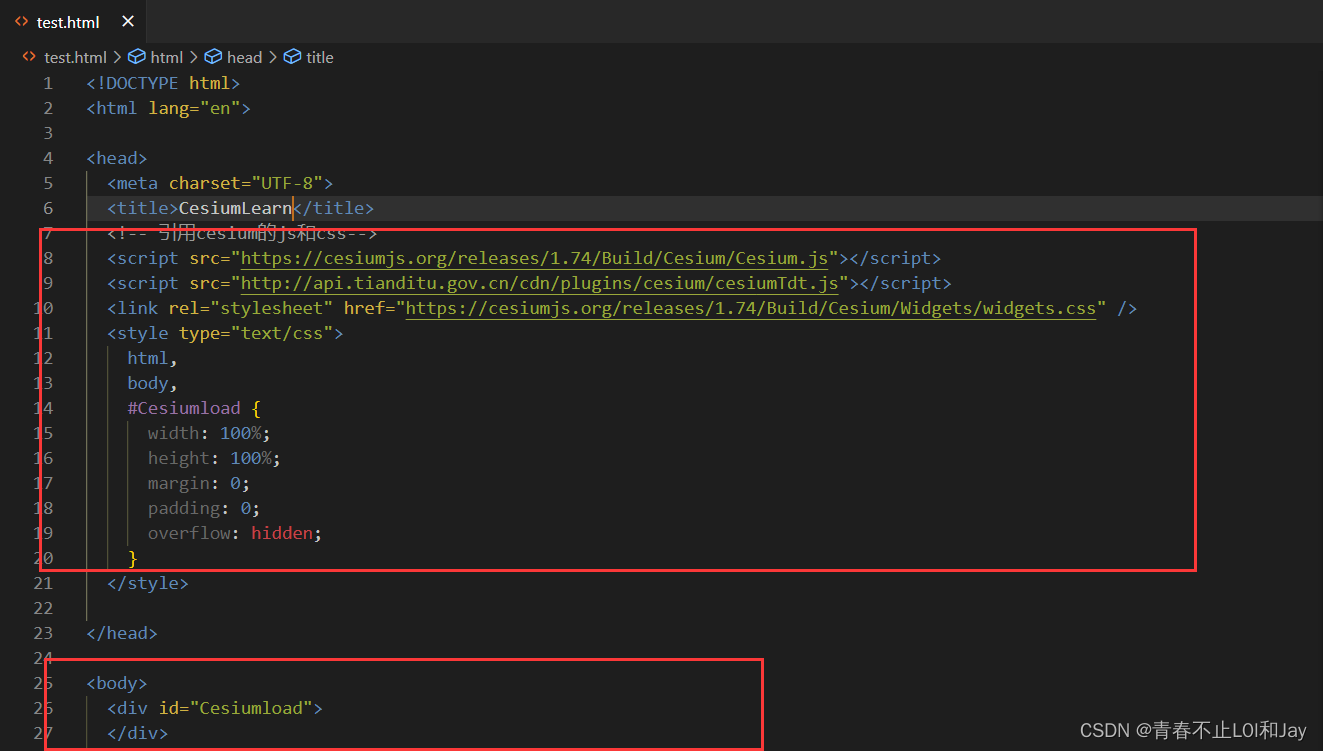
2 引入相关文件,定义好盒子容器,并设置基本样式
3 去官网注册账号申请好token,访问Cesium地球资源

4 加载图层
viewer.dataSources.add(
Cesium.GeoJsonDataSource.load(
"../Specs/china.json", //改成你的json地址
{
stroke: Cesium.Color.WHITE, // 边框颜色
fill: Cesium.Color.RED.withAlpha(0.5), // 填充颜色
strokeWidth: 3, // 边框宽度
}));
这里我的json是从阿里云数据可视化平台在线获取的json文件
网址:http://datav.aliyun.com/portal/school/atlas/area_selector
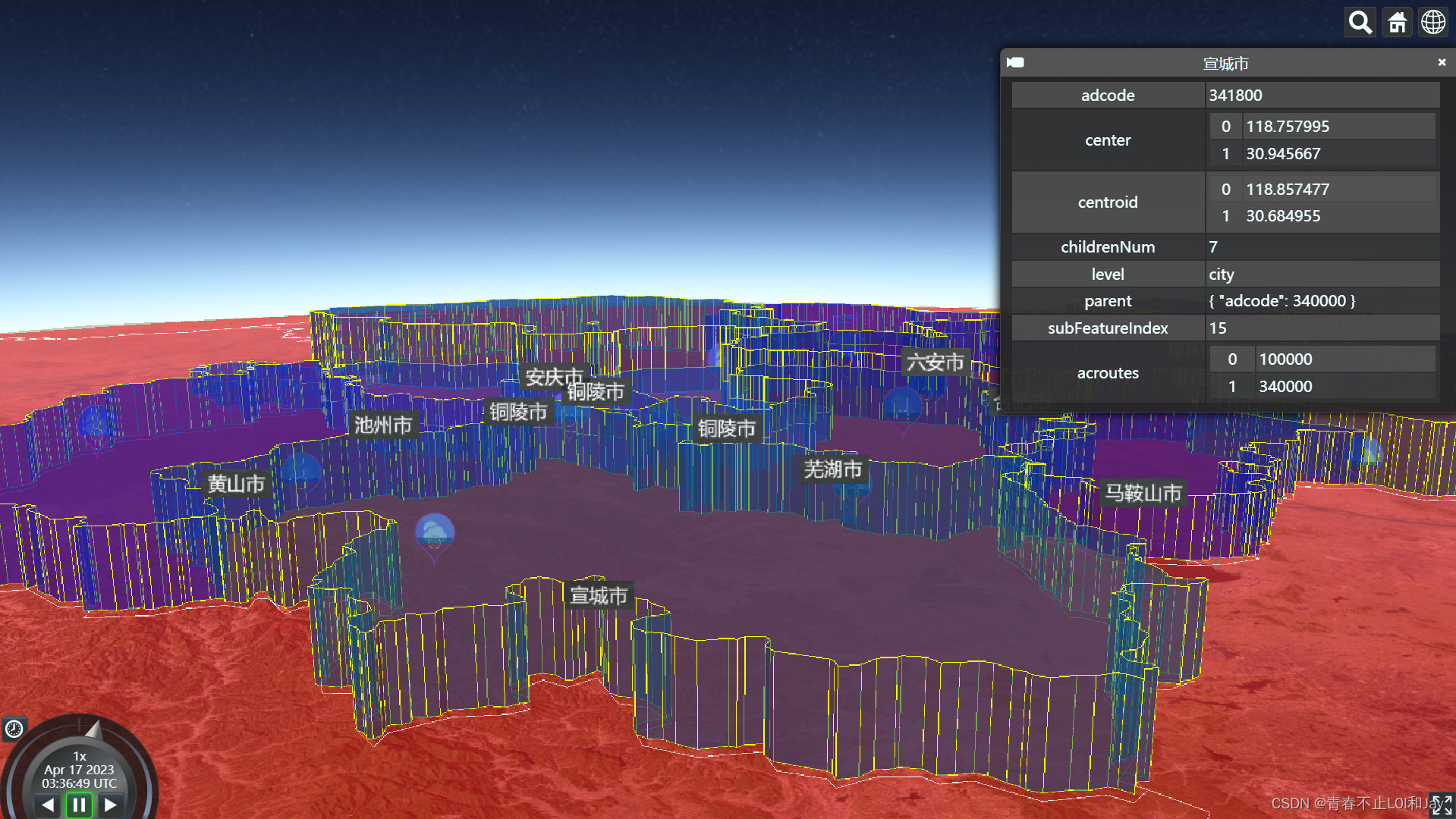
5 控制面对象的entity属性
entity.polygon.height = 1000; //设置面域高度
entity.polygon.extrudedHeight = entity.properties.childrenNum *2000; //控制不同面域层高度
entity.outline = true; //外线框
entity.outlineColor = Cesium.Color.RED; //外线框颜色
entity.polygon.classificationType = Cesium.ClassificationType.BOTH;
6 关于广告牌
entity.billboard = {
image : '../Specs/气象站.png',
// verticalOrigin: Cesium.VerticalOrigin.BOTTOM
} // 给每个entity修改了广告牌的显示形式
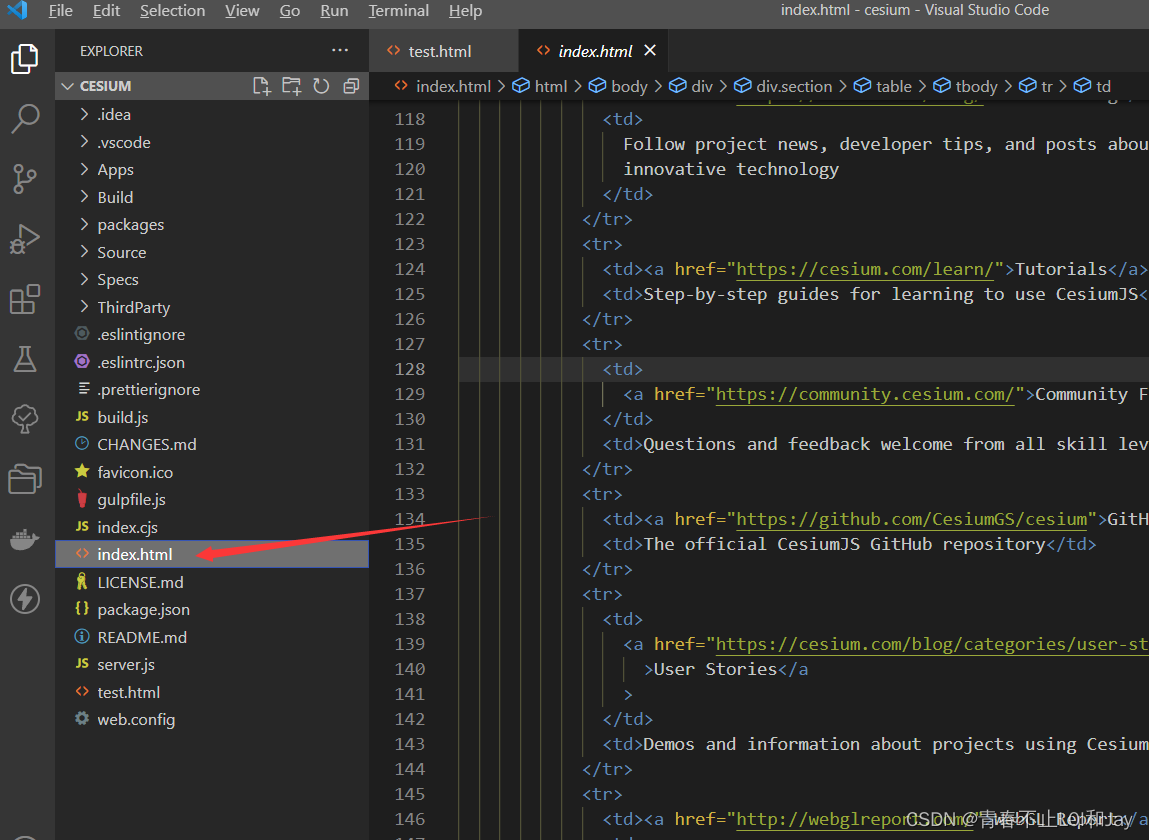
7 官方文档在静态资源包中的index.html文件中



8 一些过程