目录
1.项目介绍 2
1.1背景分析 2
1.2需求分析 2
1.3安装部署 3
idea 3
1.4技术栈 3
2.数据库设计 5
2.1表结构 5
项目源码表 6
2.2ER图 10
3.项目实现 11
3.1maven资源过滤配置 11
3.2过滤器 12
3.3项目配置 13
spring-dao.xml 13
3.4主要功能 15
登录 15
4.项目展示 20
4.1普通用户 20
登录 20
4.2教师用户 25
登录 25
4.3管理员用户 31
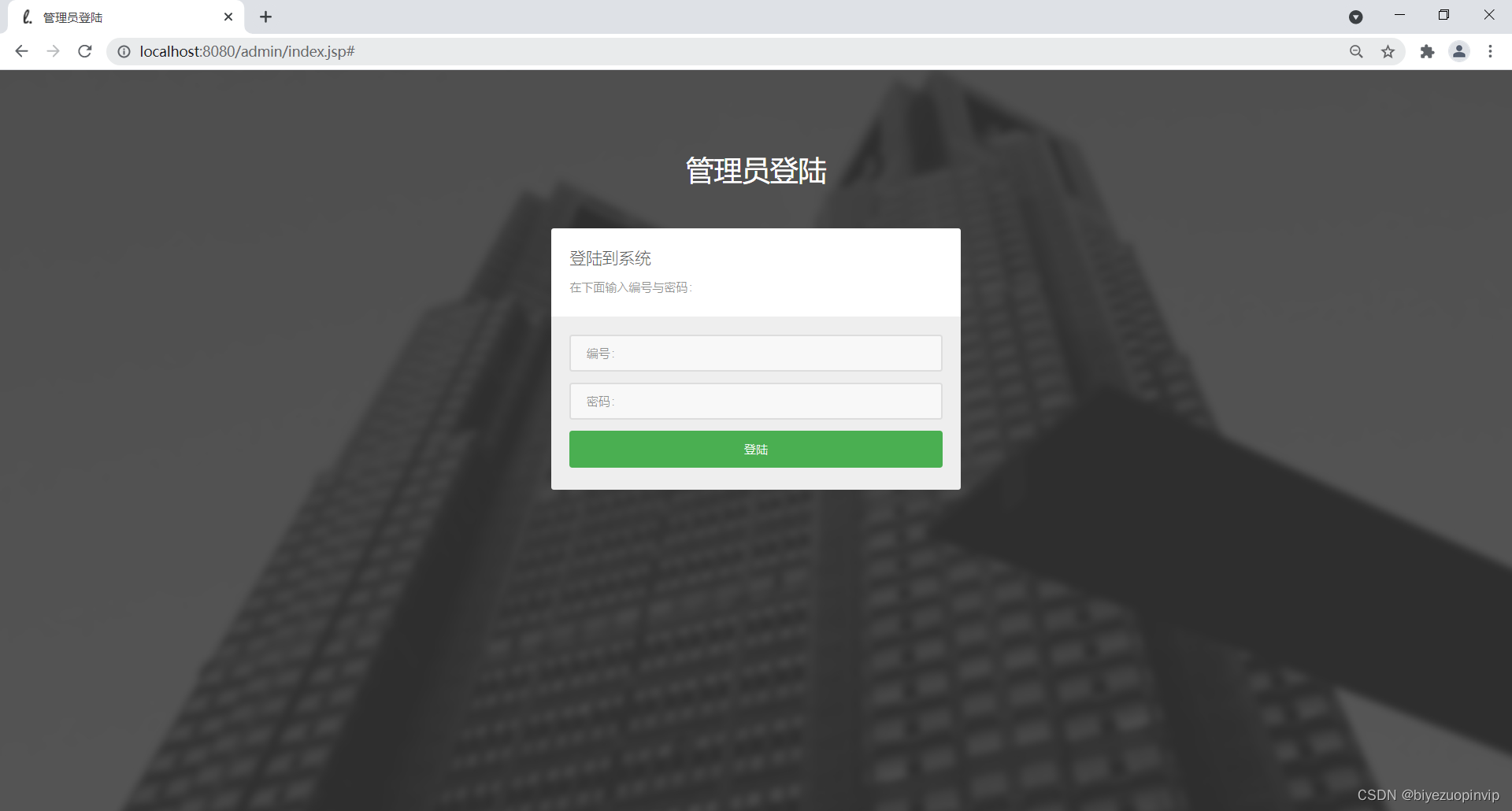
登录 31
1.2需求分析
此系统的开发,主要目的是使老师能更好地管理课程设计,也能使学生能更好地把自己想要选的课程准确无误的选出来,使在选择毕业课题时期的学生能有条不紊的进行。
该项目可以实现大学毕业设计中流程的大多是操作。主要有以下几点:
1、管理员添加教师信息和学生信息
2、教师网上报课题,管理员进行审核,审核通过的课题可以作为最终的选题开供学生选择
3、学生选择课题,并会实时显示选题信息
4、待选题结束之后,学生可以下载相关课题的任务书和开题报告模板
5、教师可以提醒学生提交开题报告
6、教师进行对自己管理的学生的开题报告进行审核,通过后可以进行之后的操作
7、学生上传毕业论文,审核通过之后该学生具有答辩资格,可进行答辩
8、教师最终把学生的开题报告进行提交,供管理员查看,保存
1.3安装部署
配置环境
jdk1.8
mysql5.1.47版本以上
idea
访问
localhost:8080/BSManager 这是的登陆到系统的主页。(包括学生和教师的登陆)
localhost:8080/BSManager/admin/index.jsp 这是登陆到管理员的登陆界面
1.4技术栈
该系统使用的是SSM(Spring+SptingMVC+MyBatis)框架+mysql数据库
使用的是maven,所以生成的结构如所示。

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- <link type="text/css" rel="stylesheet" href="../dist/css/bootstrap.css">
<script type="text/javascript" src="../dist/js/bootstrap.js"></script>
<script type="text/javascript" src="../dist/js/jquery.min.js"></script> -->
</head>
<body bgcolor="#bcd09b">
<!-- 此页面为学生登陆界面 -->
<div class="container">
<!-- Static navbar -->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">毕业设计管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active">
<a href="#">主页</a>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li>
<a href="${pageContext.request.contextPath}/student/studentLogin.jsp">学生登陆</a>
</li>
</ul>
</div>
<!--/.nav-collapse -->
</div>
<!--/.container-fluid --> </nav>
</div>
<!-- /container -->
<div class="container">
<img src="images/home.jpg" class="img-rounded">
</div>
<div class="container" align="right">
<font size="5px" color="red">教师登陆</font>
<a href="${pageContext.request.contextPath}/teacher/teacherLogin.jsp">
<button type="button" class="btn btn-default">
<span class="glyphicon glyphicon-user" aria-hidden="true"></span>
</button>
</a>
</div>
<div class="container buttomCover" align="center">
<p>
Cover template for
<a href="http://getbootstrap.com">Bootstrap</a>
</p>
</div>
</body>
</html>