使HBuilder X创建的uniapp文件支持npm命令
环境安装
// 全局安装vue-cli
npm install -g @vue/cli
创建uni-app
使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
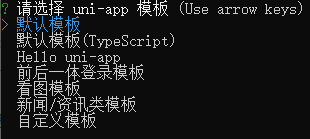
此时,会提示选择项目模板,对应HBuilder X创建的项目模板,如下所示:

改造使用HBuilder X创建的uniapp文件
- 在根目录新建一个src的文件,把所有文件都放进去src文件夹。
- 打开刚刚新建的项目,把以下文件复制到根目录。

- 此时,使用HBuilder X创建的源文件即可使用npm命令。
运行、发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| app-plus | app平台生成打包资源(支持npm run build:app-plus,可用于持续集成。不支持run,运行调试仍需在HBuilderX中操作) |
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 字节跳动小程序 |
| mp-qq | qq 小程序 |
| mp-360 | 360 小程序 |
| quickapp-webview | 快应用(webview) |
| quickapp-webview-union | 快应用联盟 |
| quickapp-webview-huawei | 快应用华为 |
可以自定义更多条件编译平台,比如钉钉小程序,参考package.json文档。