1.如果body里什么东西都没有,那么html和body的宽高是多少?
既然提出这样的问题,看来不可能都是0。那就看看是多少吧


body的高度是0,html的高度是8
再来看看html高度为什么会是8呢?观察一下body盒子

body的高度是0,但magin是8,所以html的高度是8,根据外边距塌陷规则,其高度取的是body上下边距中最大的那一个值。
如果body一旦有了高度,html的高度就变为了由body撑起的高度。
外边距塌陷:
相邻块元素垂直外边距的合并:当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
嵌套块元素垂直外边距的合并:对于两个嵌套关系的块元素,如果父元素没有上内边距、没有上边框、没有内容,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距取其较大者。即使父元素的上外边距为0,也会发生合并。
2.若body的高是0,给body设置背景色,背景色多大?

body的背景色会占满浏览器可视窗口
3.若body的高是0,给html设置背景色,背景色多大?
html的背景色会占满浏览器可视窗口

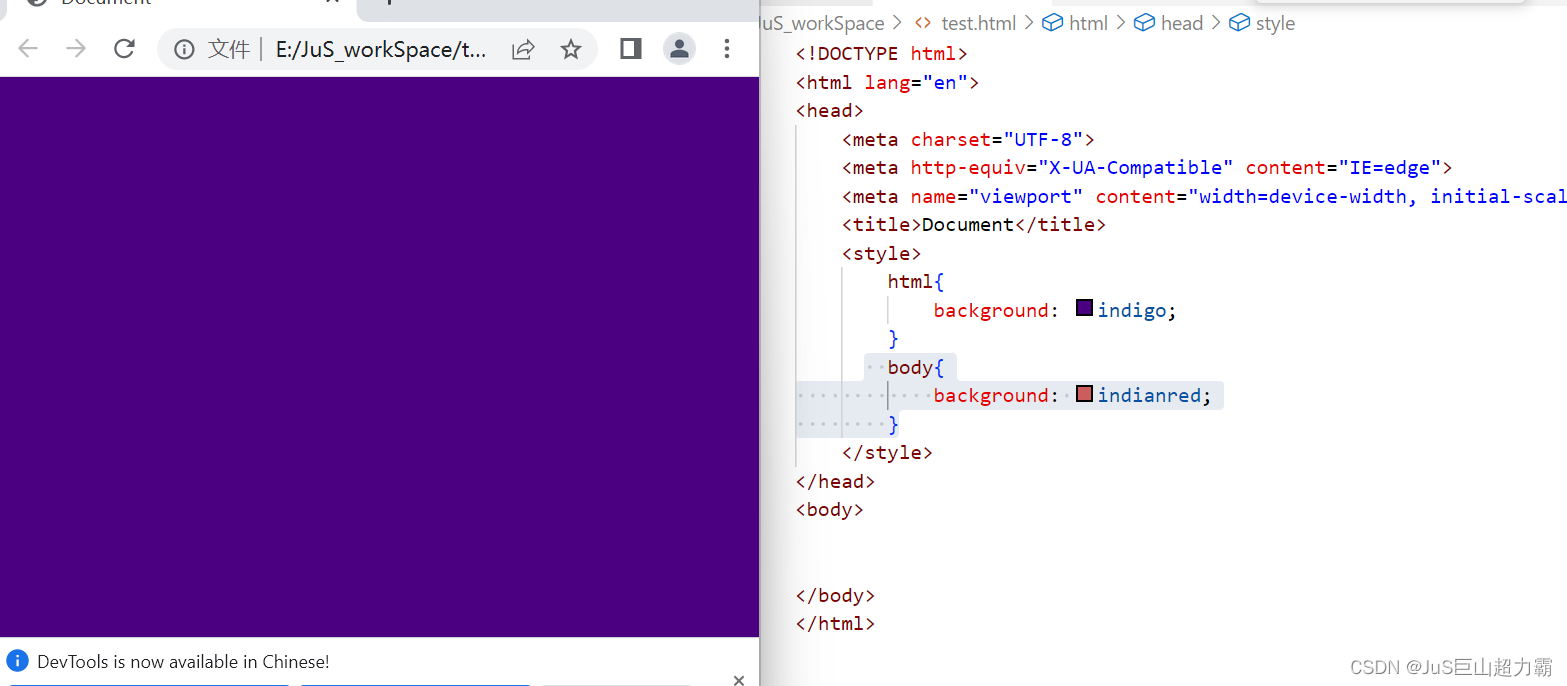
再body的高是0,给body,html都设置背景色的情况
若html与body的背景色同时存在,html的背景色会占满浏览器可视窗口

百度了一下,可以这样理解,例如2中,body高度为0,为什么浏览器窗口是body的背景色,这是浏览器的某些机制,看作取色机制吧,实际上窗口显示的颜色并不是body的颜色,而是浏览器面板的一个默认颜色,浏览器会去取离自己最近的一个元素的背景颜色作为自己的面板默认颜色。